Google AdSenseの管理画面をチェックしていると、以前は見かけなかった「関連コンテンツ」が広告の種類に追加されていました。
この記事では私が利用しているワードプレステーマ「ATLAS」で関連コンテンツ広告を導入した時の方法について紹介しています。
Google AdSenseの関連コンテンツ広告を導入する時の流れ


Google AdSenseの関連コンテンツ広告を導入する時の流れは大きく分けて次の2STEPになります。
STEP1:Google AdSenseの設定
まずはGoogle AdSenseの設定を行いますが設定項目は次の2つになります。
- 広告ユニットの設定
- 関連コンテンツの設定
1.広告ユニットの設定
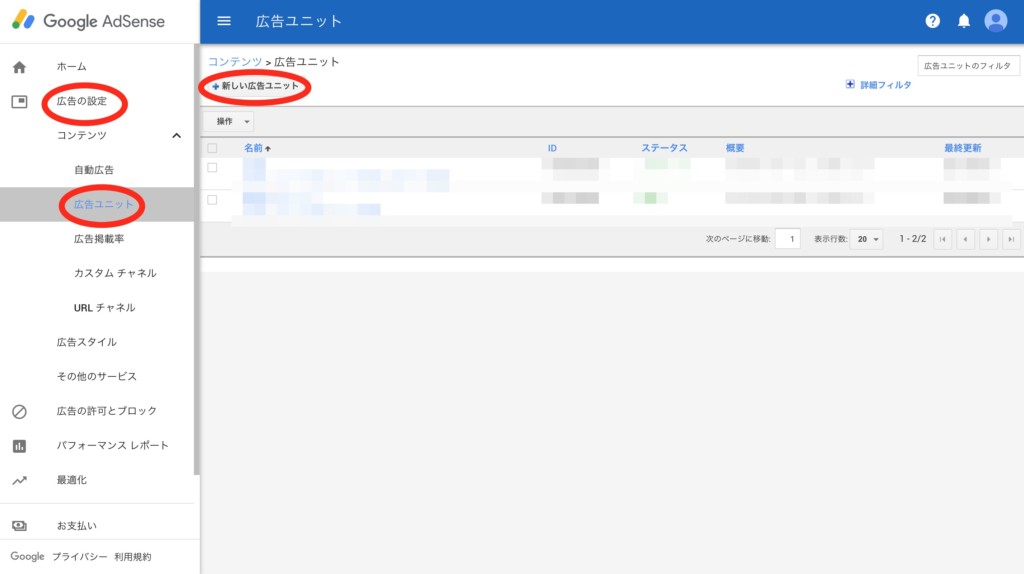
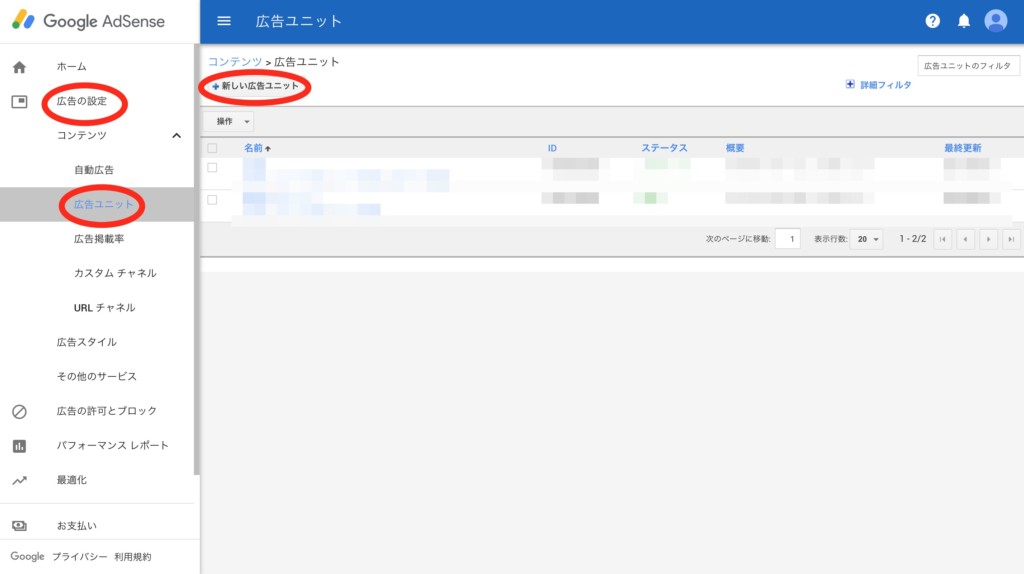
【広告設定】ー【広告ユニット】ー【新しい広告ユニット】を選択。


