ブログ内で複数のホテルを一括紹介できるかん吉さんが開発されたブログパーツ「トマレバ」
トマレバの設置方法からカスタマイズ方法を紹介しているので自分のブログで宿やホテルを紹介したい人は、ぜひ参考にして下さい。
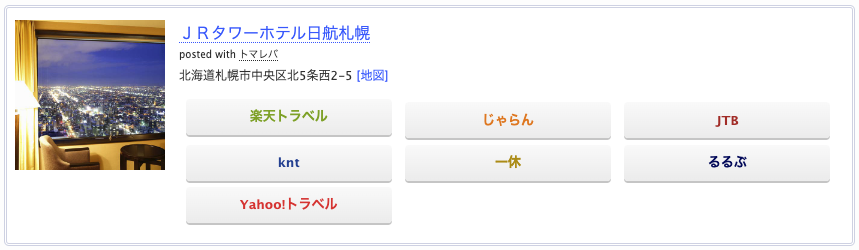
この記事を読むことで下の画像ようなホテル紹介のブログパーツを簡単に設置できるようになります▼

トマレバ設置の下準備(最初の登録時のみ)
まずはトマレバを設置するための下準備をします。
少し面倒に感じるこの下準備は最初の1回だけ行うと2回目以降は不要となります。
頑張って作業していきましょう。
- ASPの登録
- 各ASPのデータ入力
- 入力したデータ設定の保存
1.ASPの登録
まず最初にホテルを紹介するためのASPに登録。
| ASP | 対応旅行会社 | 公式サイト |
|---|---|---|
| もしもアフィリエイト | ・楽天トラベル | >もしもアフィリエイト公式サイト |
| バリューコマース | ・じゃらん ・JTB ・近畿日本ツーリスト(knt) ・一休 ・るるぶ ・Yahoo!トラベル | >バリューコマース公式サイト |



どのASPも登録から利用まで全て無料で利用できるので安心して下さい。
2.各ASPのデータ入力
ASPに無料登録後は各ASPでデータを取得しトマレバの公式サイトにデータを入力していきます。
もしもアフィリエイト(楽天トラベル)
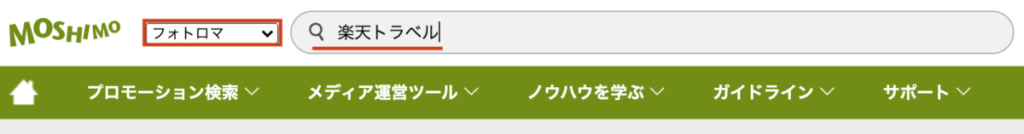
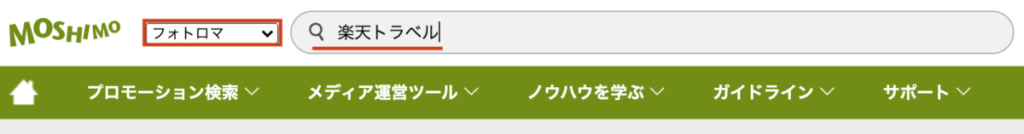
もしもアフィリエイトの公式サイトで掲載したいメディアサイトを選択し検索画面で楽天トラベルを検索。


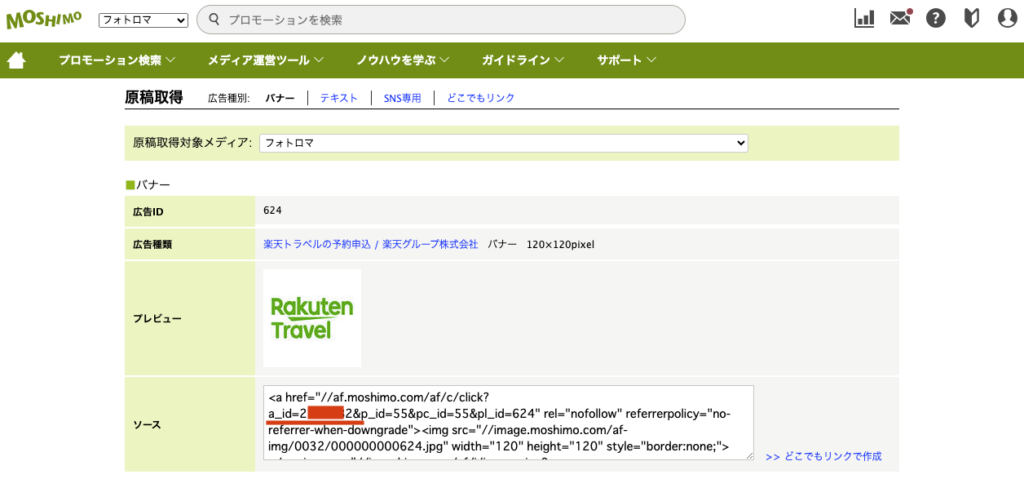
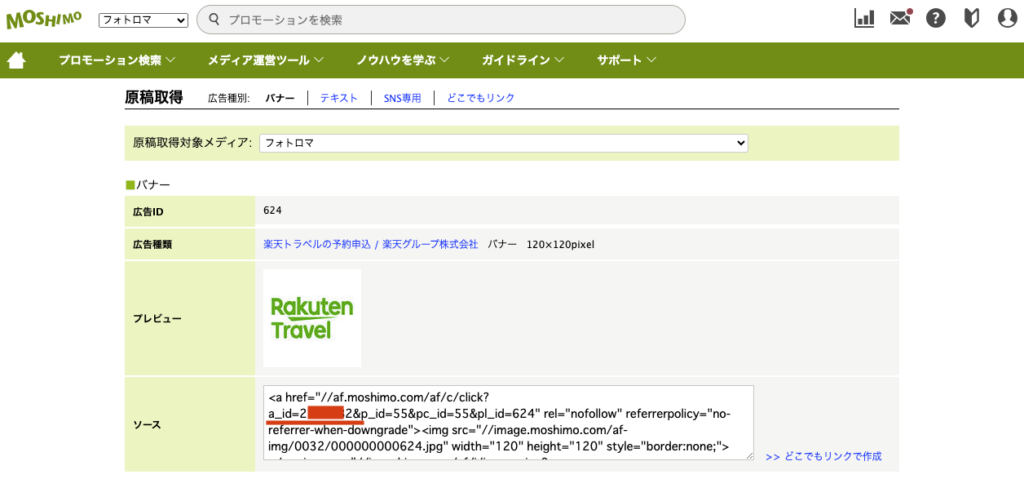
検索画面に出てきた楽天トラベルの「広告リンクへ」を選択。


