Twitterのツイート時に記事へのリンクを画像付きで魅力的に紹介できるTwitterカード(ツイッターカード)
最近やり方を覚えて利用していましたが、小さい画像から大きい画像に変更できず悩むことがありました。
備忘録がてらTwitterカードの画像サイズを小さいサイズから大きいサイズに変更する方法について紹介します。
私と同じようにTwitterカードの画像サイズを大きくできずに悩んでいる人は、ぜひ参考にしてみて下さい。
そもそもTwitterカードとは?
TwitterカードとはTwitter上に画像付きのリンクをツイートできる便利な機能で、Twitterカード有り・無しでは次のような違いがあります。
Twitterカード有り


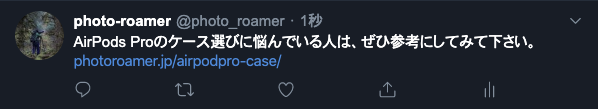
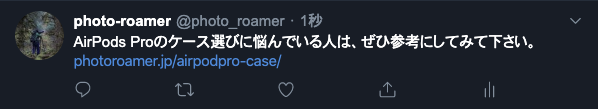
Twitterカード無し


Twitterカード有りでは画像付きで記事のリンクが表示されますが、Twitterカード無しでは記事のURLがただ表示されるだけとなります。
このように画像付きで記事のリンクが表示されるTwitterカードは、つい記事をチェックしてみたくなる魅力的なTwitterの機能となります。
Twitterカードの画像サイズを大きくできない問題とは?
ここからがこの記事の本題です。
先ほど紹介したTwitterカードには様々な種類があり、大きく分けて画像サイズの異なる次の2種類があります。
小さい画像(Summary Card)


大きい画像(Summary Card with Large Image)





Twitterカードにはアプリや動画サイト用もあるようですが、私は利用していないのでここでは省略します(というか詳しく知らない…)