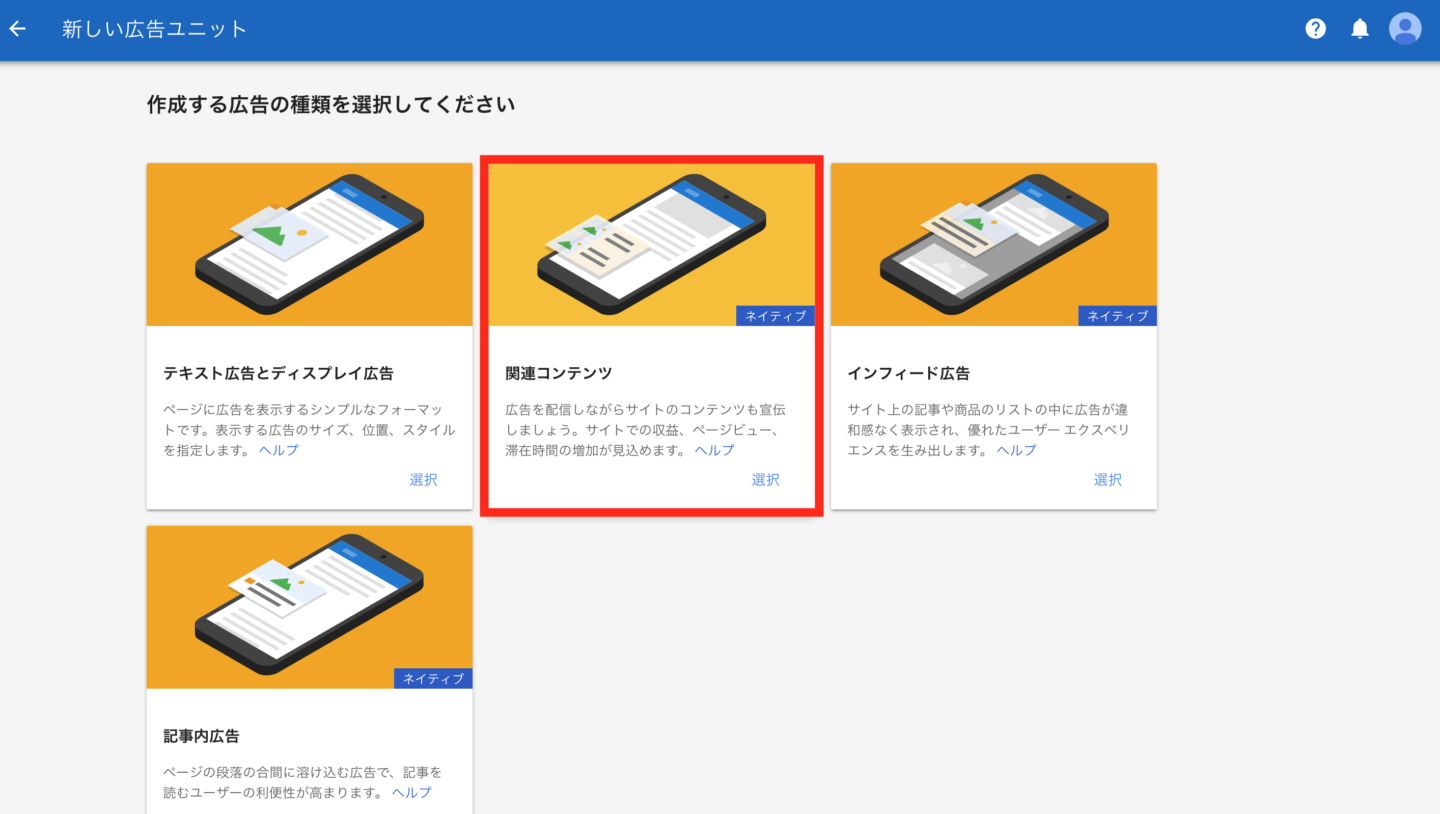
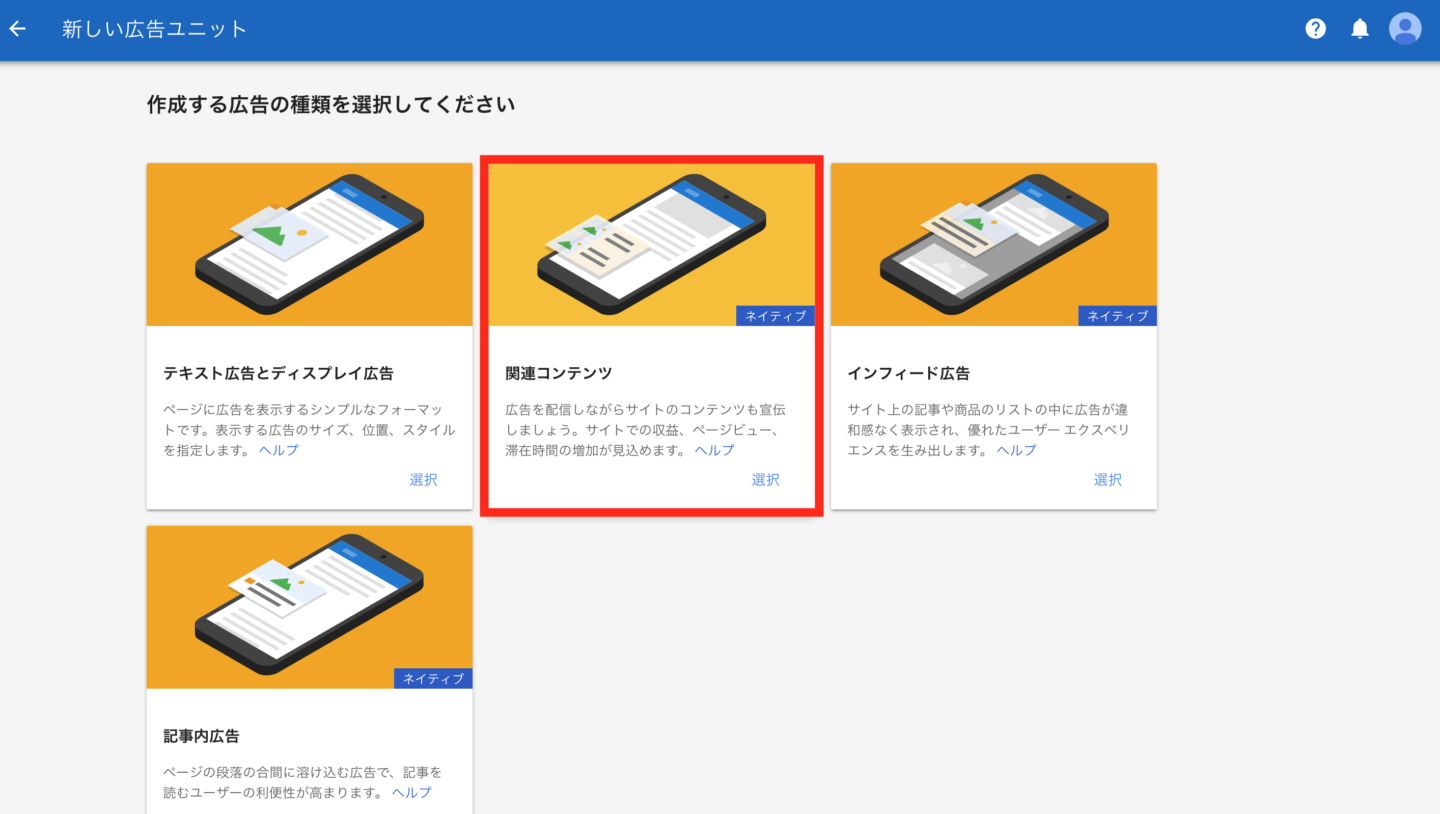
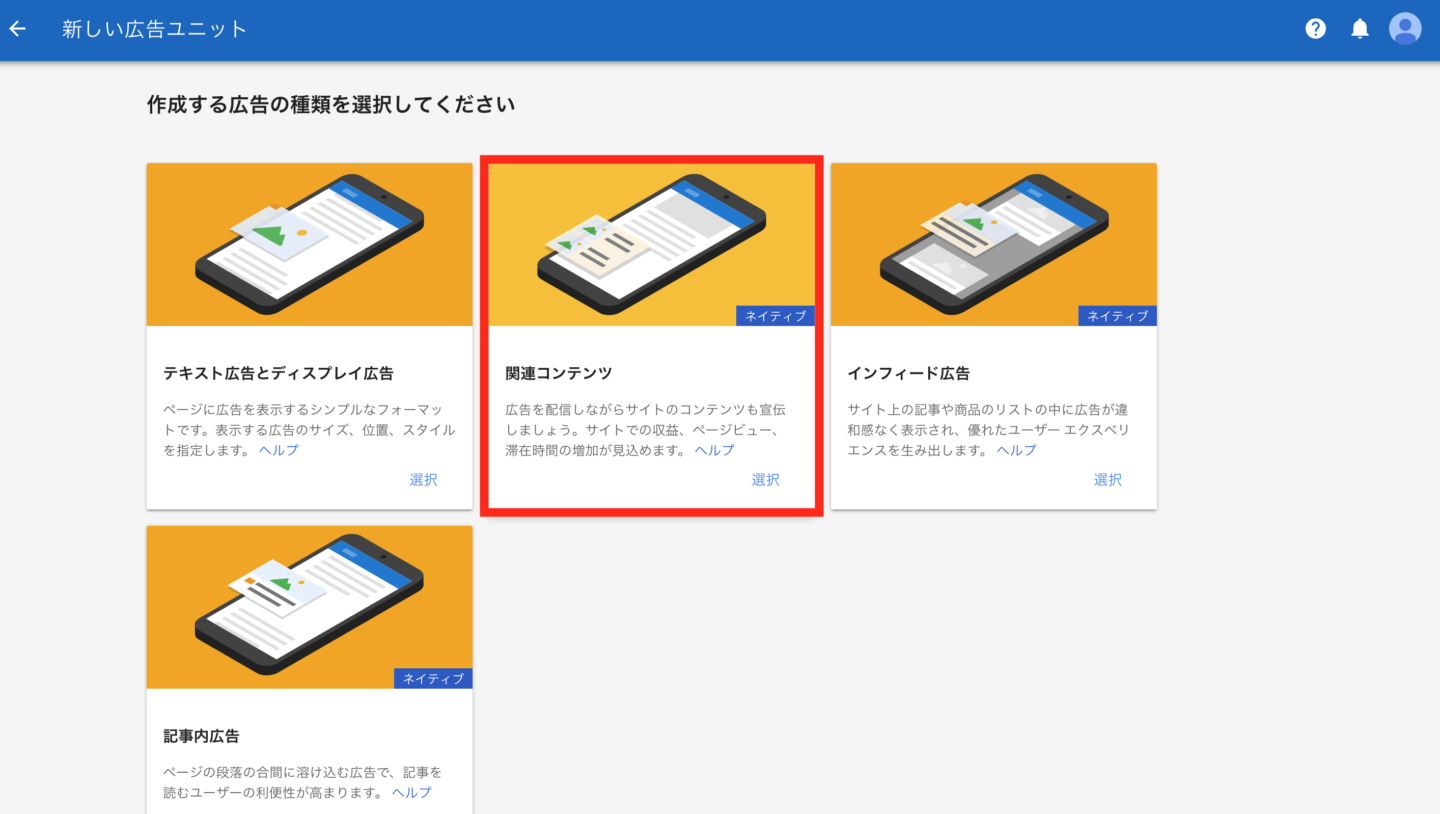
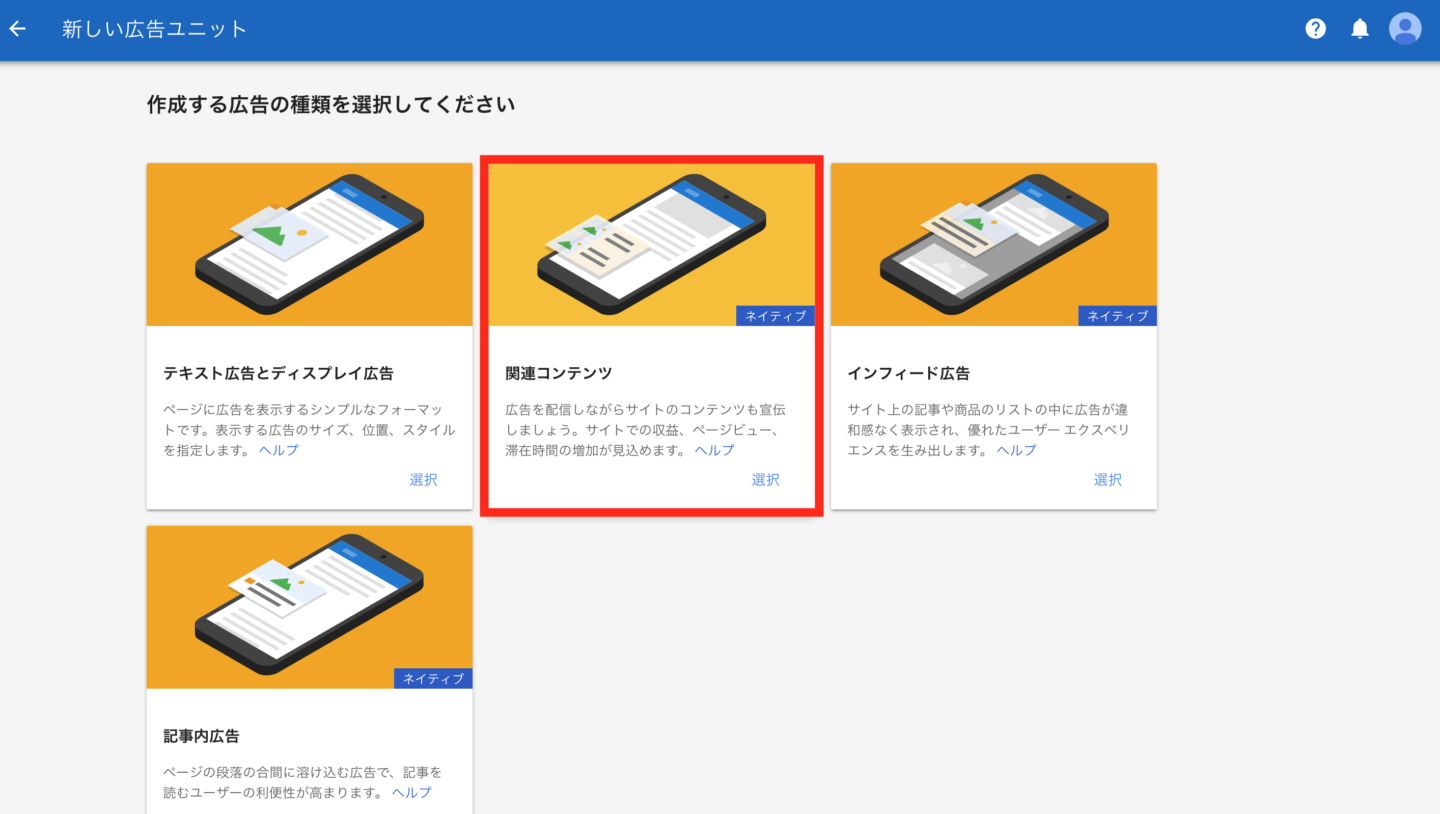
作成する広告の選択画面が出てきますので「関連コンテンツ」を選択。