ソースの中にある「a_id=〇〇〇〇」の〇〇〇〇部分にある数字をコピー。


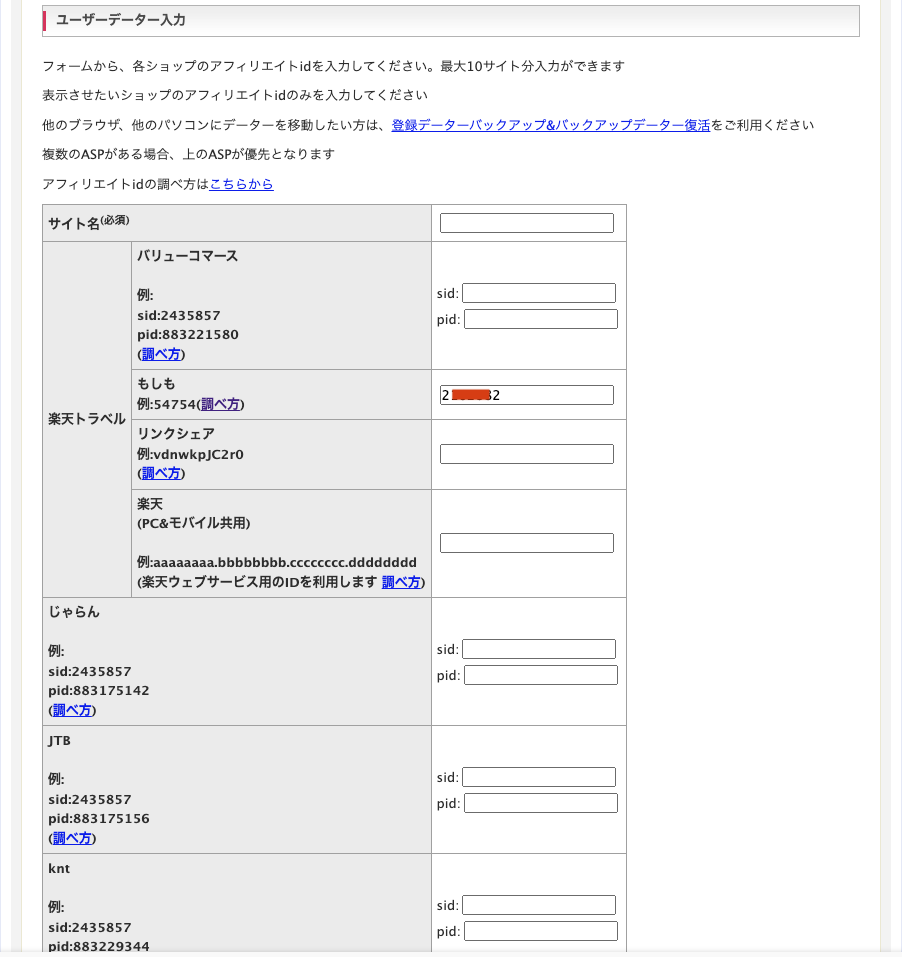
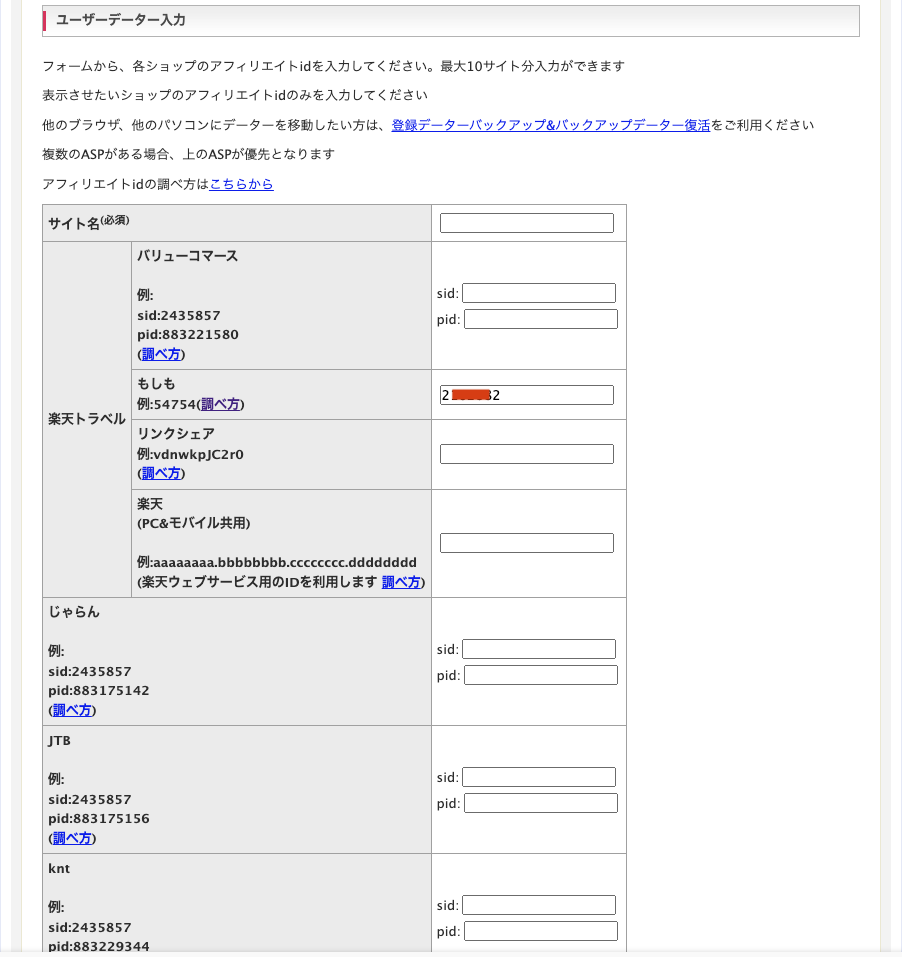
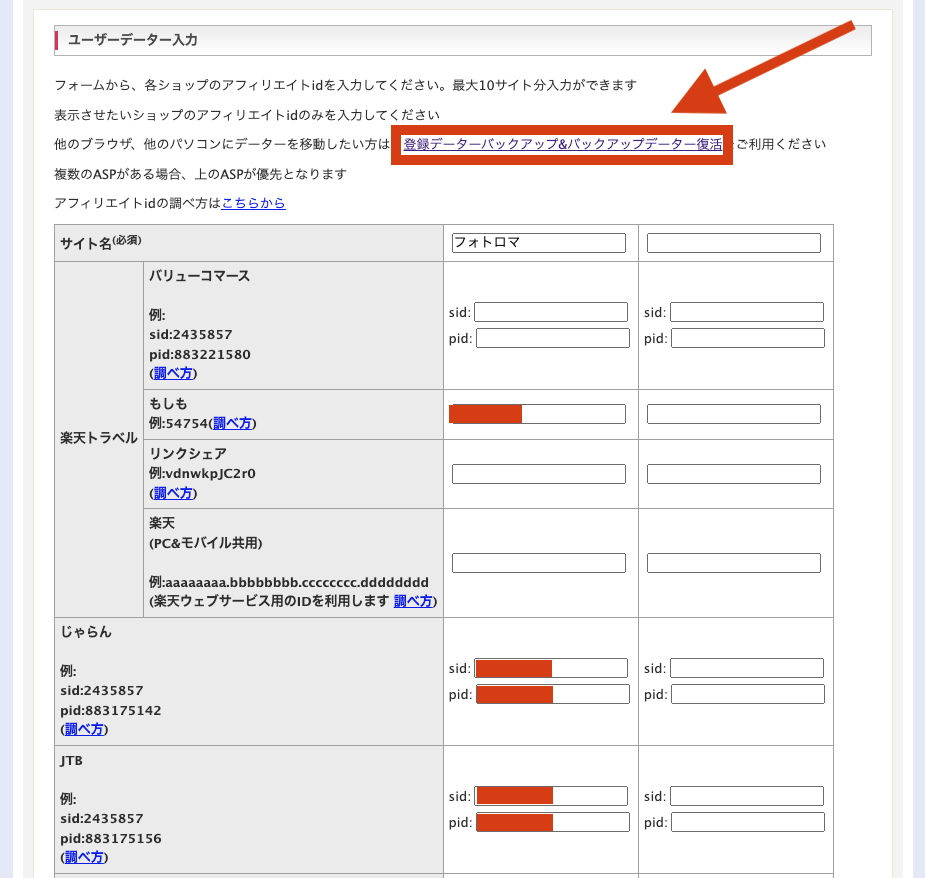
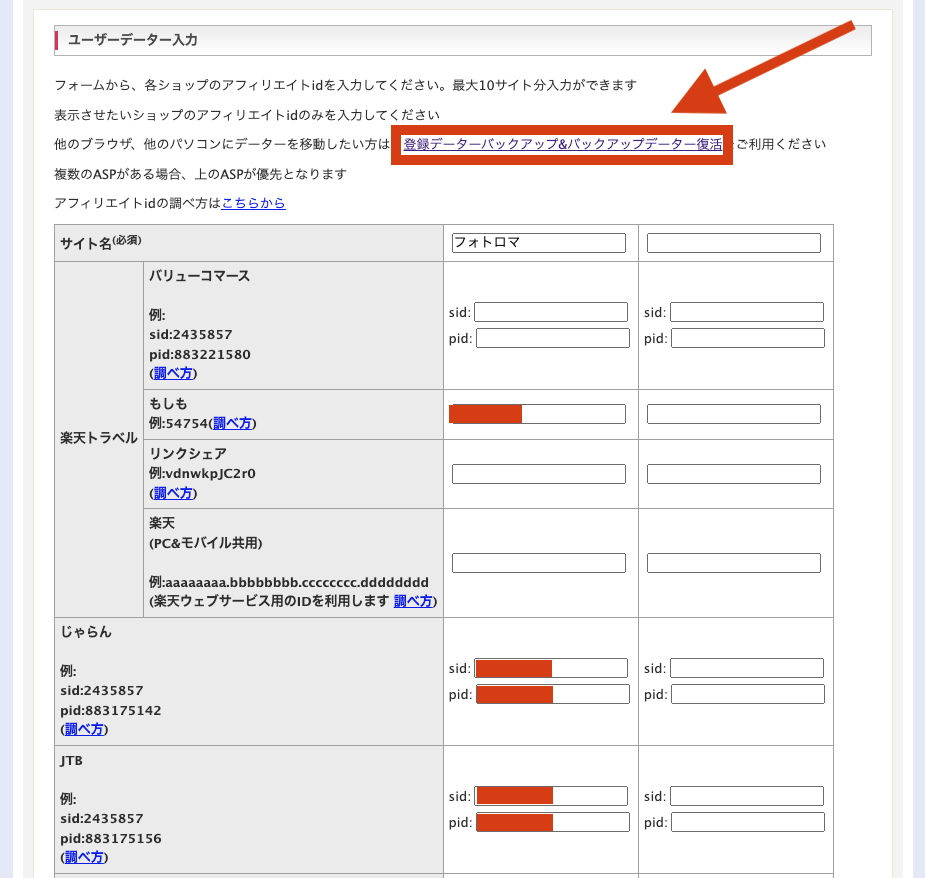
コピーした数字をトマレバ公式サイトのユーザーデータ入力内にある「楽天トラベル」ー「もしも」のパーツに貼り付け。


これでもしもアフィリエイト(楽天トラベル)の設定は完了。
バリューコマース(じゃらん、JTB、近畿日本ツーリスト、一休、るるぶ、Yahoo!トラベル)
バリューコマースのTOPページで掲載したい広告を検索(ここでは「近畿日本ツーリスト」を例に説明)


「広告素材を選ぶ」を選択。


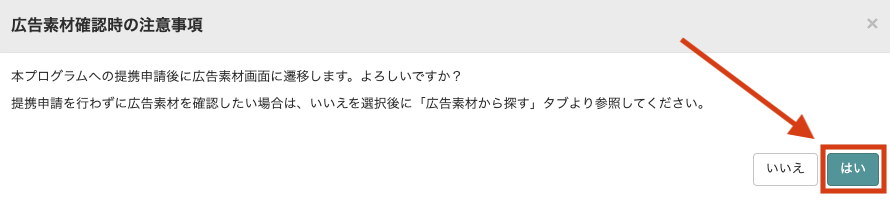
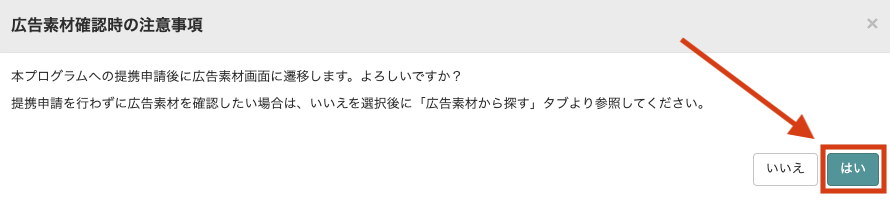
まだ広告プログラムと提携できていない時は注意事項が説明されるので「はい」を選択。


プログラムが提携されたことを確認し再び「広告素材を選ぶ」を選択。


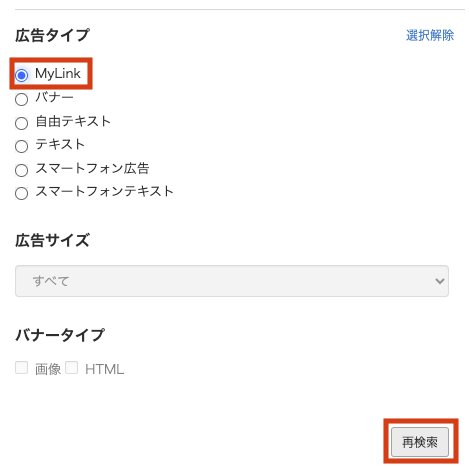
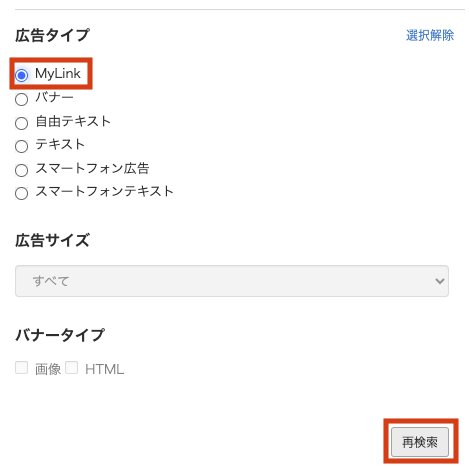
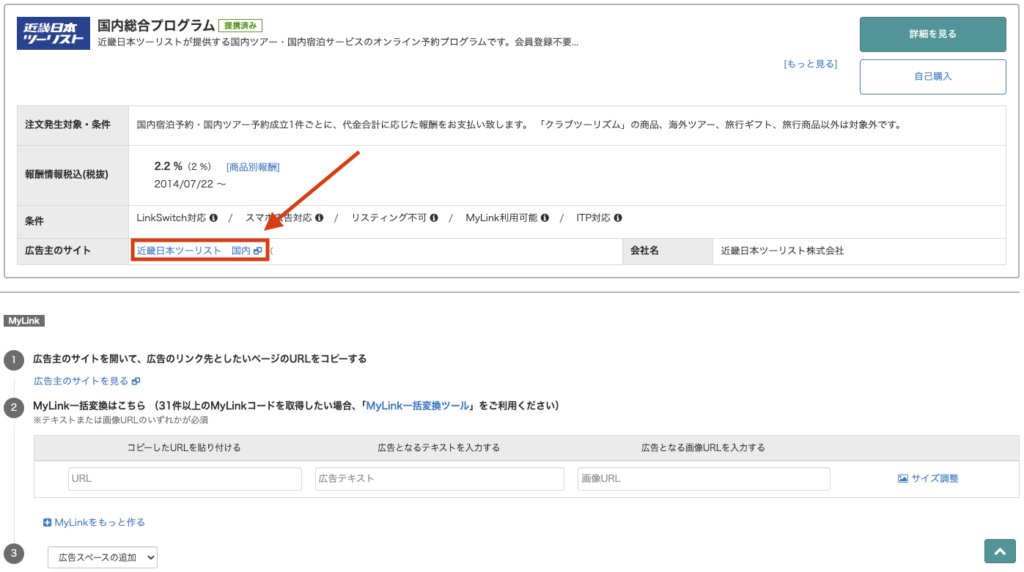
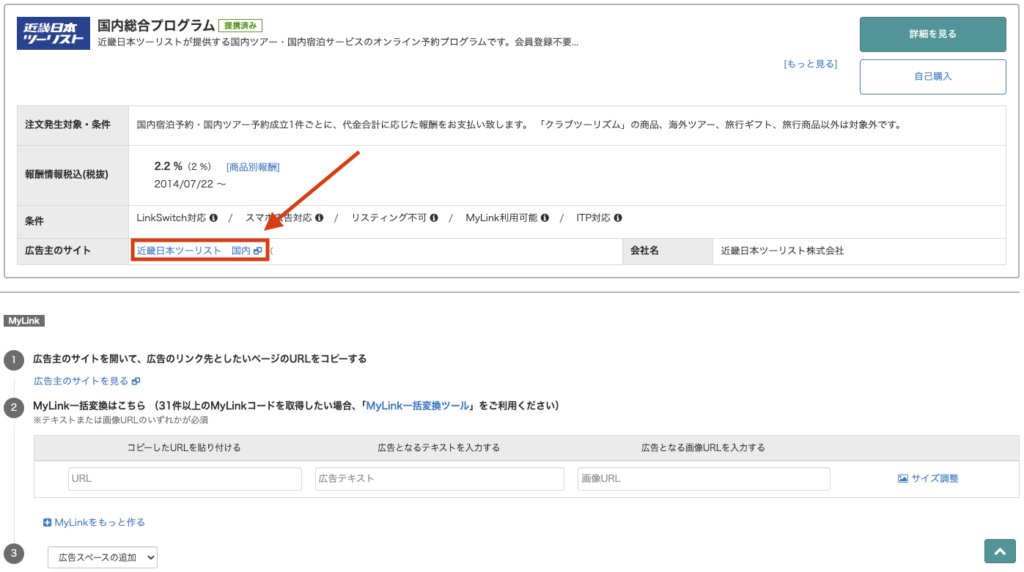
広告タイプの「MyLink」を選択し「再検索」を選択。