私は画像サイズの大きなTwitterカードを利用したかったのですが、Twitter上に表示されるのは画像の小さいTwitterカードで、問題を解決するのに2時間ほど悩み続けました。
Twitterカードの画像サイズを大きくするためにやった4つの事
何が原因で大きな画像のTwitterカードが表示できないのかパソコンと格闘しつつ、次の4つの事を試してみました。
1.Twitterの”Card validator”でチェック
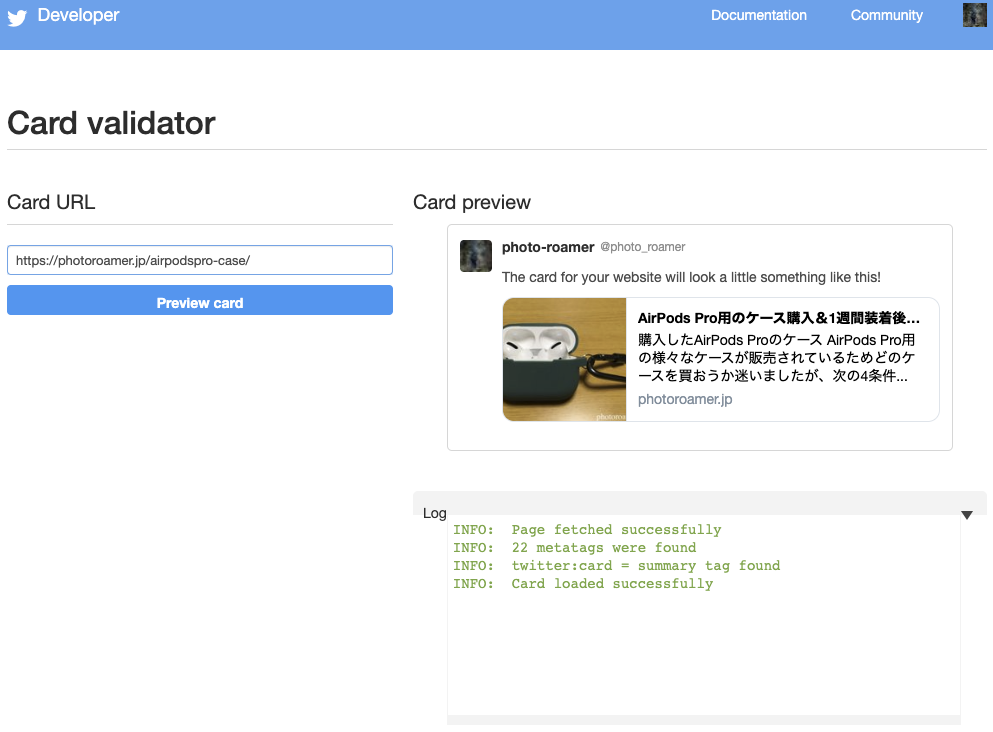
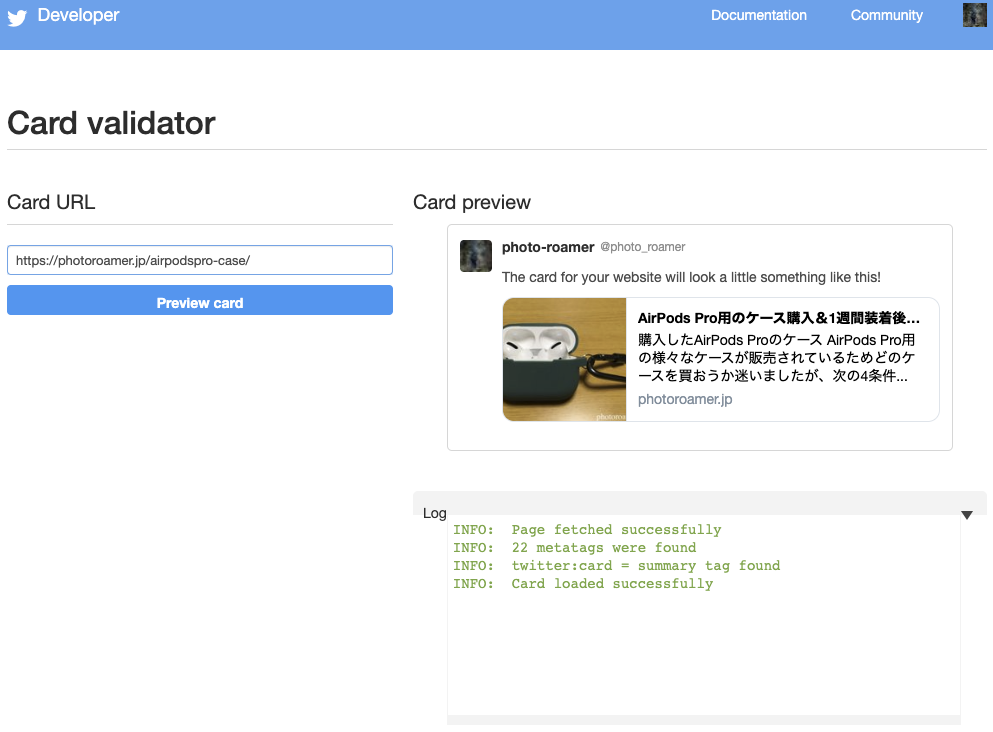
Twitterカードを設定する時にTwitterの公式サイトで自分の投稿したツイートがどのように見られるのかをチェックできるサイト”Card validator”があるのを思い出し、投稿しているツイートをチェックしました。
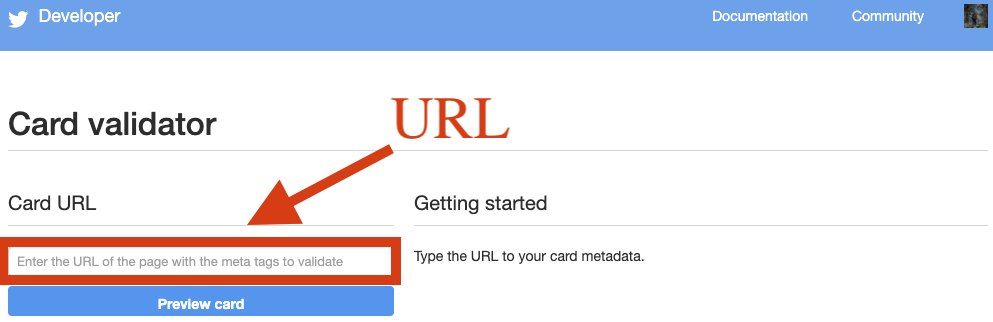