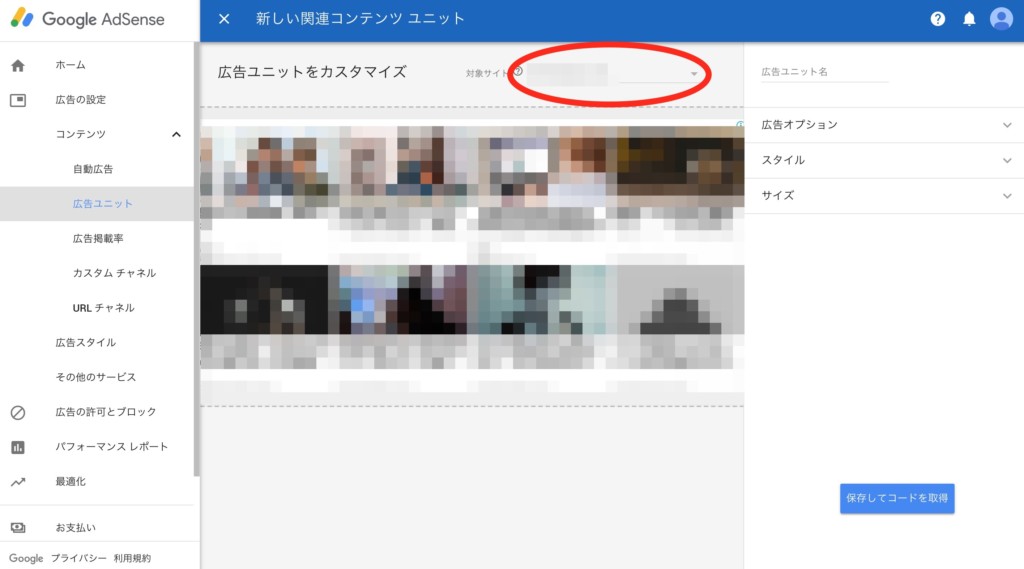
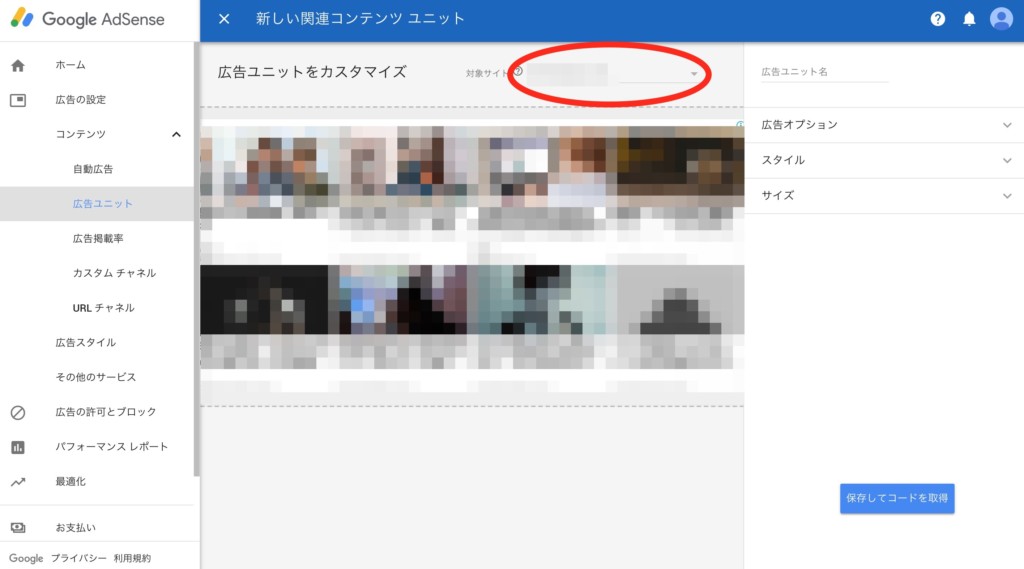
関連コンテンツを選択すると下の画面出てくるので、関連コンテンツを導入したいサイトを選択。