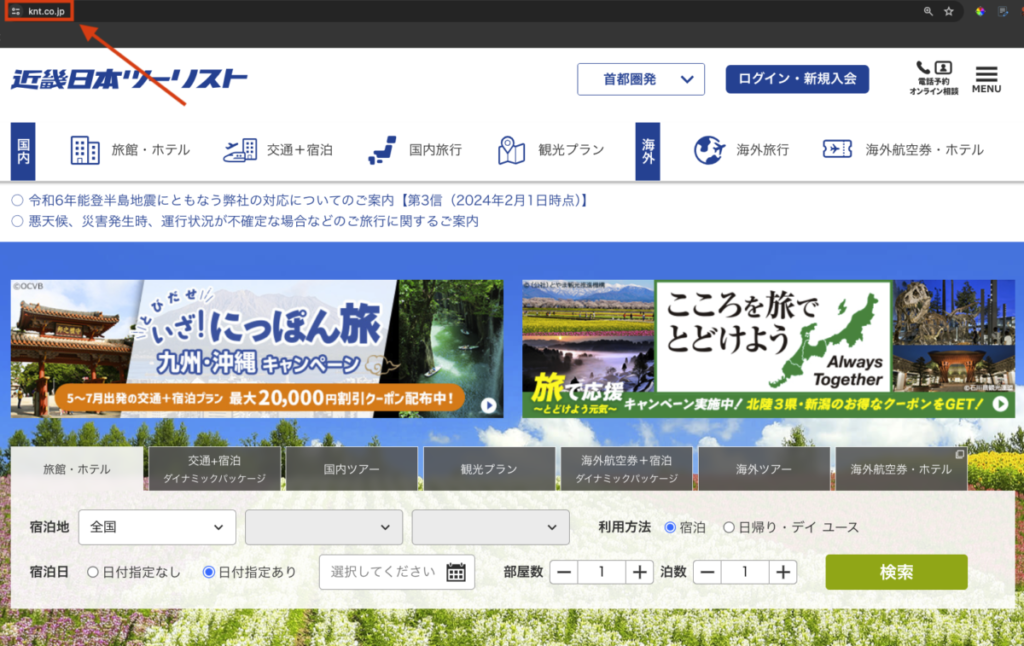
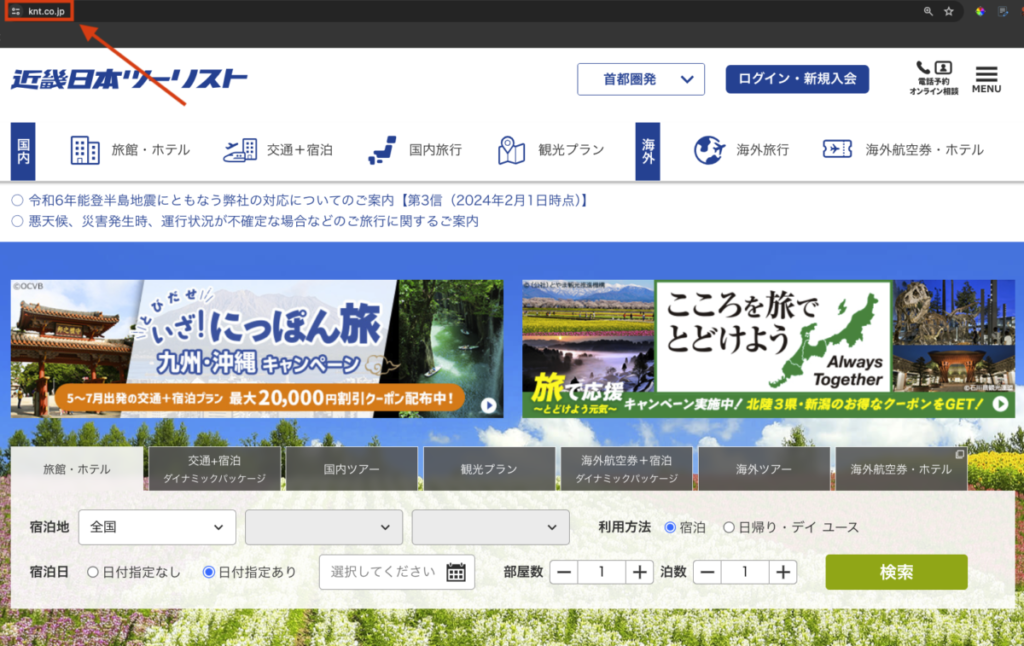
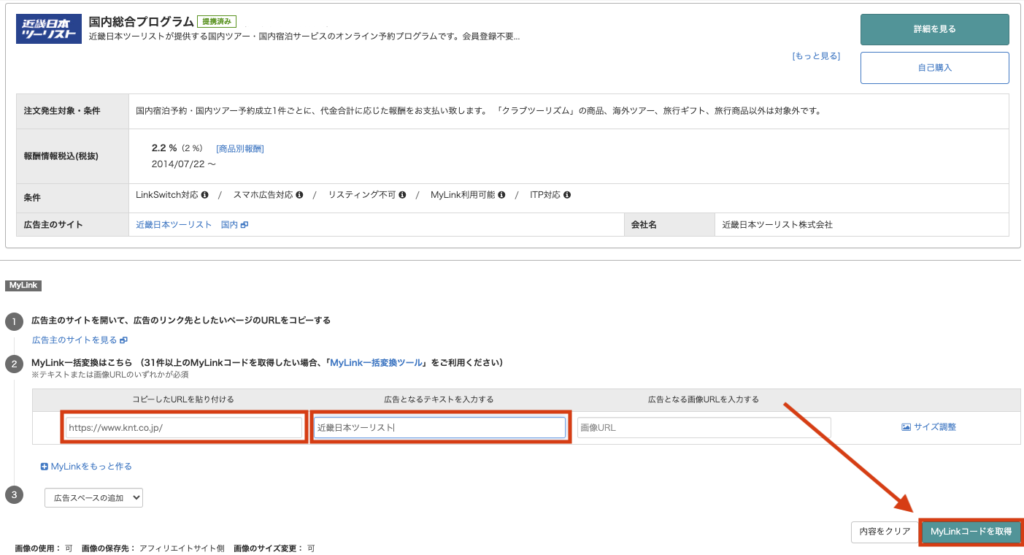
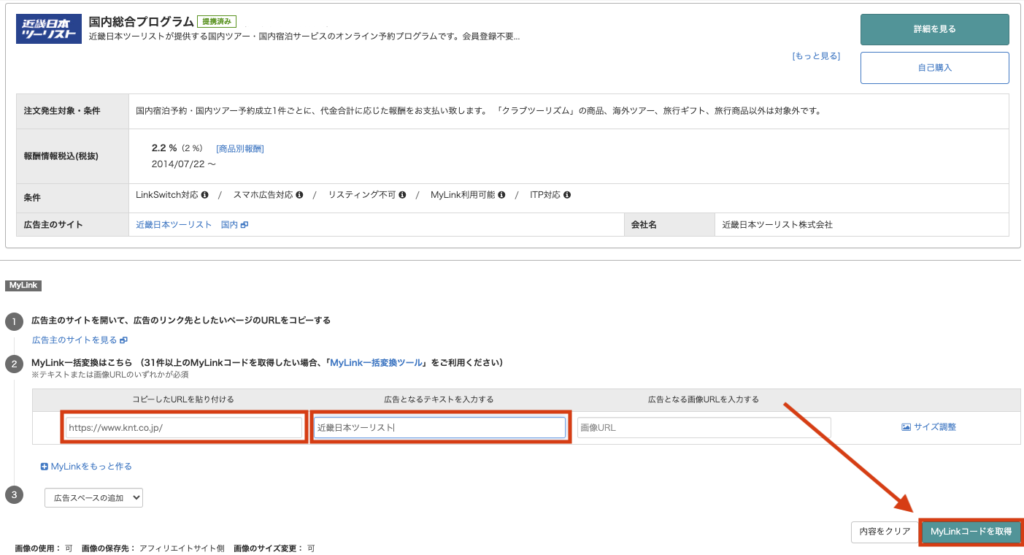
広告主のサイトへ移動しURLをコピー。