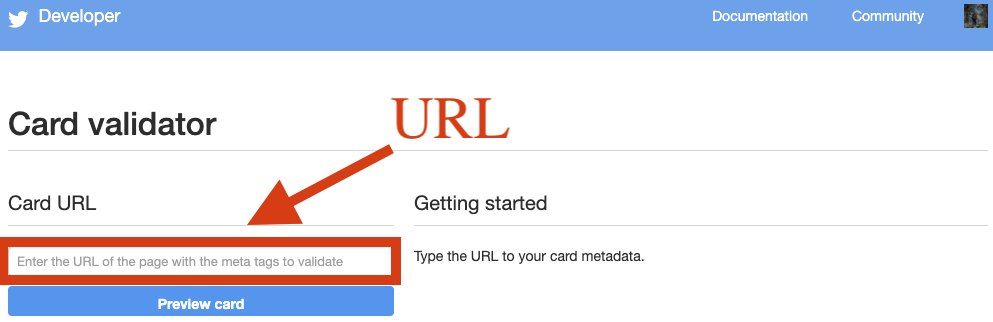
Card validatorの利用方法はチェックしたい記事のURLを空欄に入れるだけ。


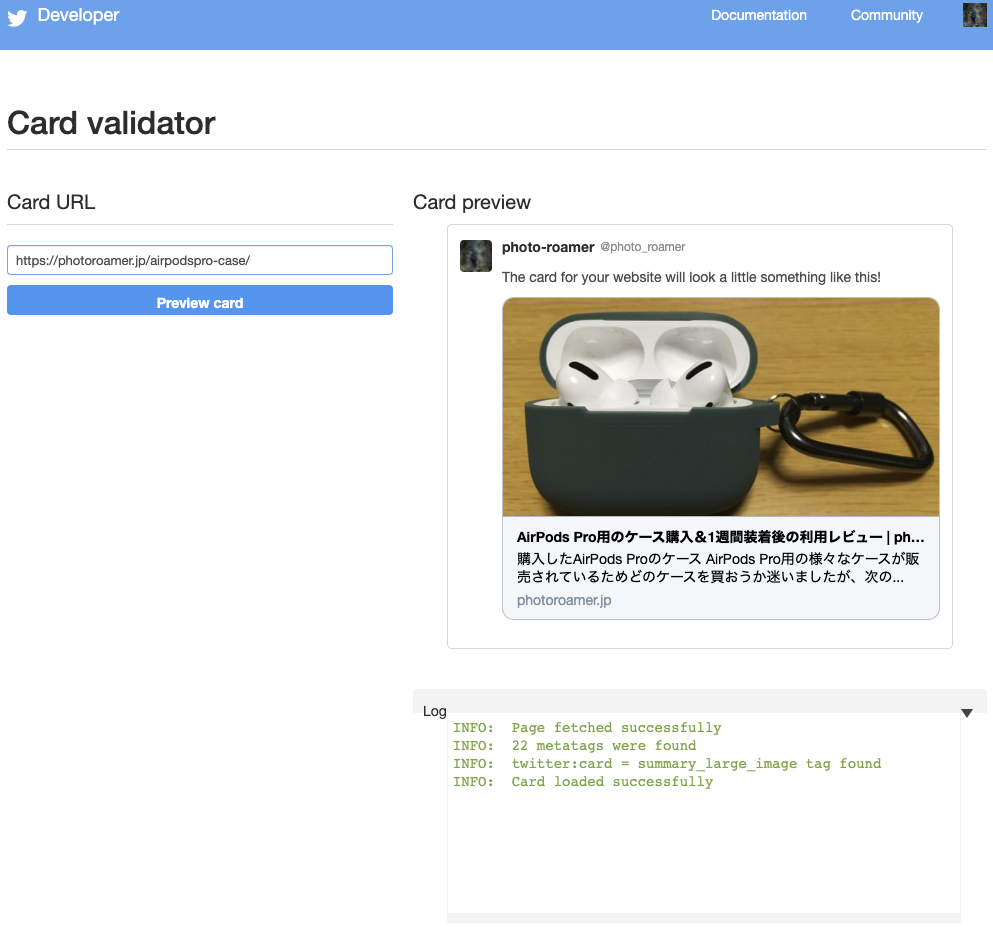
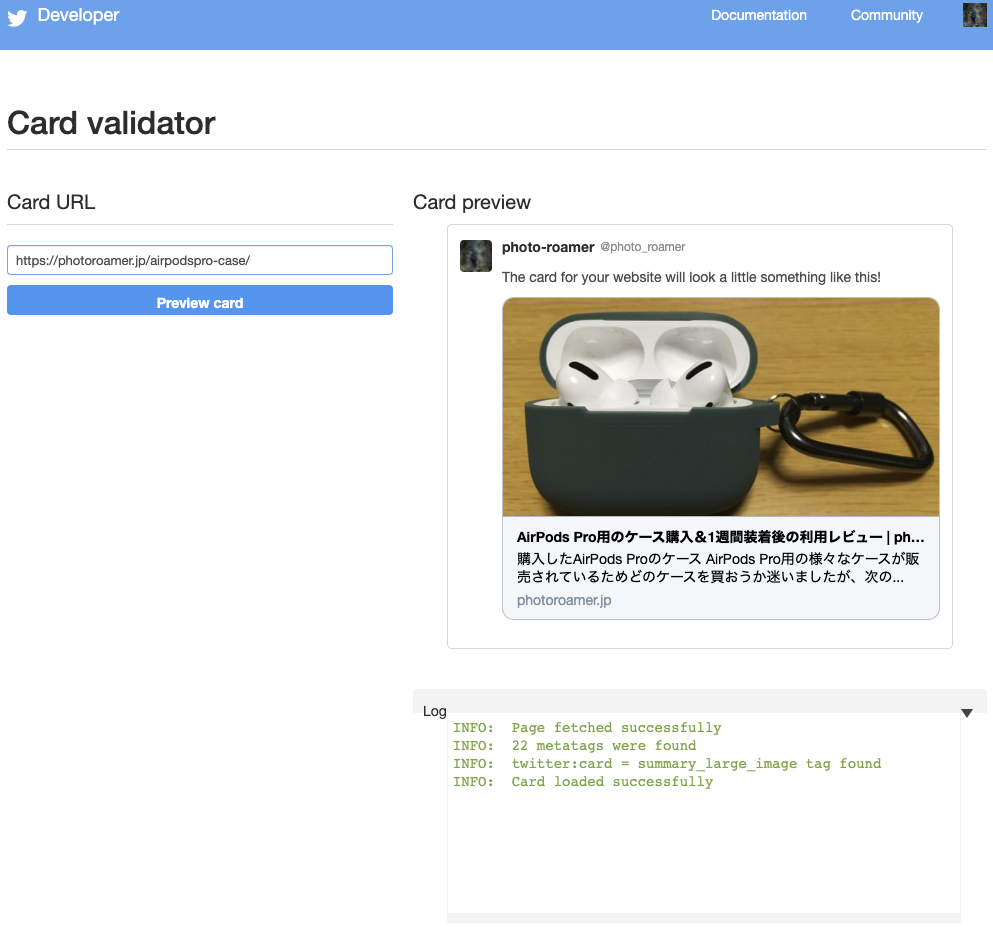
URLを空欄に入れると次のようなプレビュー画像とログが表示されました。


Twitterでは正しく表示されていることが分かりましたが、プレビューにはやはり小さな画像のTwitterカードで表示されています。
またlogのところで次のような表示が出ていました。
INFO: Page fetched successfully
INFO: 22 metatags were found
INFO: twitter:card = summary tag found