これで広告ユニットの設定は完了となります。



全てのサイトに関連コンテンツを導入できるわけではなく、一定の条件があるようです。導入サイトを選択する画面に、次のような一文がありました。


2.関連コンテンツの設定
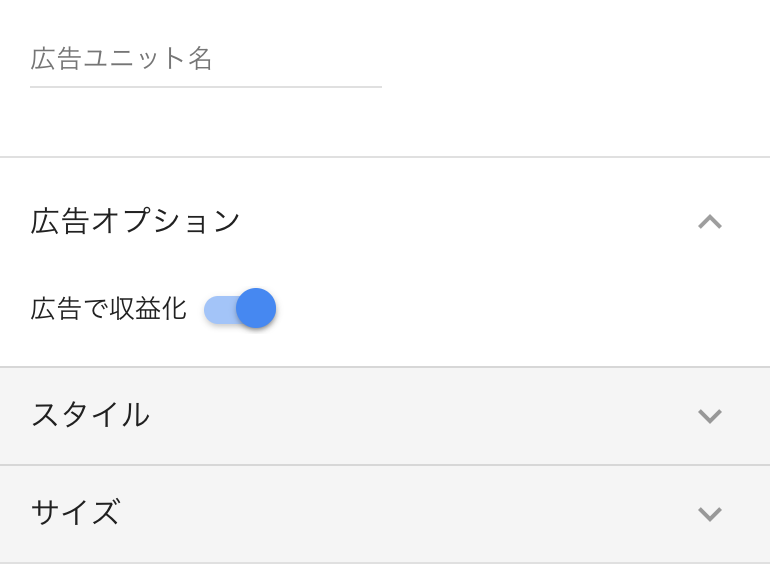
広告ユニットの設定をした後は関連コンテツの設定を行いますが設定項目は次の4つ。
- 広告ユニット
- 広告オプション
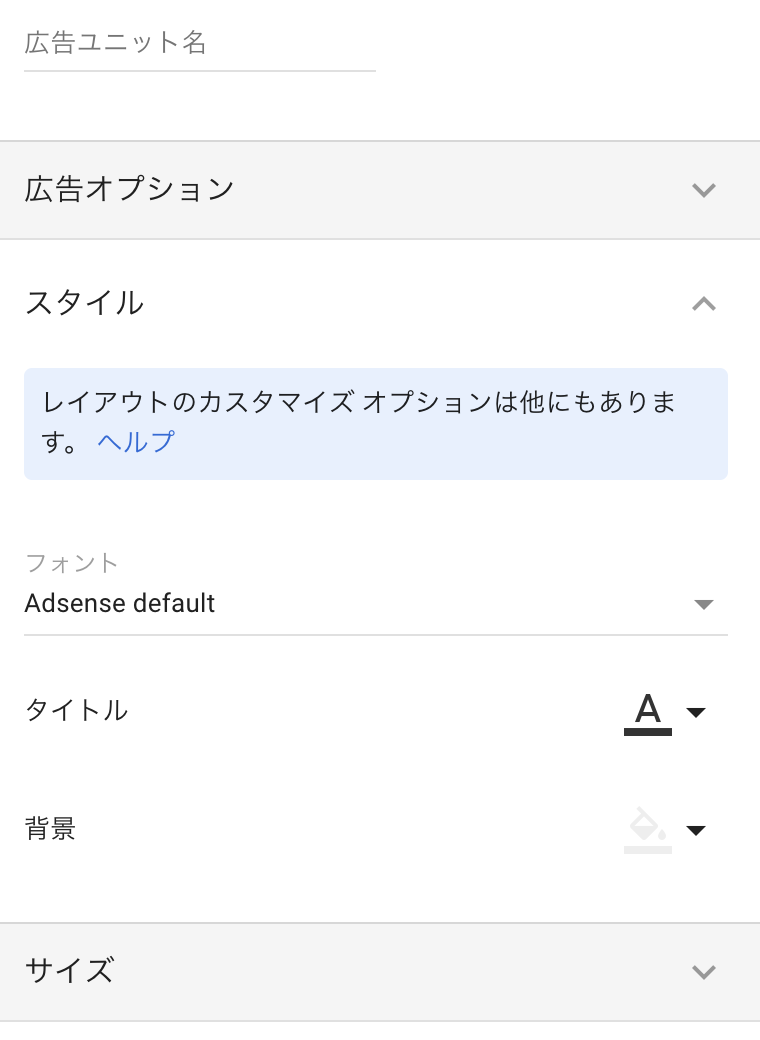
- スタイル
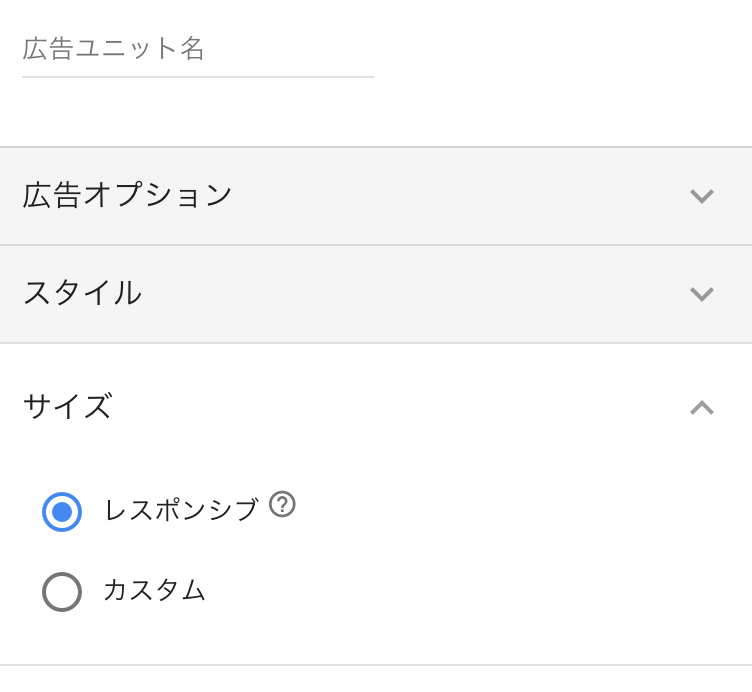
- サイズ