コピーしたURLをMyLinkに貼り付けテキスト(どんな文字でもOK)を入力し「MyLinkコードを取得」を選択。


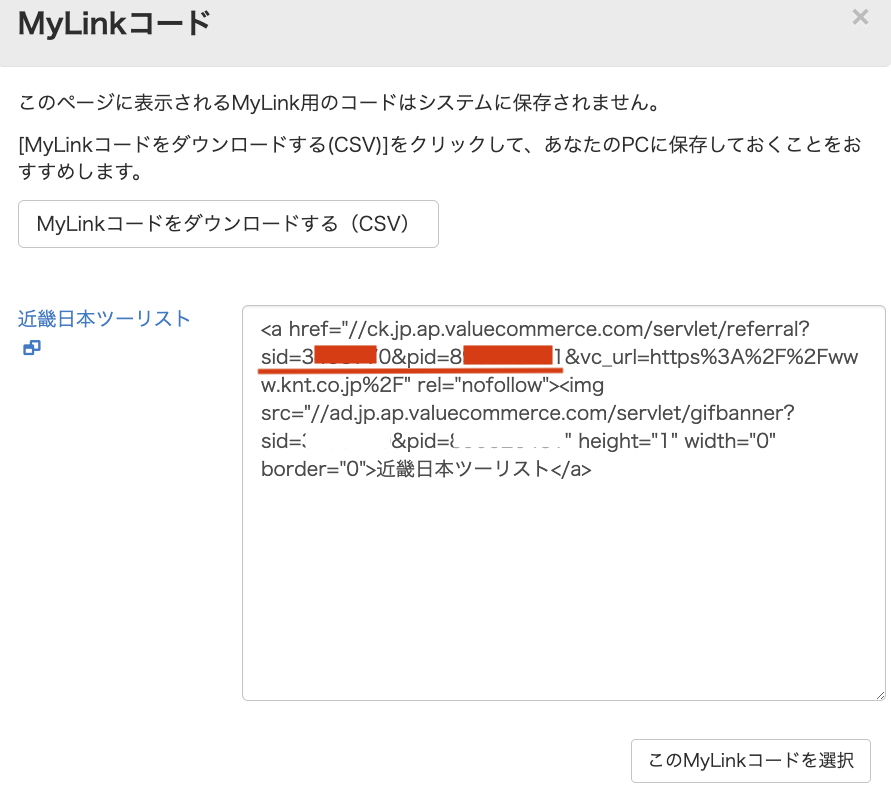
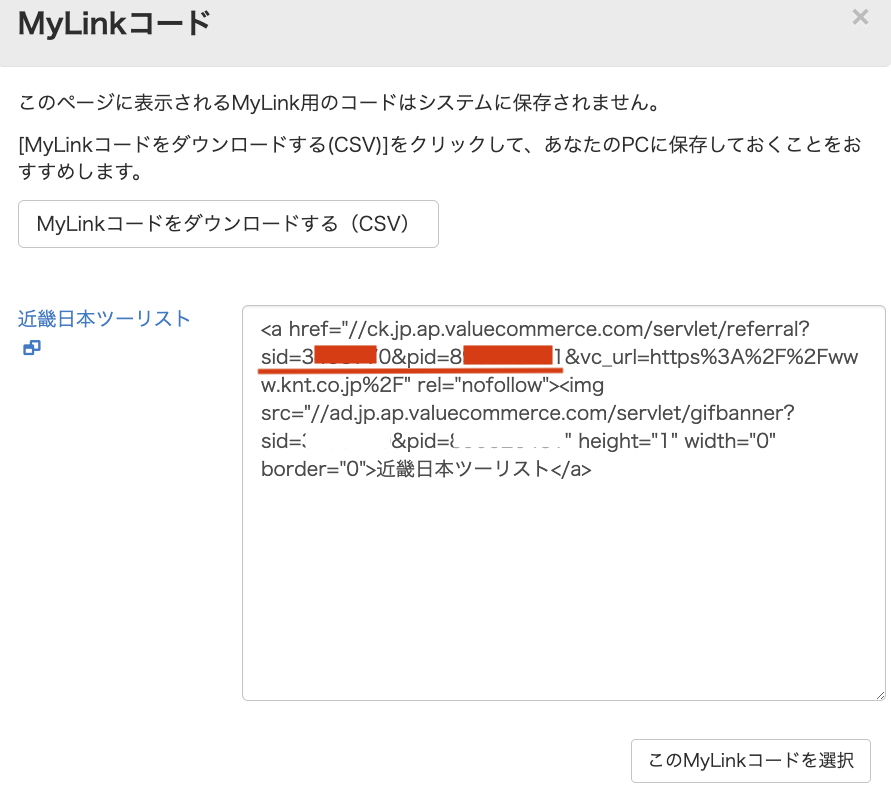
コードの中にある「sid=〇〇〇〇pid=〇〇〇〇」の〇〇〇〇部分の数字をコピー。


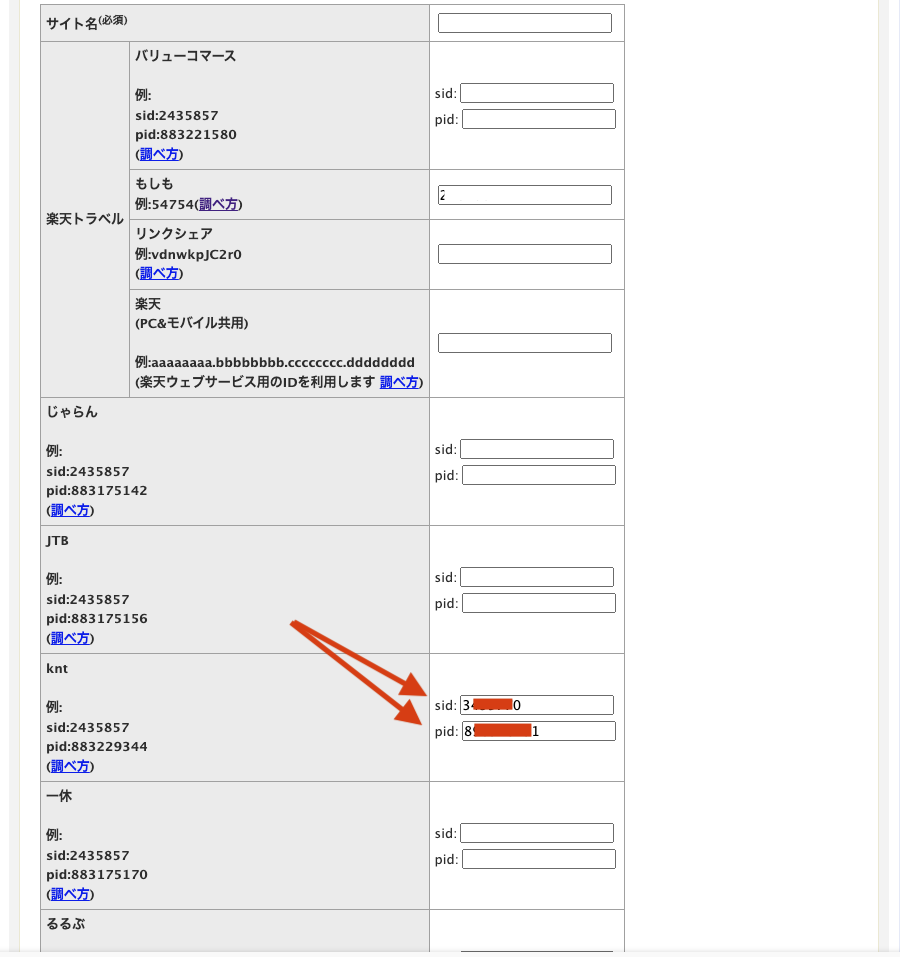
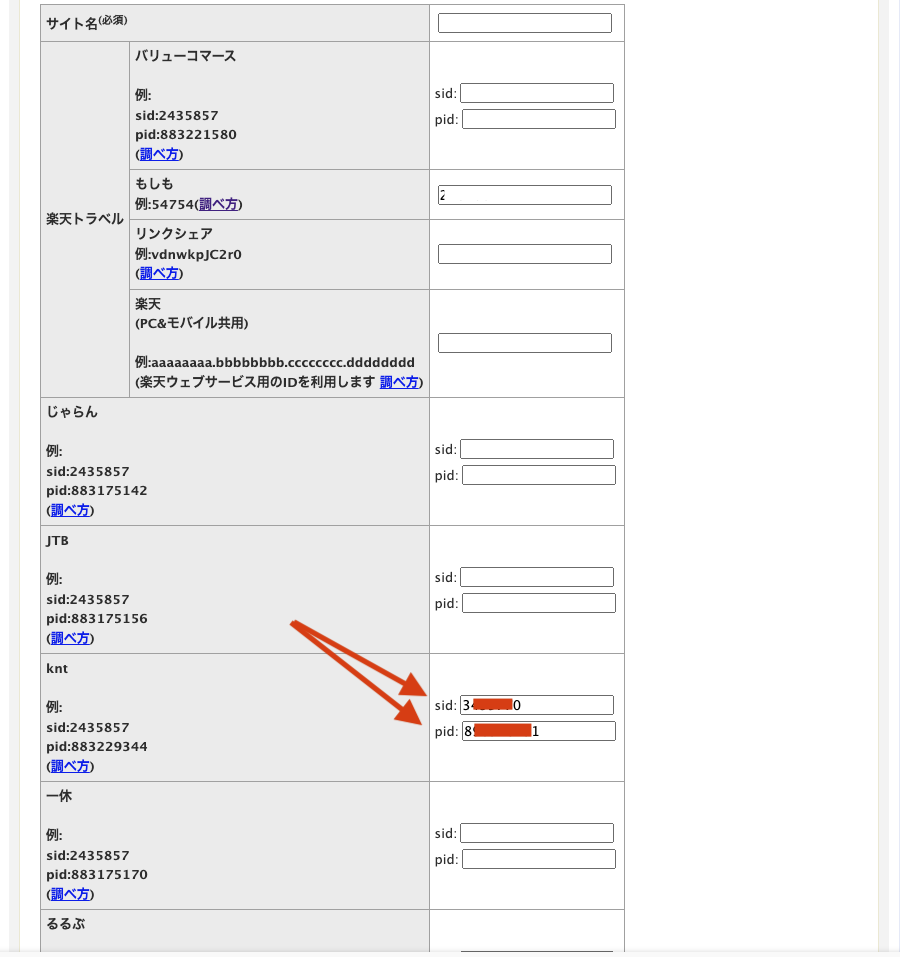
コピーした数字をトマレバ公式サイトの「ユーザーデータ入力」にある「knt(近畿日本ツーリスト)」のsidとpidのパーツに貼り付け。