INFO: Card loaded successfully
大きい画像のTwitterカードを表示するためには赤字のlogの部分が小さな画像の”summary tag”ではなく”summary large image tag”になってなければなりません。
Card validatorで自分のTwitterカードが小さい画像になっていることを再確認し、次の対策を進めていきました。
2.wordpressのプラグイン設定
まずはwordpressのプラグインをチェックしていきました。
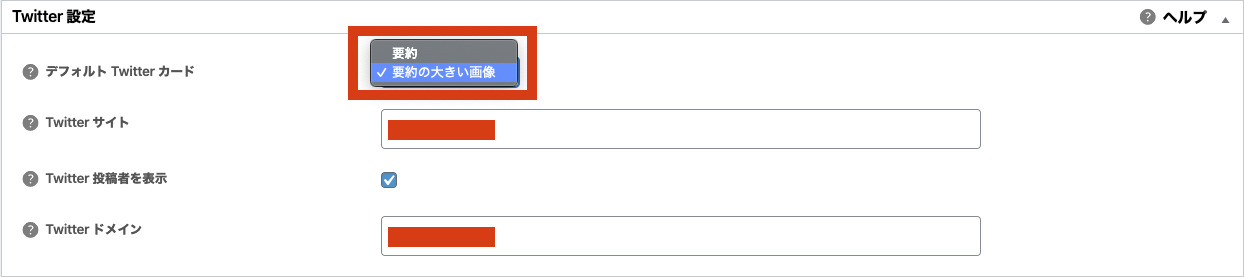
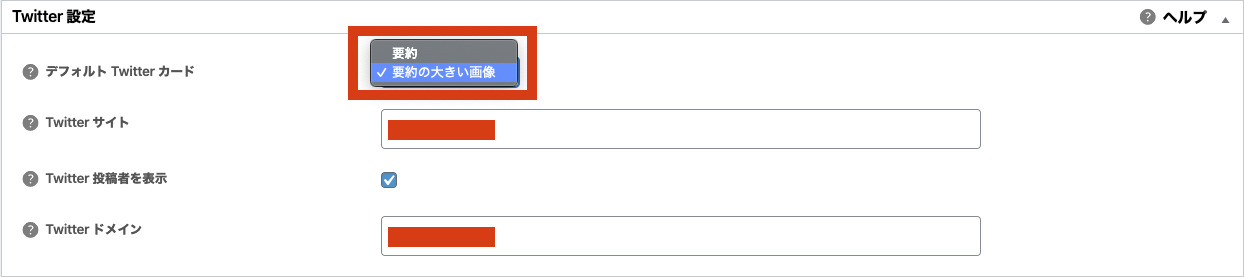
「All in one SEO」の中にソーシャルメディアを設定する項目があり、Twitterの設定をチェックしました。