1.広告ユニット名
自分が分かりやすい名前をつけましょう。
「関連コンテンツ」というワードを入れておくと、後から識別しやすくなります。
私は単純に「関連コンテンツ1」と設定しました(もっといいネーミングがあるかもしれません、、、)
以上で関連コンテンツの設定は完了です。
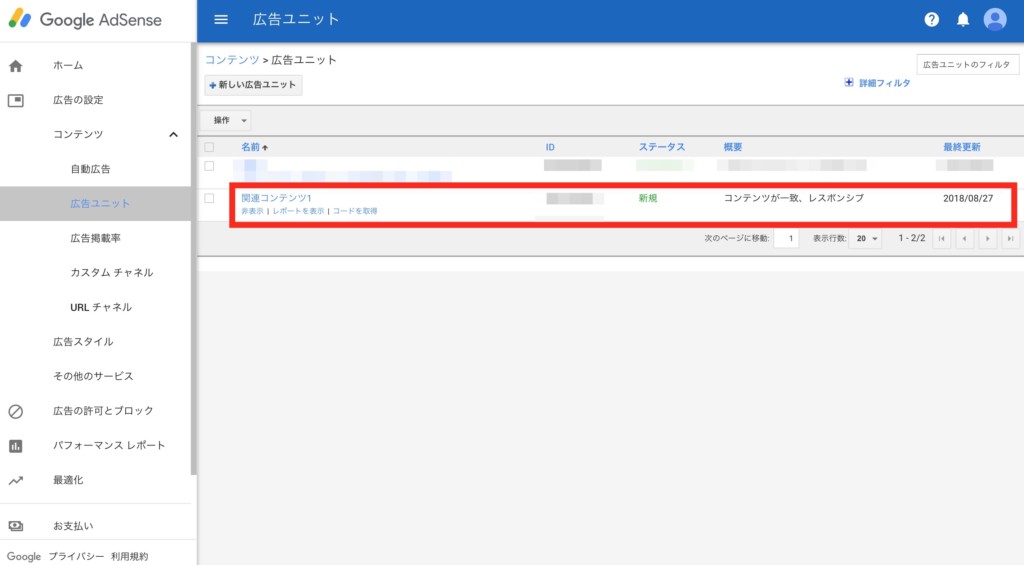
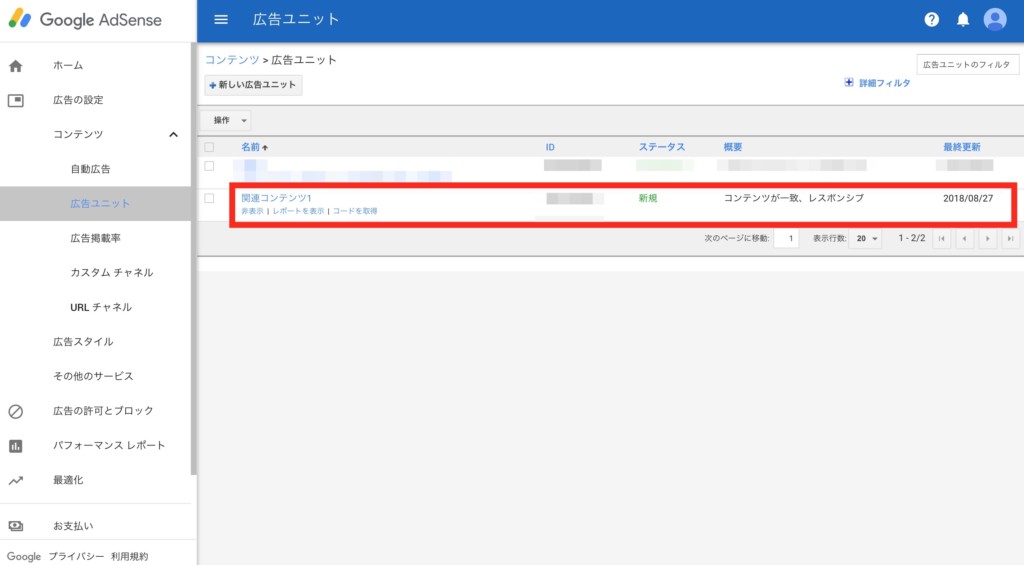
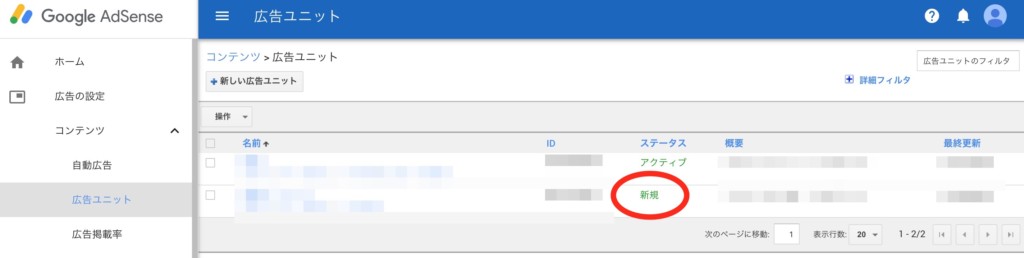
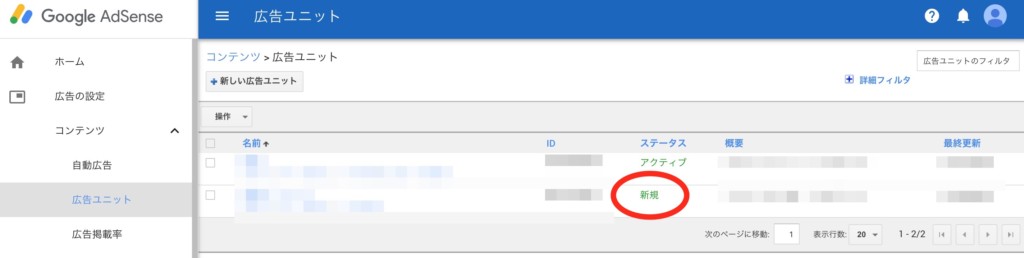
広告ユニットを見てみると先ほど設定した「関連コンテンツ1」の広告ユニットが追加されています。