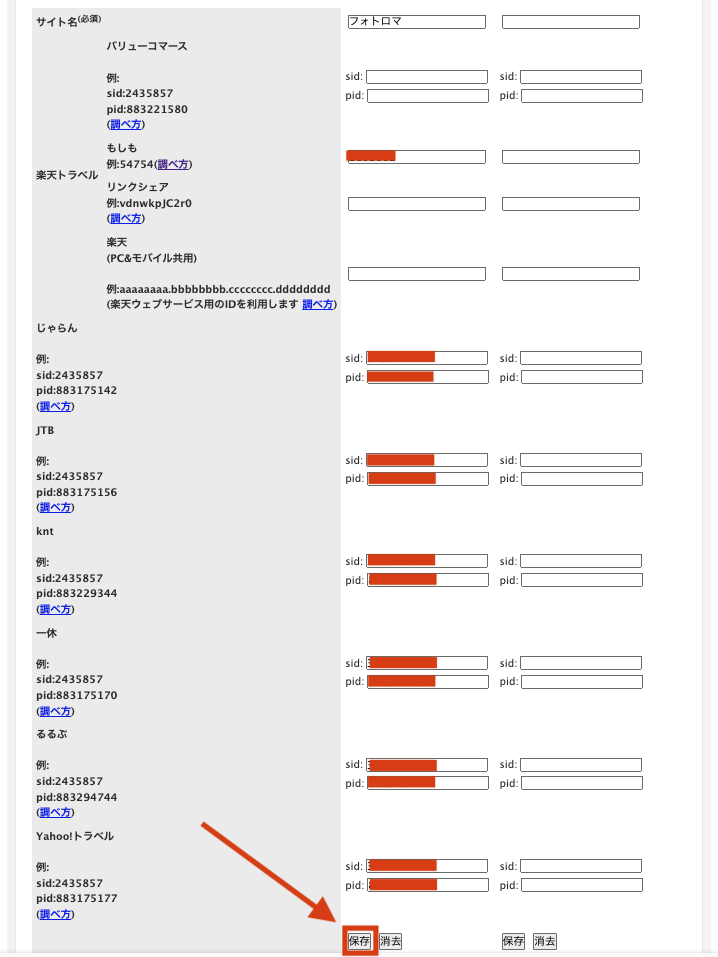
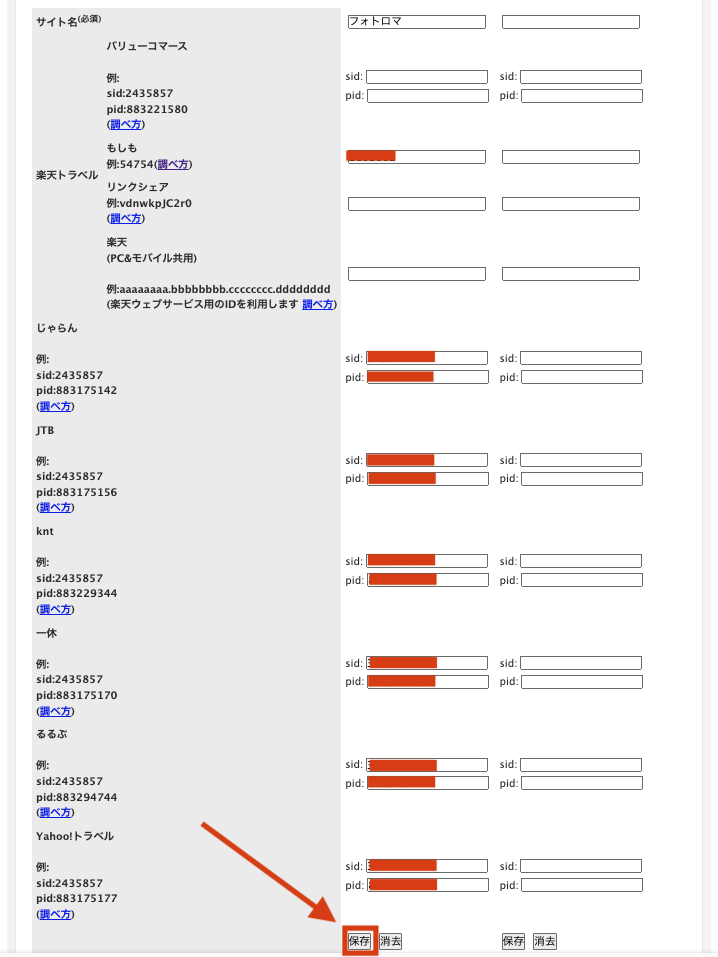
同じ方法でじゃらんやJTBのsid/pidの数字を調べていき全ての数字を貼り付け「保存」を選択。


3.入力したデータ設定の保存
ここで入力したsid/pidのデータはパソコンを再起動すると全て削除されてしまい、再びトマレバを利用する時は最初からデータを入力し直すことになります。
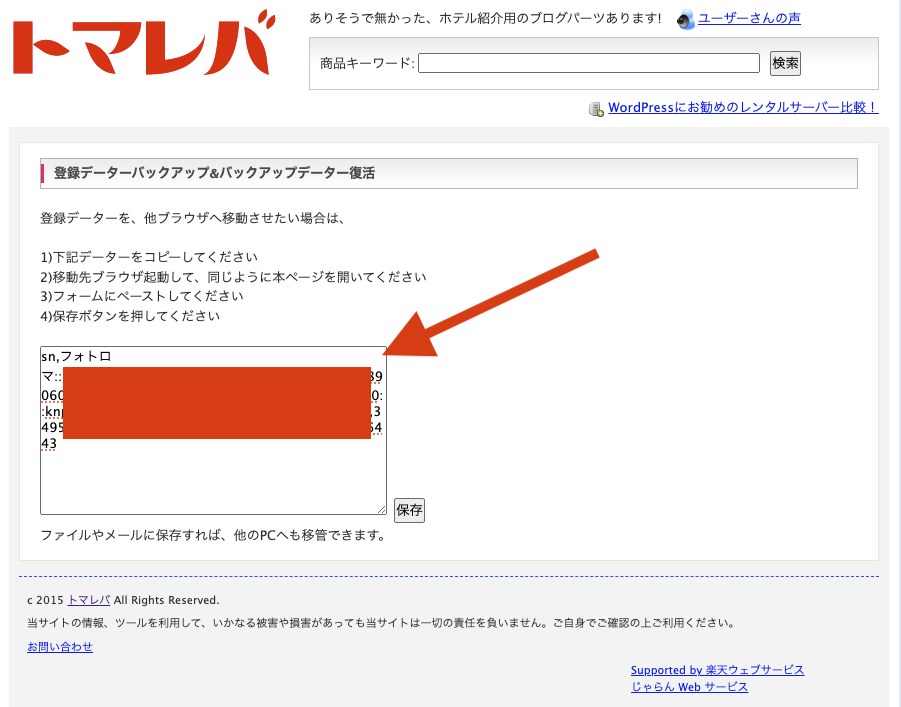
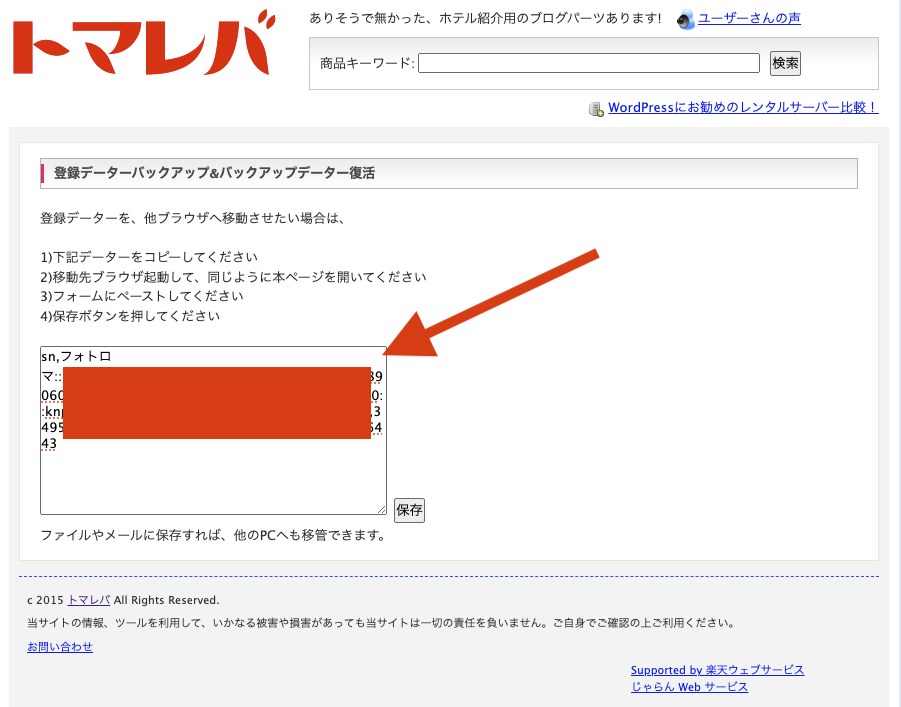
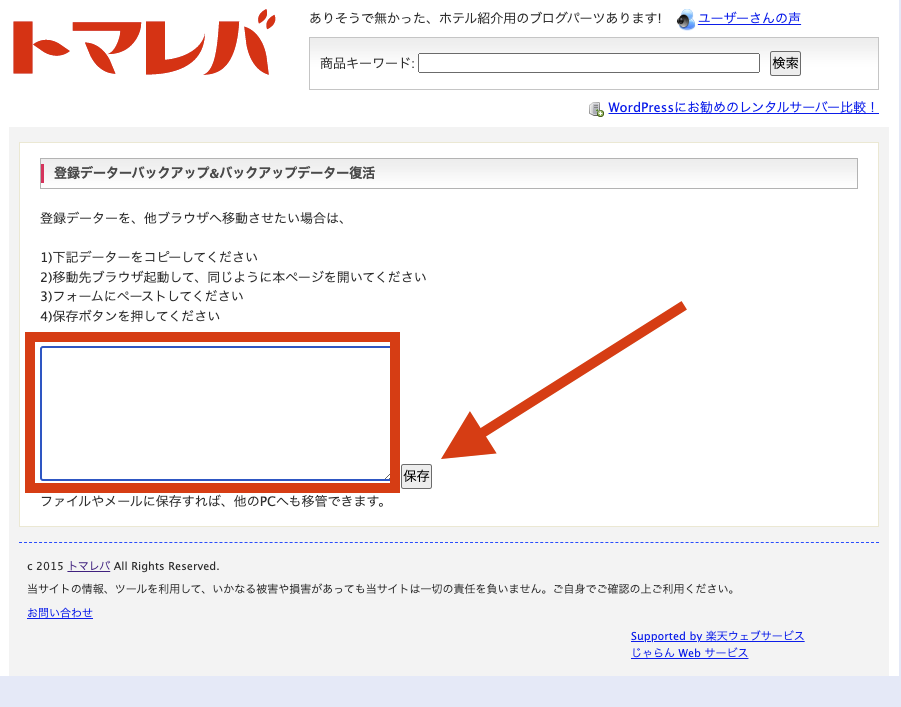
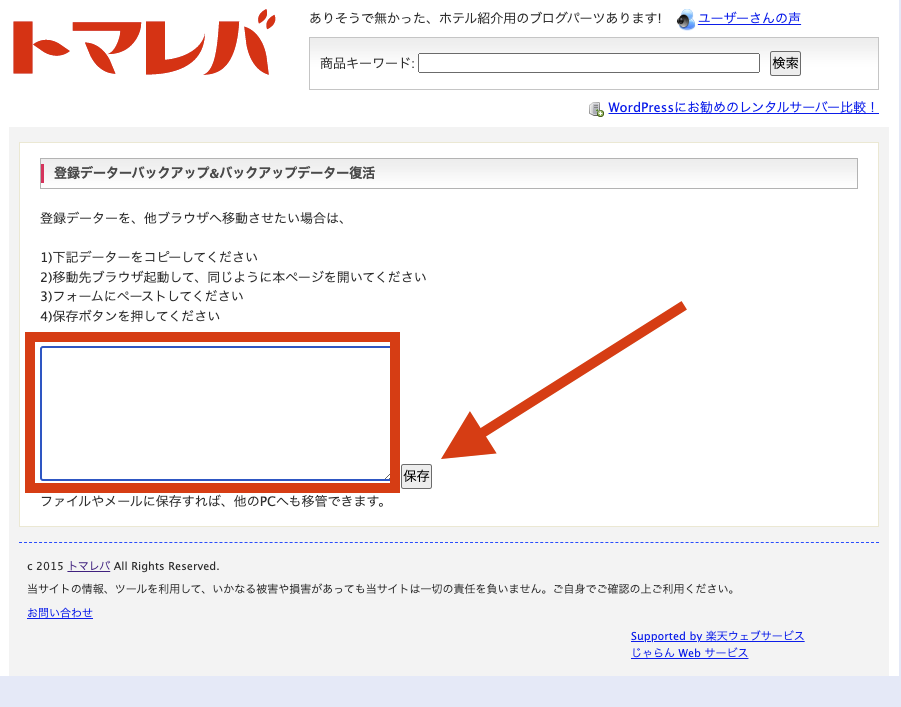
そのため入力したデータを保存しておくためユーザーデーター入力の場所にある「登録データバックアップ&バックアップデータ復活」を選択。