設定項目の中にTwitterカードもありましたが「要約の大きい画像」をちゃんと選択していたので問題なし。


ダッシュボード>ALL in one SEO>ソーシャルメディア>Twitter設定>要約の大きい画像
3.wordpressテーマ「JIN」の設定
プラグインの次はwordpressのテーマをチェックしていきました。
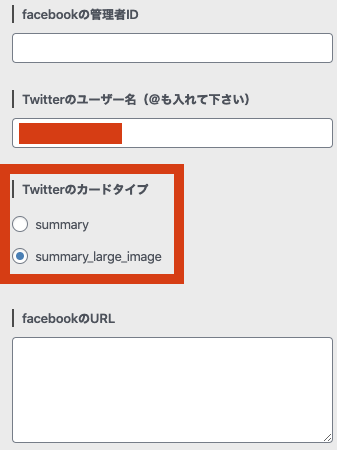
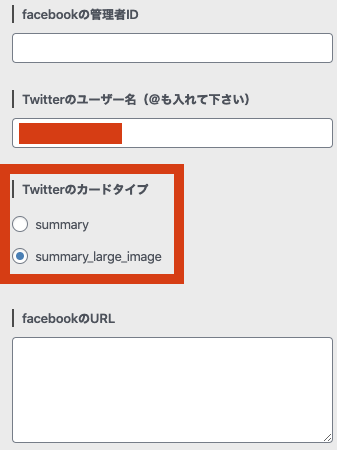
テーマは「JIN」を利用しており、カスタマイズ内にあるSNS設定から「Twitterのカードタイプ」をチェックしましたが大きい画像の”summary_large_image”がちゃんと設定されていました。


ダッシュボード>外観>カスタマイズ>SNS設定>Twitterのカードタイプ>summary_large_image