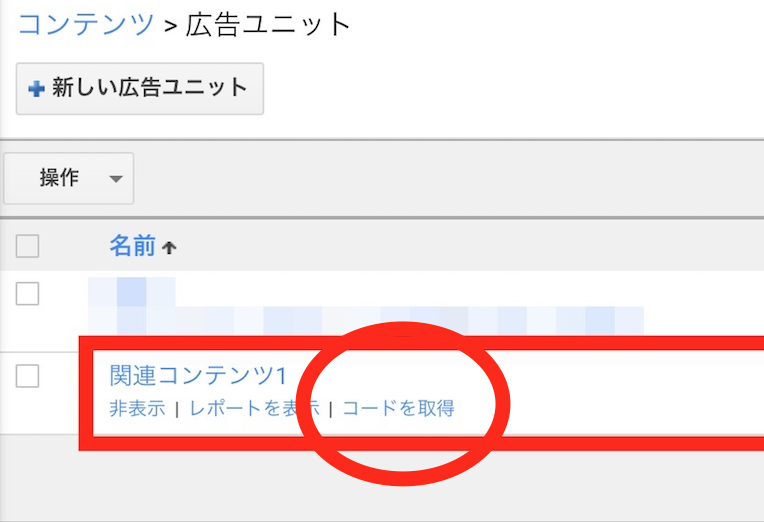
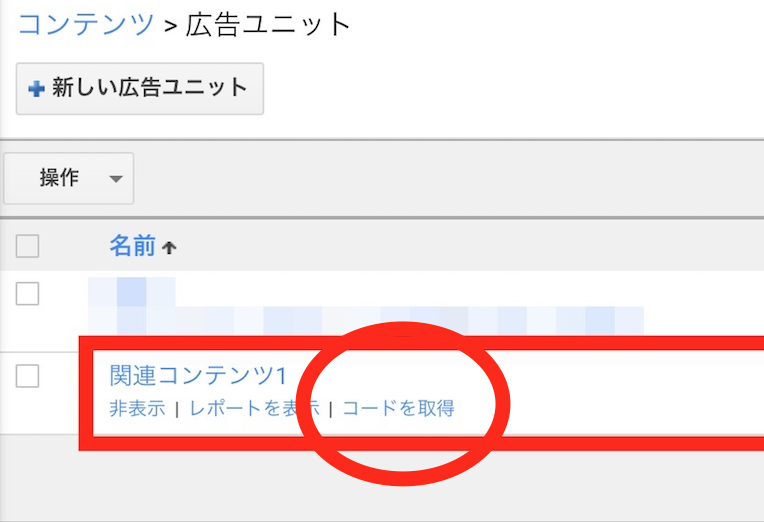
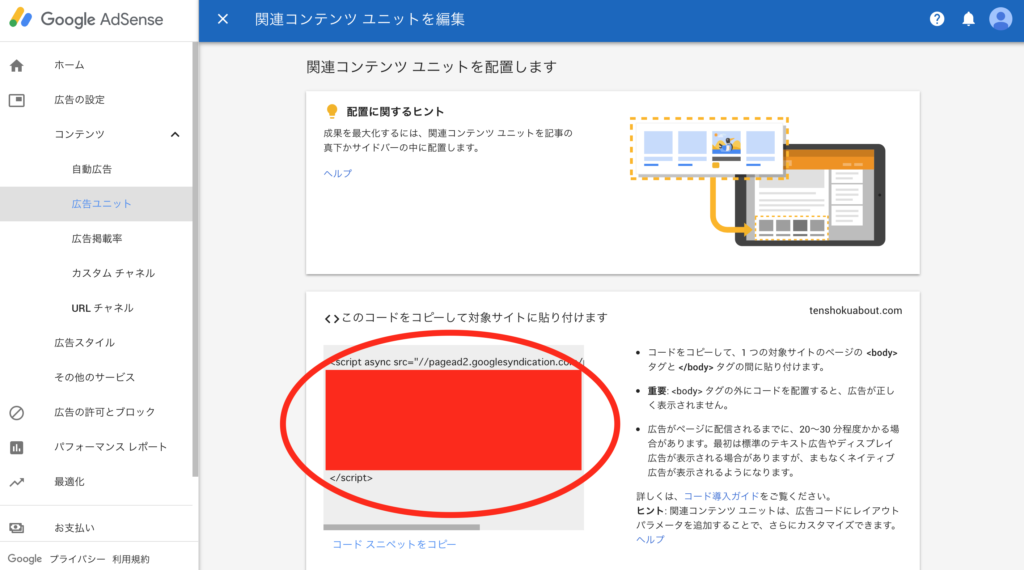
追加された関連コンテンツの「コードを取得」を選択。


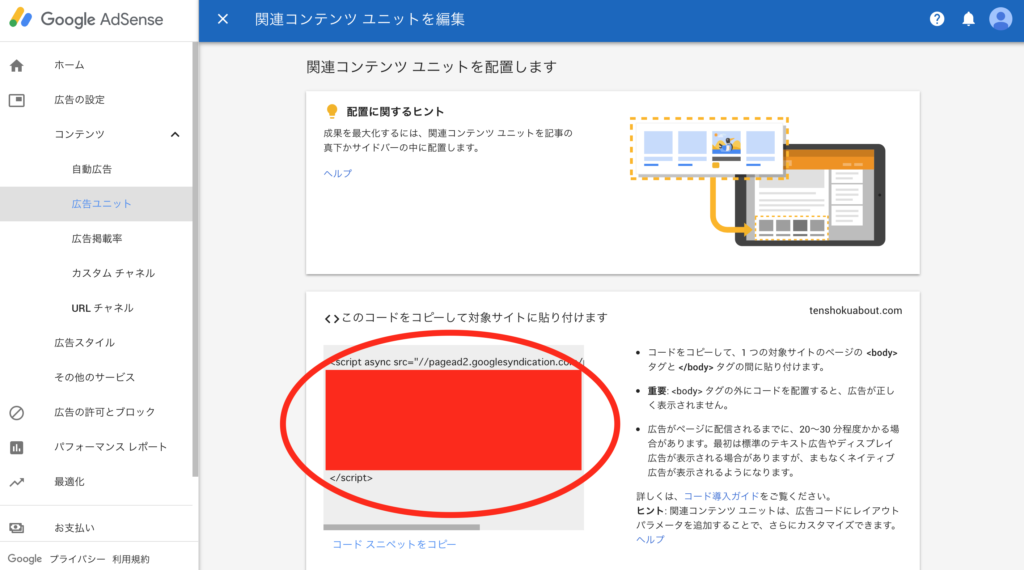
「コードを取得」を選択するとコードが表示されますので、コードをコピーすればGoogle AdSenseの設定は完了です。


STEP2:wordpressの設定
先ほどGoogle AdSenseでコピーしたコードをwordpressに貼り付けていきますが、私はここからの作業が苦戦しました。
「賢威」など、よく使われているワードプレステーマではウィジェットから簡単に広告設定ができるようです。
しかし、私が使っているワードプレステーマ「ATLAS」は通常の広告設定は簡単にできますが、関連コンテンツの導入は簡単にできないようなので(たぶん)、ワードプレスの「テーマの編集」から設定しました。
ワードプレステーマ「ATLAS」の関連コンテンンツ導入方法
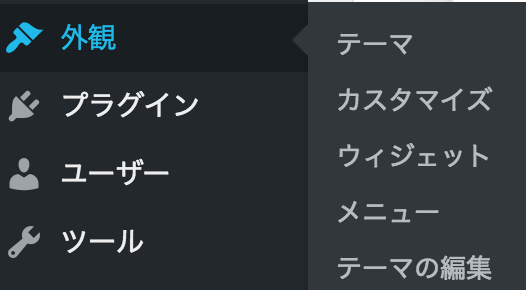
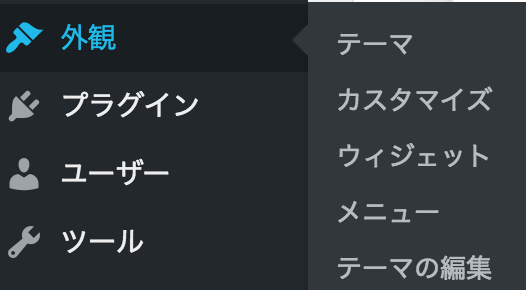
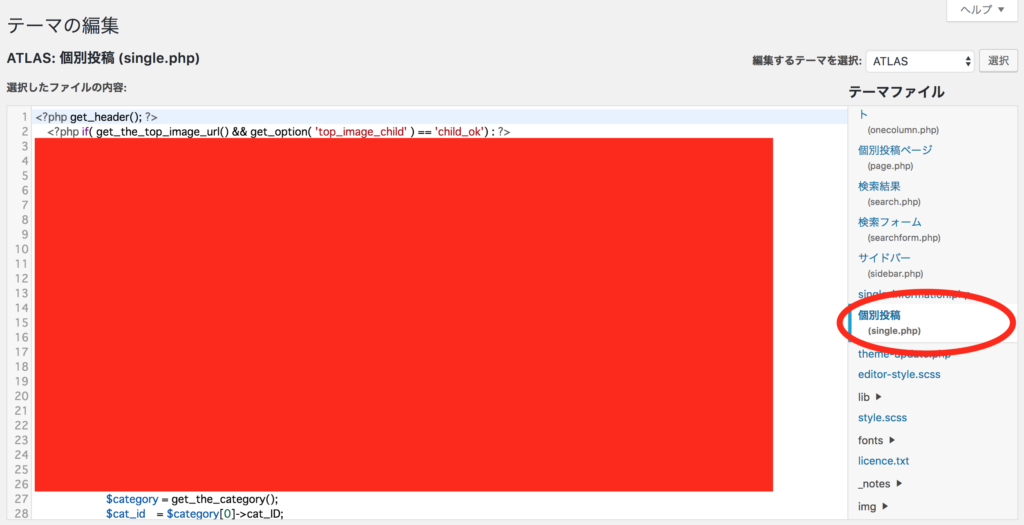
ワードプレスのダッシュボード内で「外観」「テーマの編集」を選択。