登録したsid/pidのデータがまとめられたテキストが表示されるので自分のメモアプリなどにテキストを保存しておきます。


パソコンを再起動しトマレバの同じ画面を開くと空白になっているので、先ほど保存したテキストを貼り付け保存ボタンを押すと登録したsid/pidのデータを一括で復元することができます。





少し面倒に感じるこの下準備ですが、最初に設定した後は再度設定する必要はないので頑張って設定しましょう。
トマレバの利用方法
最初の下準備を終えた後はこれから紹介する3STEPを繰り返すだけでいつでも簡単にホテル紹介のブログパーツを設置することができます。
- 宿・ホテルの検索
- ブログパーツ作成
- コードをwordpressに貼り付け
1.宿・ホテルの検索
トマレバの公式サイトで紹介したい宿やホテルを検索後、表示されたホテルの「ブログパーツを作る」を選択。


2.ブログパーツ作成
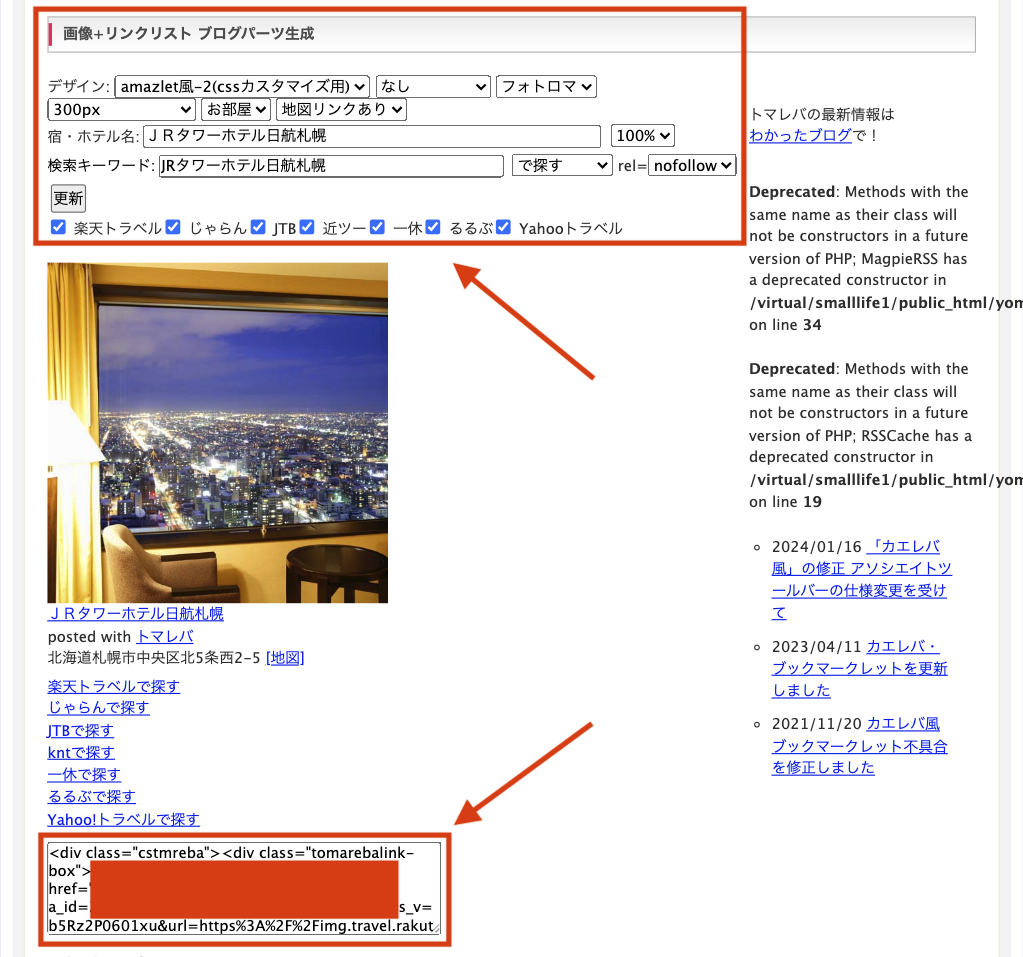
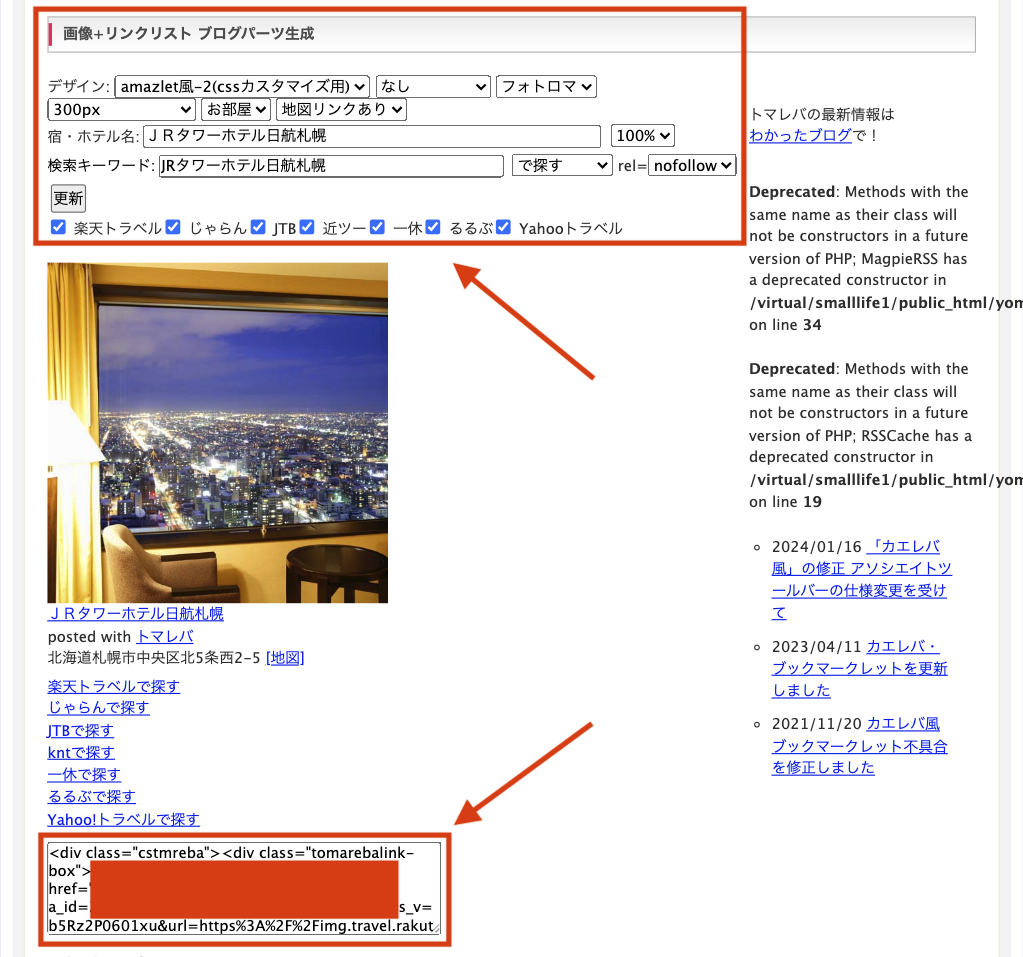
ブログパーツに表示する画像やデザインを調整し画面下のコードをコピー。


- デザイン:amazlet風(改)-1/amazlet風(改)-2(cssカスタマイズ用)/amazlet風(改)-3/amazlet風(改)-4(メインのみ)/G-tools風-1/G-tools風-2/G-tools風-3/もかり風-1
- 画像サイズ:68px(スマホ対応)/75px/100px/150px/200px/250px/300px/最大
- 表示画像:建物/お部屋/地図
- 地図リンク:あり/なし
- 表示テキスト:で予約する/で泊まる/で探す/で調べる/で見る/で検索/でチェック
- rel:なし/nofollow
- 表示するホテル:楽天トラベル/じゃらん/JTB/近畿日本ツーリスト/一休/るるぶ/Yahooトラベル
3.コードをwordpressに貼り付け
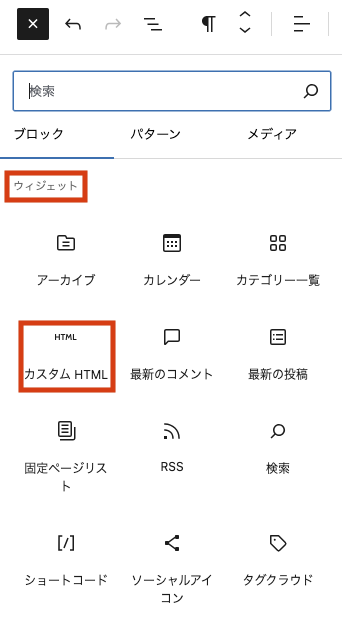
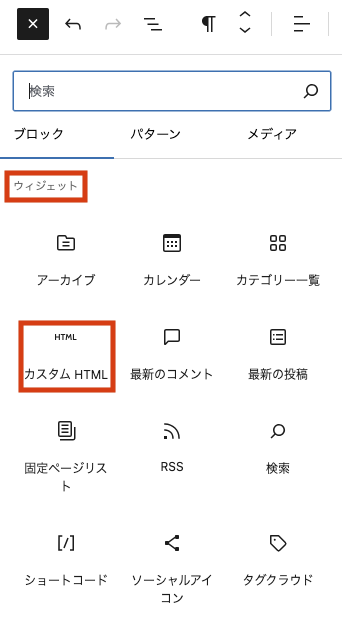
wordpressでメニューからウィジェットの中にある[カスタムHTML」を選択or「/html」を入力。
「ウィジェット」ー「カスタムHTML」
「/html」