4.wordpressの投稿画面設定
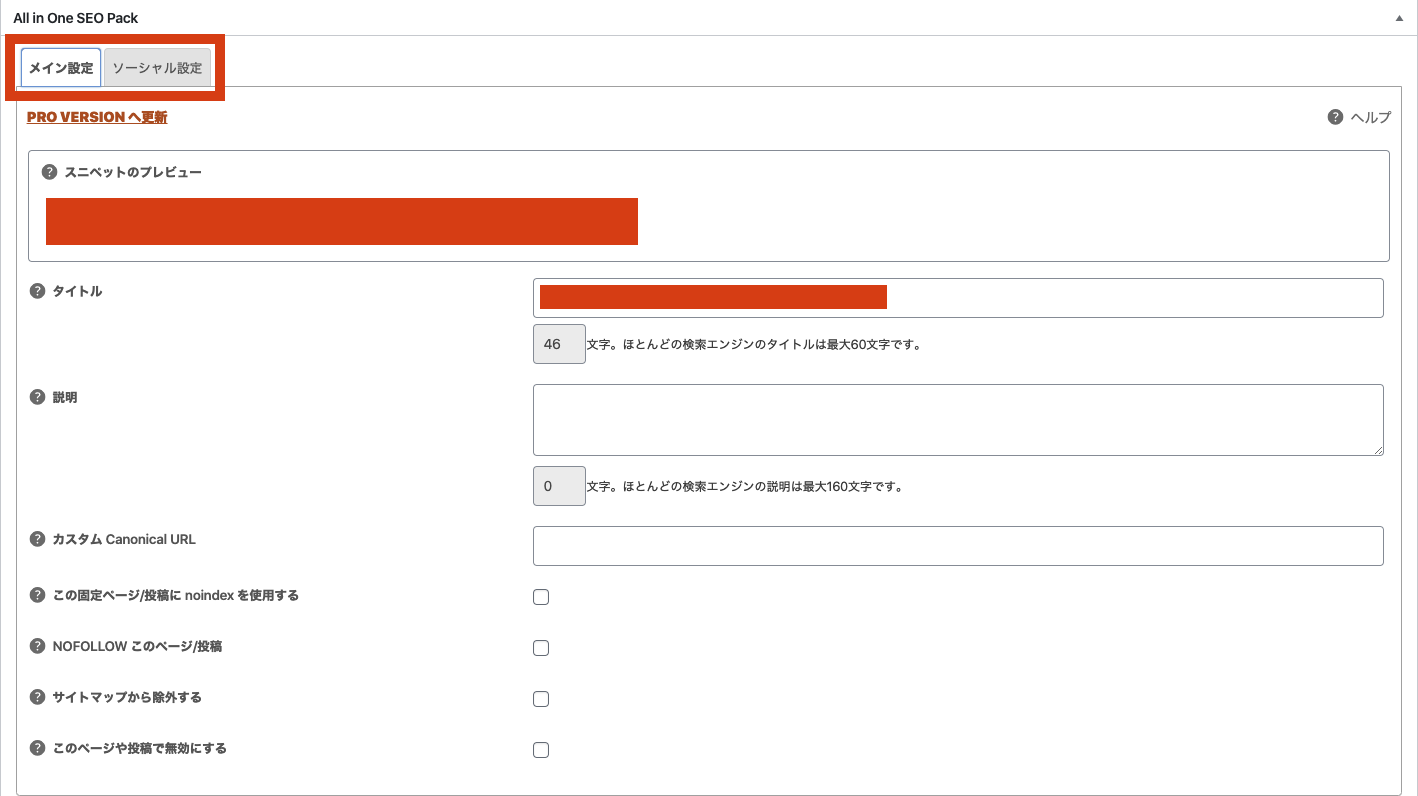
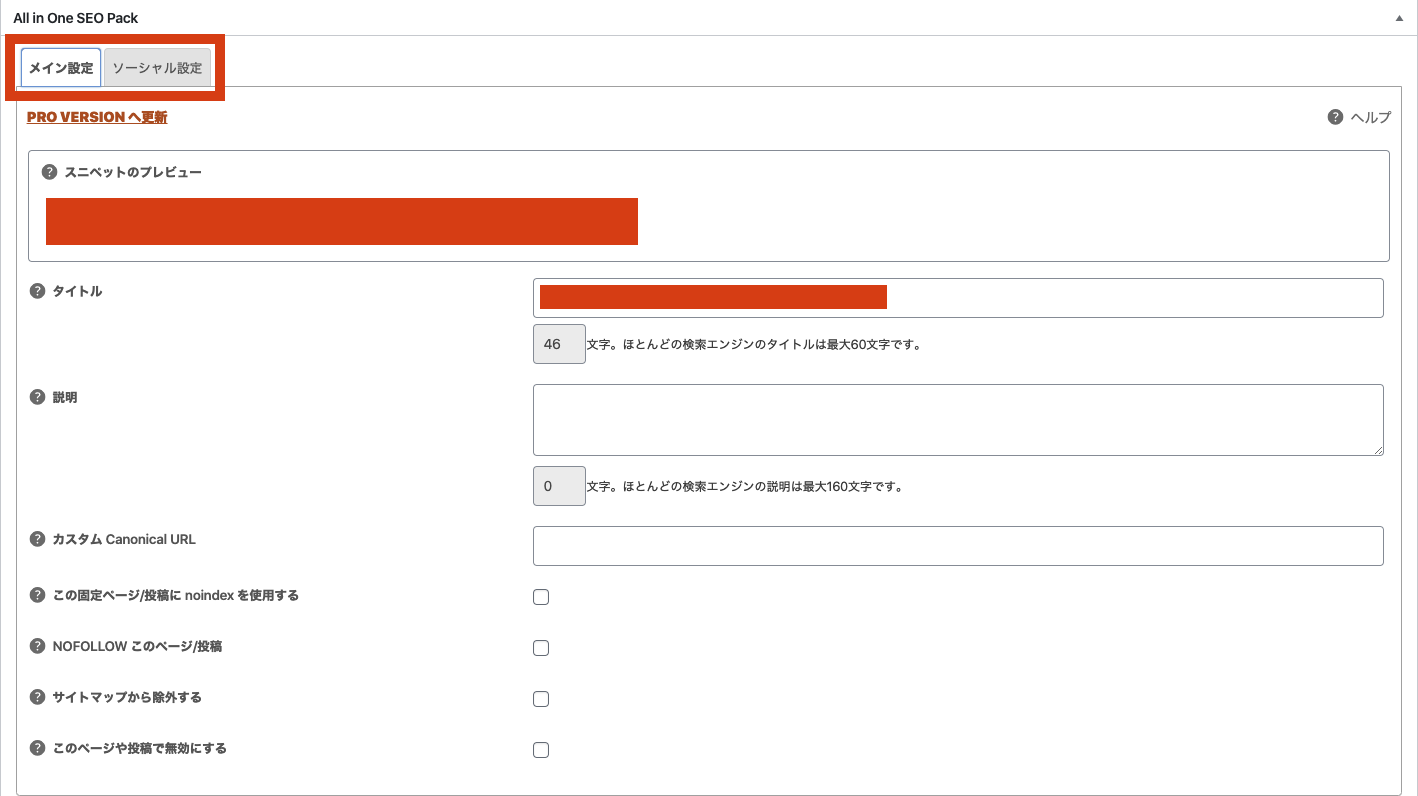
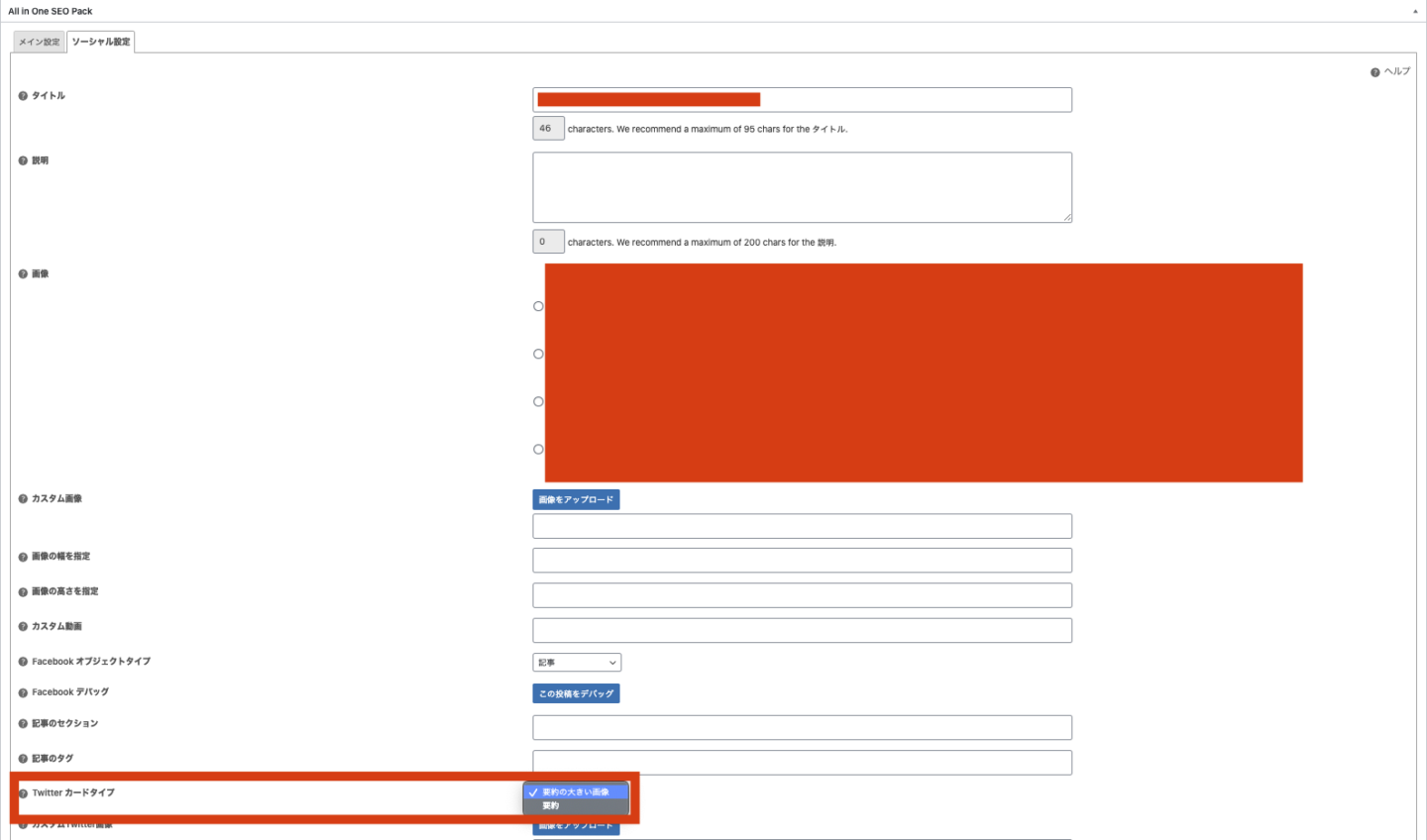
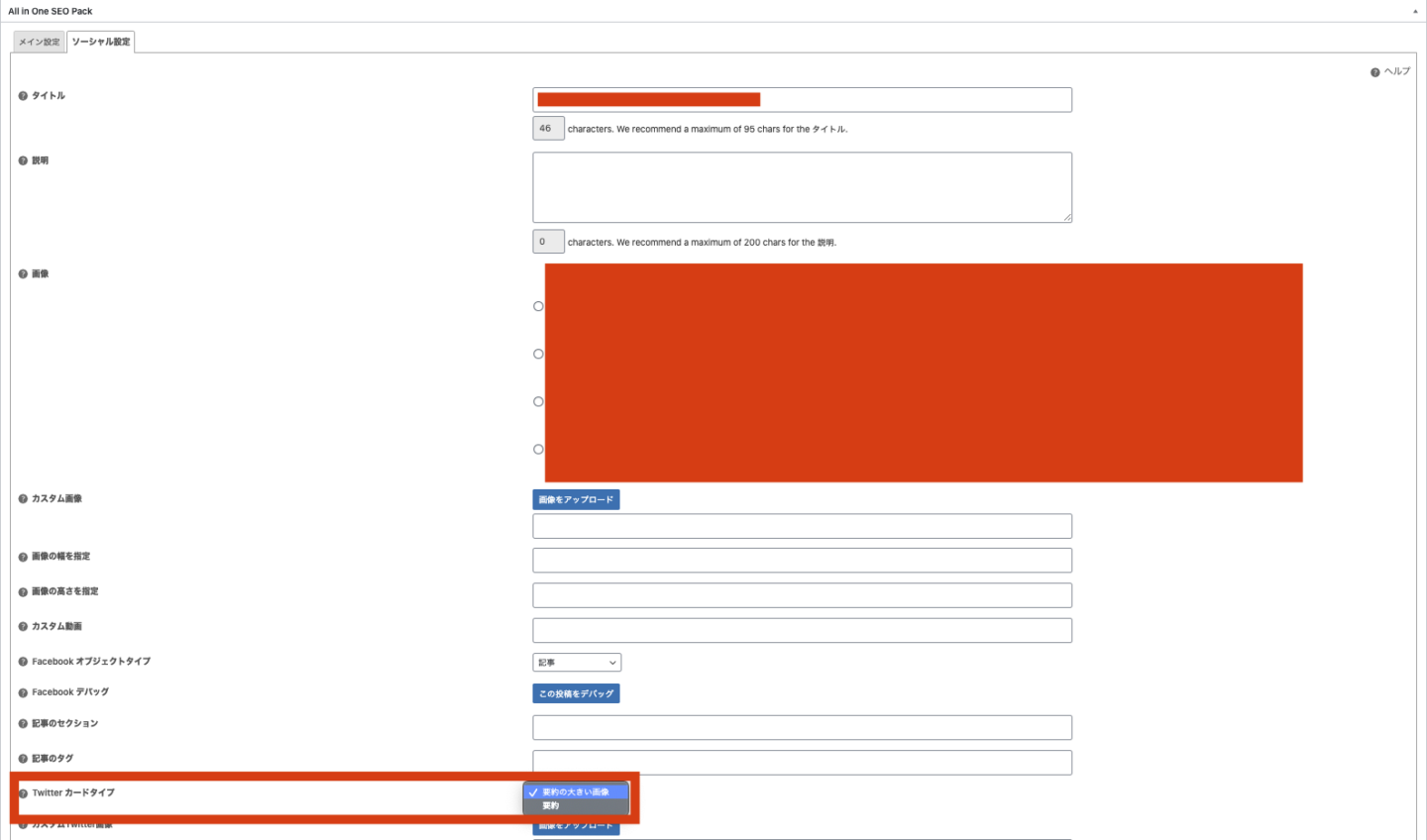
完全に手詰まり状態の中、記事を書いた投稿画面を改めてチェックしていると、画面の一番下に先ほどダッシュボードから設定をチェックしたAll in one SEOの「ソーシャル設定」がありました。


ソーシャル設定をチェッックすると「Twitterカードタイプ」の項目があり、カードタイプが「要約」になっていたので「要約の大きい画像」に変更して記事を更新しました。


記事を更新後、しばらくしてTwitterをチェックしてみるとTwitterカードが無事に大きな画像に変更されていました。


最後に先ほど紹介したCard validatorで一応チェックしてみるとプレビュー画像も大きなTwitterカードになっており、logの部分も”summary tag”から”summary large image tag”に変更されていました。


これにて一件落着となりました。



気がつくと、この問題が解決するまで2時間近くパソコンの前で色々ともがいていました…
まとめ
Twitterカードの画像サイズを小さいサイズから大きいサイズに変更する方法について紹介してきましたが、いかがでしたでしょうか?
毎回サイト作成で分からないことや悩みにぶつかる度に思うことですが、今回も同様、問題が解決した後から考えるとチェック項目を変えるだけの本当に大したことのない問題でした。
私と同じ問題にぶつかっている人がいるのか分かりませんが、この記事が誰かの参考になれば幸いです。