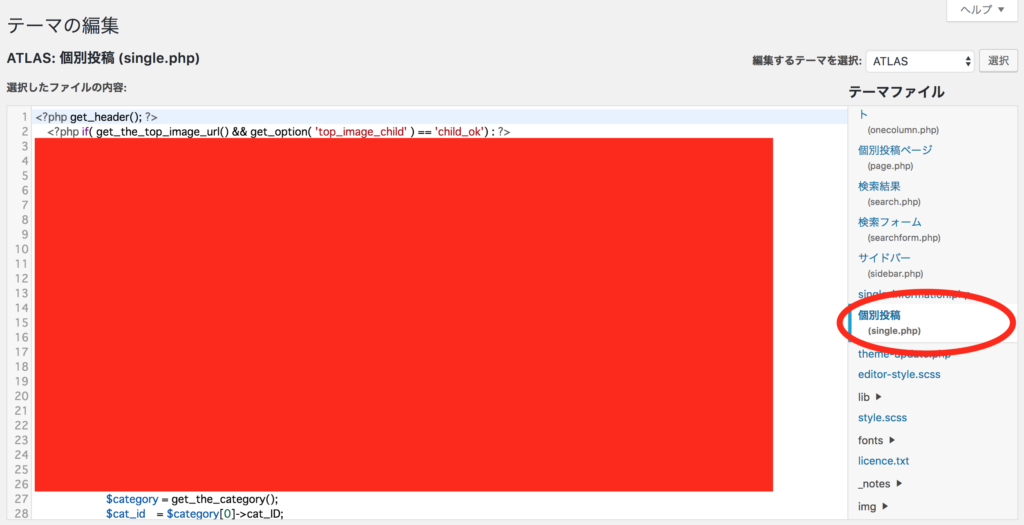
テーマ編集内にある「個別投稿 single.php」を選択。


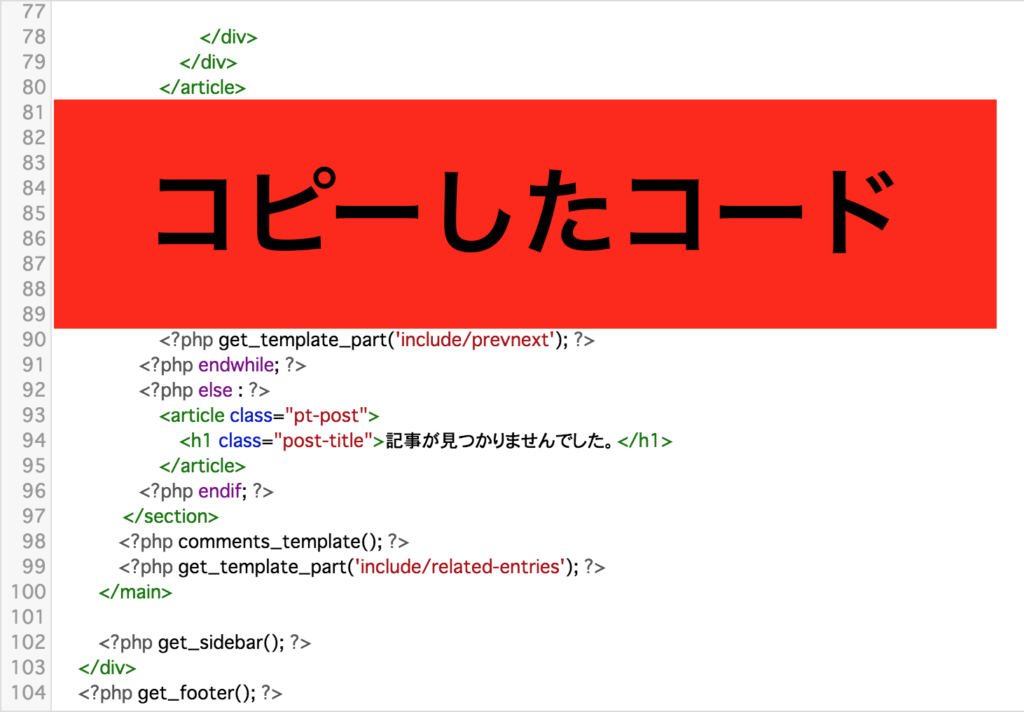
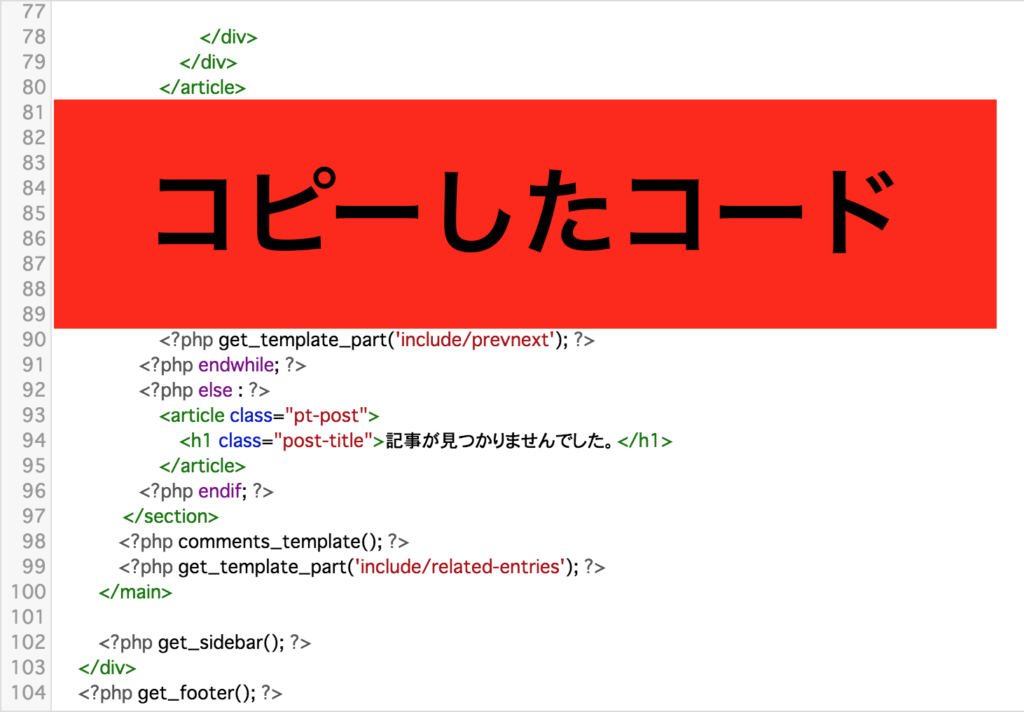
ATLASでは </article>の下に、先ほどGoogle AdSenseでコピーしたコードを貼り付けます。