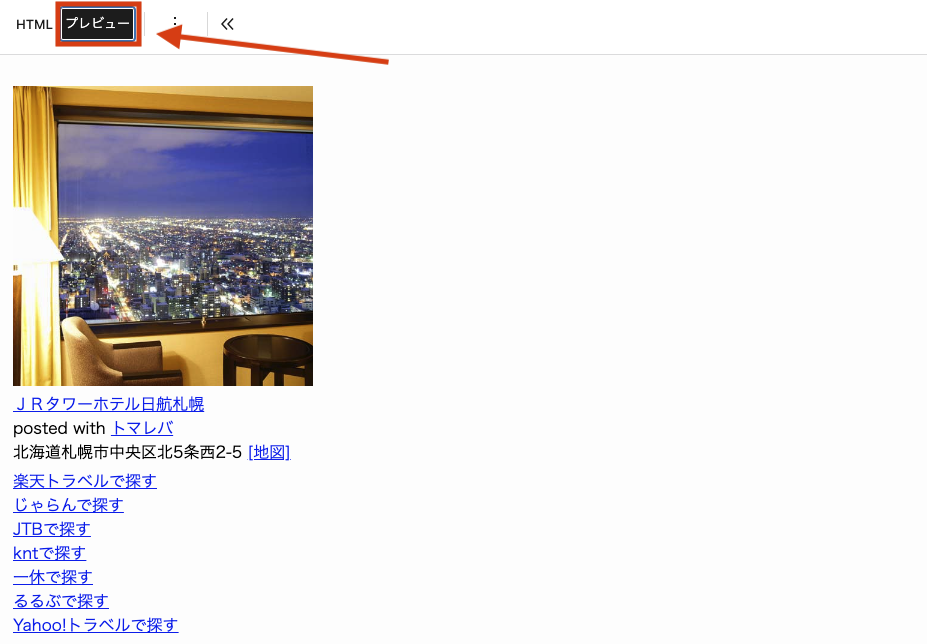
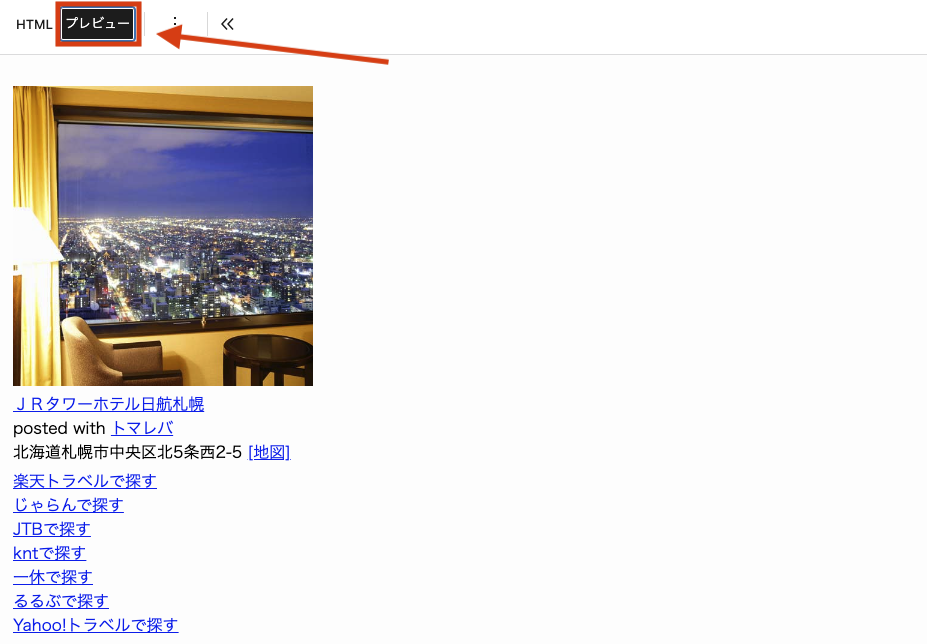
表示された項目に先ほどコピーしたコードを貼り付け。


プレビューで確認し問題なく表示されたらトマレバの設置は全て完了。


トマレバのデザインをカスタマイズ
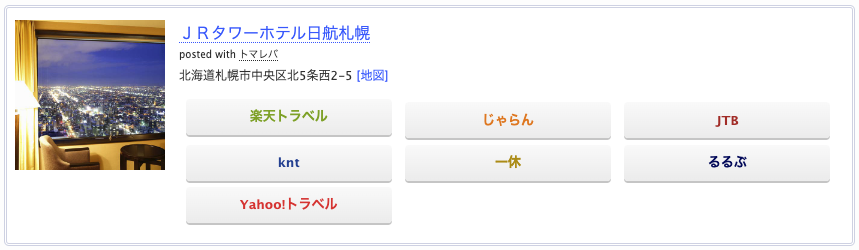
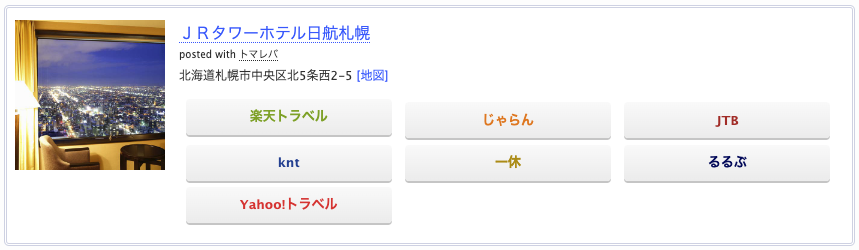
そのままのデザインでも利用できるトマレバですが、デザインをカスタマイズすることで下のようなボタン式のデザインに変えることができます。


- CSSの設定
- ブログパーツのデザイン設定
1.CSSの設定
まずはwordpressでCSSを設定。



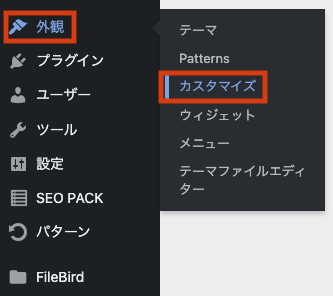
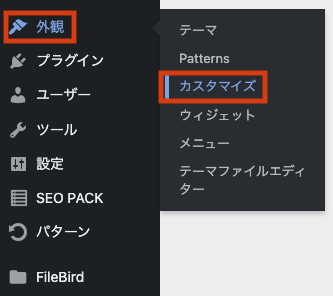
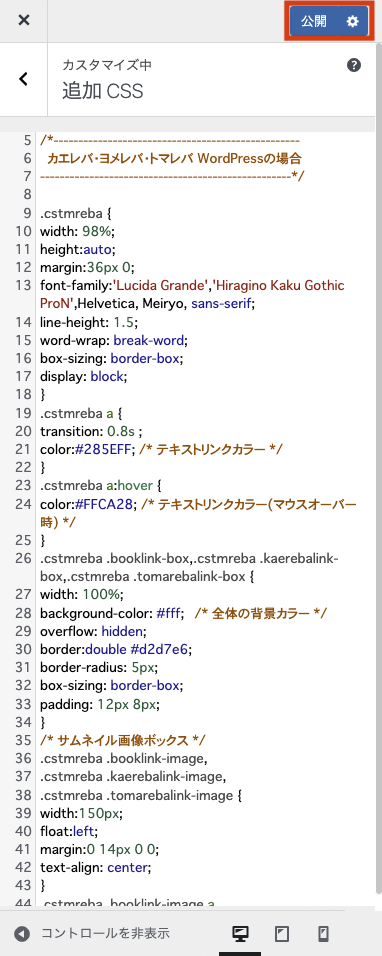
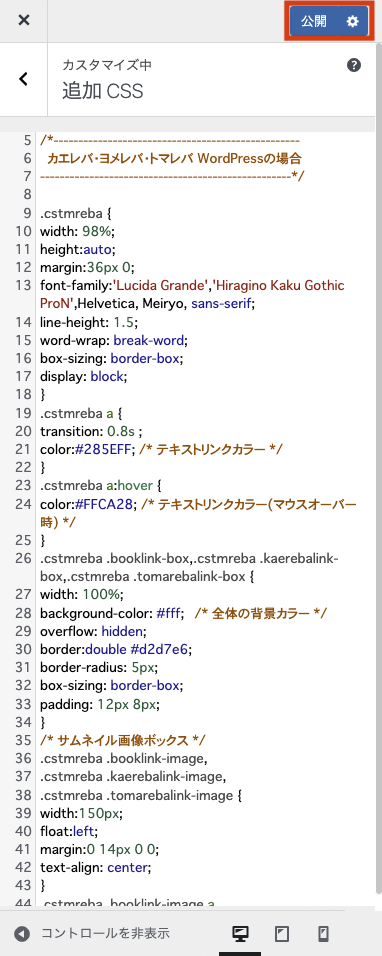
私が利用しているwordpressテーマのSWELLでは「外観」ー「カスタマイズ」ー「追加CSS」へ移動。
「外観」ー「カスタマイズ」
「追加CSS」




”プロが教える始め方ナビ”さんのサイト内で紹介されている下記コードを入力し保存。
CSSコードを表示
/*--------------------------------------------------
カエレバ・ヨメレバ・トマレバ WordPressの場合
---------------------------------------------------*/
.cstmreba {
width: 98%;
height:auto;
margin:36px 0;
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
display: block;
}
.cstmreba a {
transition: 0.8s ;
color:#285EFF; /* テキストリンクカラー */
}
.cstmreba a:hover {
color:#FFCA28; /* テキストリンクカラー(マウスオーバー時) */
}
.cstmreba .booklink-box,.cstmreba .kaerebalink-box,.cstmreba .tomarebalink-box {
width: 100%;
background-color: #fff; /* 全体の背景カラー */
overflow: hidden;
border:double #d2d7e6;
border-radius: 5px;
box-sizing: border-box;
padding: 12px 8px;
}
/* サムネイル画像ボックス */
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
}
.cstmreba .booklink-image a,
.cstmreba .kaerebalink-image a,
.cstmreba .tomarebalink-image a {
width:100%;
display:block;
}
/* サムネイル画像 */
.cstmreba .booklink-image a img,.cstmreba .kaerebalink-image a img,.cstmreba .tomarebalink-image a img {
margin:0 auto;
padding: 0;
text-align:center;
}
.cstmreba .booklink-info,.cstmreba .kaerebalink-info,.cstmreba .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
}
/* infoボックス内リンク下線非表示 */
.cstmreba .booklink-info a,
.cstmreba .kaerebalink-info a,
.cstmreba .tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.cstmreba .booklink-name>a,
.cstmreba .kaerebalink-name>a,
.cstmreba .tomarebalink-name>a {
border-bottom: 1px dotted ;
font-size:16px;
}
/* タイトル下にPタグ自動挿入された際の余白を小さく */
.cstmreba .kaerebalink-name p,
.cstmreba .booklink-name p,
.cstmreba .tomarebalink-name p {
margin: 0;
}
/* powered by */
.cstmreba .booklink-powered-date,
.cstmreba .kaerebalink-powered-date,
.cstmreba .tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.cstmreba .booklink-powered-date a,
.cstmreba .kaerebalink-powered-date a,
.cstmreba .tomarebalink-powered-date a {
border-bottom: 1px dotted ;
color: #333;
}
.cstmreba .booklink-powered-date a:hover,
.cstmreba .kaerebalink-powered-date a:hover,
.cstmreba .tomarebalink-powered-date a:hover {
color:#333;
}
/* 著者・住所 */
.cstmreba .booklink-detail,.cstmreba .kaerebalink-detail,.cstmreba .tomarebalink-address {
font-size:12px;
}
.cstmreba .kaerebalink-link1 img,.cstmreba .booklink-link2 img,.cstmreba .tomarebalink-link1 img {
display:none !important;
}
.cstmreba .kaerebalink-link1,.cstmreba .booklink-link2,.cstmreba .tomarebalink-link1 {
display: inline-block;
width: 100%;
margin-top: 5px;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
float:left;
width:31%;
min-width:125px;
margin:0.5% 1%;
}
/***** ボタンデザインここから ******/
.cstmreba .booklink-link2 a,
.cstmreba .kaerebalink-link1 a,
.cstmreba .tomarebalink-link1 a {
width: 100%;
display: inline-block;
text-align: center;
box-sizing: border-box;
font-size: 13px;
font-weight: bold;
line-height: 180%;
padding:3% 1%;
margin: 1px 0;
border-radius: 4px;
box-shadow: 0 2px 0 #ccc;
background: -moz-linear-gradient(top,#fafafa,#EEE);
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#eee));
}
.cstmreba .booklink-link2 a:hover,
.cstmreba .kaerebalink-link1 a:hover,
.cstmreba .tomarebalink-link1 a:hover {
text-decoration: underline;
}
/* トマレバ */
.cstmreba .tomarebalink-link1 .shoplinkrakuten a { color: #76ae25; }/* 楽天トラベル */
.cstmreba .tomarebalink-link1 .shoplinkjalan a { color: #ff7a15; }/* じゃらん */
.cstmreba .tomarebalink-link1 .shoplinkjtb a { color: #c81528; }/* JTB */
.cstmreba .tomarebalink-link1 .shoplinkknt a { color: #0b499d; }/* KNT */
.cstmreba .tomarebalink-link1 .shoplinkikyu a { color: #bf9500; }/* 一休 */
.cstmreba .tomarebalink-link1 .shoplinkrurubu a { color: #000066; }/* るるぶ */
.cstmreba .tomarebalink-link1 .shoplinkyahoo a { color: #ff0033; }/* Yahoo!トラベル */
/* カエレバ */
.cstmreba .kaerebalink-link1 .shoplinkyahoo a {color:#ff0033; letter-spacing:normal;} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a { color:#84be24 ; } /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a { color:#8d124b; } /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a {color:#314995;} /* 価格コム */
/* ヨメレバ */
.cstmreba .booklink-link2 .shoplinkkindle a { color:#007dcd;} /* Kindle */
.cstmreba .booklink-link2 .shoplinkrakukobo a{ color:#d50000; } /* 楽天kobo */
.cstmreba .booklink-link2 .shoplinkbk1 a { color:#0085cd; } /* honto */
.cstmreba .booklink-link2 .shoplinkehon a { color:#2a2c6d; } /* ehon */
.cstmreba .booklink-link2 .shoplinkkino a { color:#003e92; } /* 紀伊國屋書店 */
.cstmreba .booklink-link2 .shoplinktoshokan a { color:#333333; } /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.cstmreba .kaerebalink-link1 .shoplinkamazon a,
.cstmreba .booklink-link2 .shoplinkamazon a { color:#FF9901; } /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a ,
.cstmreba .booklink-link2 .shoplinkrakuten a { color: #c20004; } /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a,
.cstmreba .booklink-link2 .shoplinkseven a { color:#225496;} /* 7net */
/***** ボタンデザインここまで ******/
.cstmreba .booklink-footer {
clear:both;
}
/*** 解像度480px以下のスタイル ***/
@media screen and (max-width:480px){
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:100%;
float:none;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
width: 95%;
margin: 0 auto 8px auto;
float:none;
}
.cstmreba .booklink-info,
.cstmreba .kaerebalink-info,
.cstmreba .tomarebalink-info {
text-align:center;
padding-bottom: 1px;
}
}




私はこういうコードの知識がないので本当に助かります。
”プロが教える始め方ナビ”さんやカスタマイズコードの原型を作成された”Roughlog(ラフログ)”さん、改めてありがとうございます。
2.ブログパーツのデザイン設定
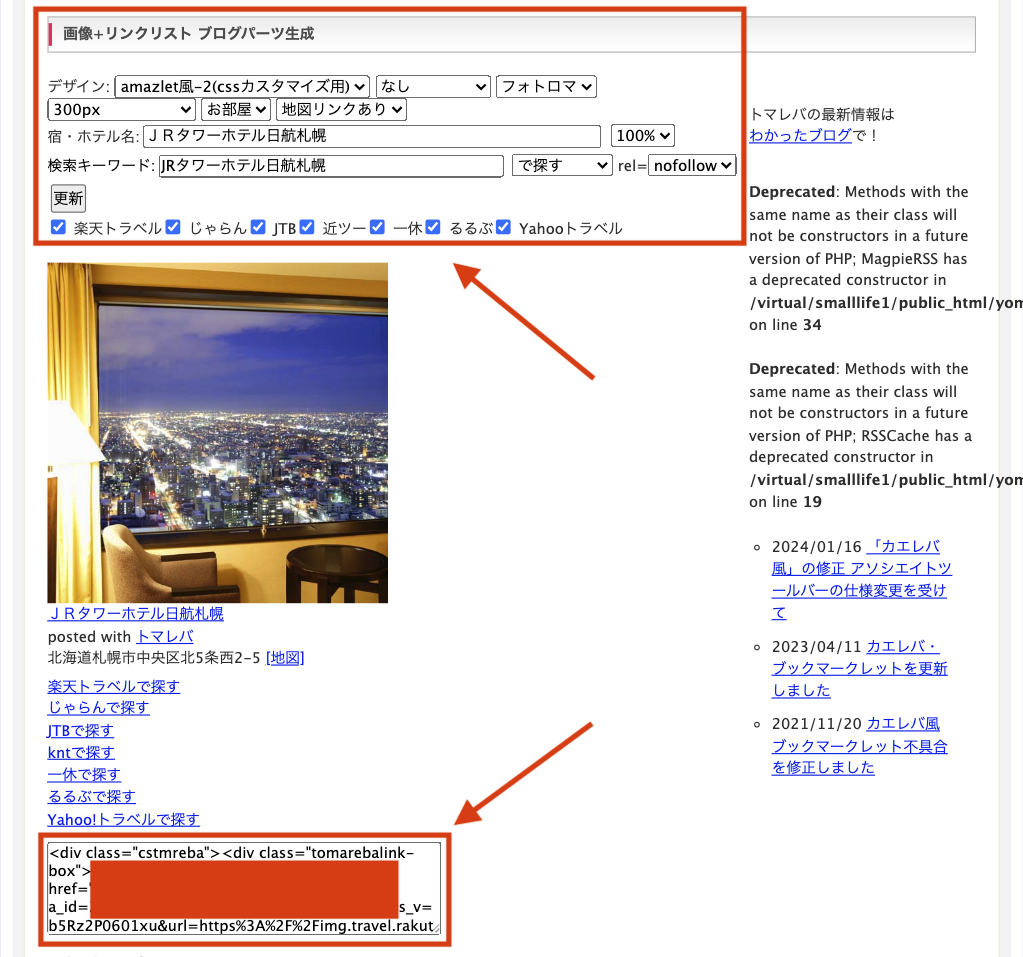
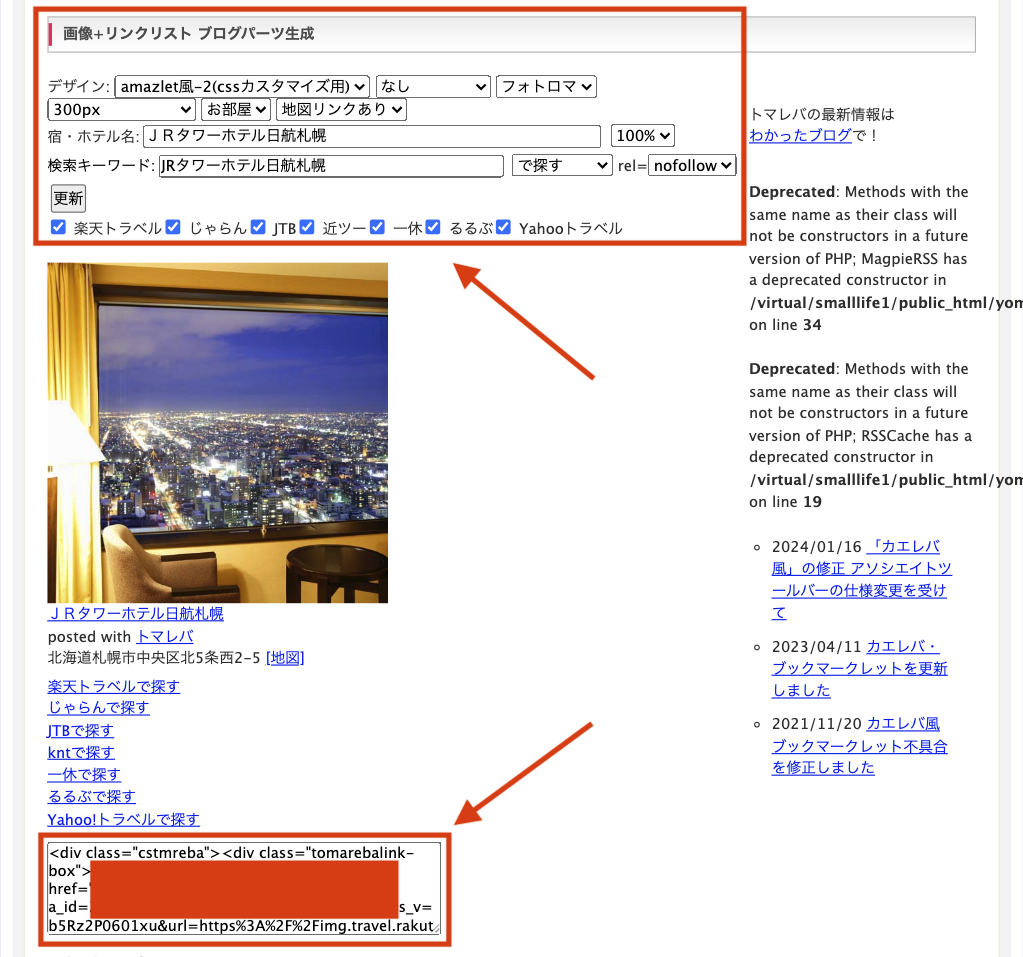
ブログで紹介したいホテルを検索しブログパーツのデザインを赤字の項目で設定(掲載する旅行会社や画像の大きさなどは各自の好みで任意に設定)


- デザイン:amazlet風(改)-1/amazlet風(改)-2(cssカスタマイズ用)/amazlet風(改)-3/amazlet風(改)-4(メインのみ)/G-tools風-1/G-tools風-2/G-tools風-3/もかり風-1
- 画像サイズ:68px(スマホ対応)/75px/100px/150px/200px/250px/300px/最大
- 表示画像:建物/お部屋/地図
- 地図リンク:あり/なし
- 表示テキスト:なし/で予約する/で泊まる/で探す/で調べる/で見る/で検索/でチェック
- rel:なし/nofollow
- 表示するホテル:楽天トラベル/じゃらん/JTB/近畿日本ツーリスト/一休/るるぶ/Yahooトラベル
表示されたコードをwordpressに貼り付けるとボタン式の素敵なトマレバブログパーツが表示され完成。





私が実際にトマレバを利用してホテルを紹介している記事も参考にして下さい。