貼り付けた後は「ファイルを更新」を選択して、全ての設定が完了になります。
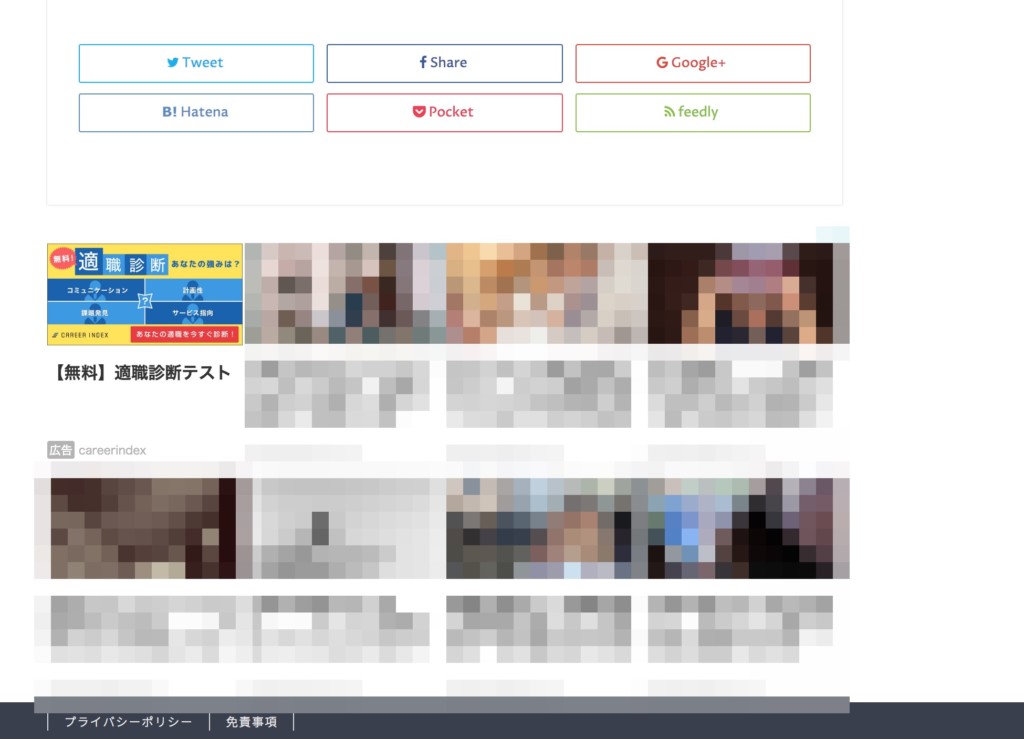
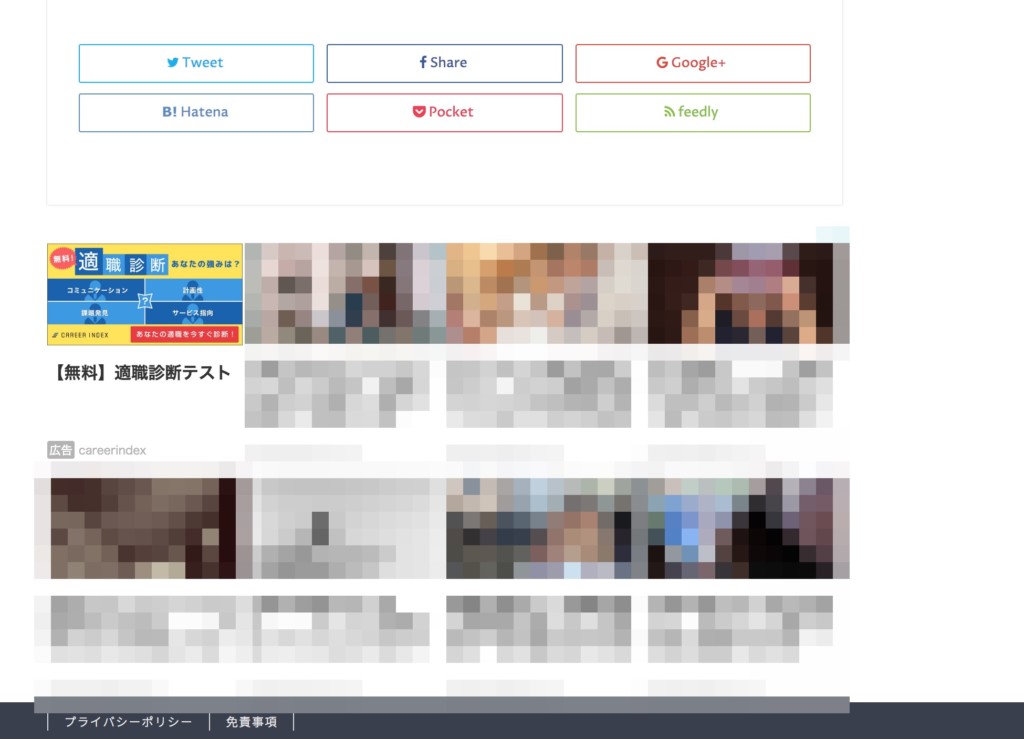
設定後、広告が表示されるまで30分ほどかかりましたが、無事に表示されました。


補足
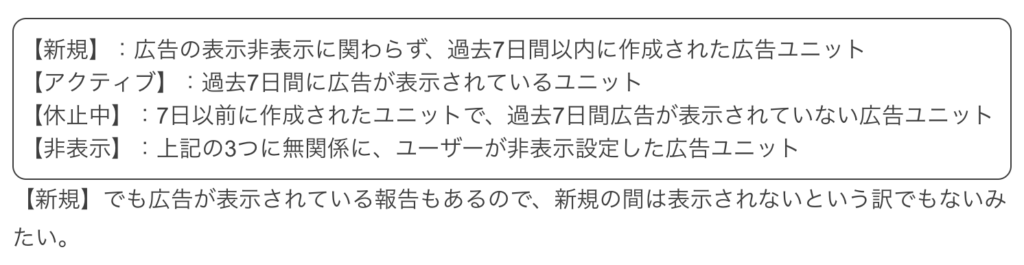
広告は表示されていたので問題はないと思いつつ、AdSenseのステータス状態が「アクティブ」ではなく「新規」になっていたので、少し気になり調べてみました。


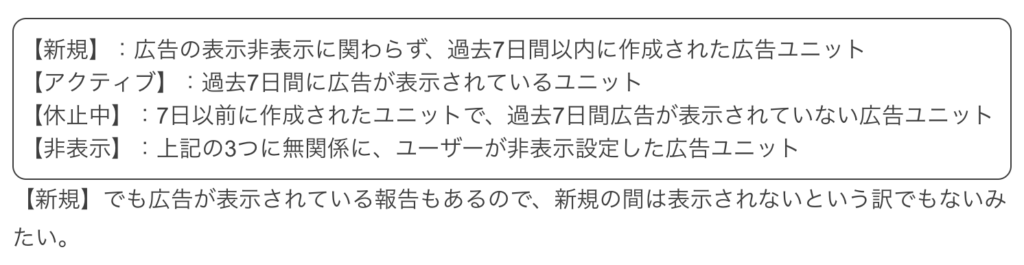
詳しい説明が次のサイトで紹介されていました。


広告ユニット作成後の日数によってステータスが変わるようです。
7日後に、もう一度チェックしたいと思います。
補足の補足



4日後にはステータスが新規からアクティブへ無事に変更されていました
疑問点をネット調べていてつくづく思うのは、wordpressは多くの人が利用しているため、疑問点を調べる時には沢山の人が役に立つサイトを作ってくれているので本当に助かります。
自分も自己満足のサイトではなく、読んだ人に少しでも役立つサイトを作らなければと、改めて思いました。
まとめ
Google AdSenseの関連コンテンツ導入方法について紹介してきましたが、いかがでしたでしょうか?
メインサイトへ関連コンテンツの広告導入をしましたが、いい結果が出るよう期待して待ちたいと思います。
関連コンテンツ導入による効果はまだ分かりませんが効果が出次第、またこのサイトで報告したいと思います。
この記事がGoogle AdSenseの関連コンテンツ広告導入を考えている人の少しでも参考になれば幸いです。