Chromeの拡張機能にあるColorPick Eyedropperを利用しブラウザ上の色番号を簡単に知る方法を紹介します。
素敵なサイトで使われているデザインの色や特定の色番号を知りたい人は、ぜひこの記事を読んでみて下さい。
目次(クリックでジャンプ)
ColorPick Eyedropperで色番号を調べる方法
- ColorPick Eyedropperのダウンロード
- ColorPick Eyedropperの起動
- ColorPick Eyedropperで色の読み取り
1.ColorPick Eyedropperのダウンロード
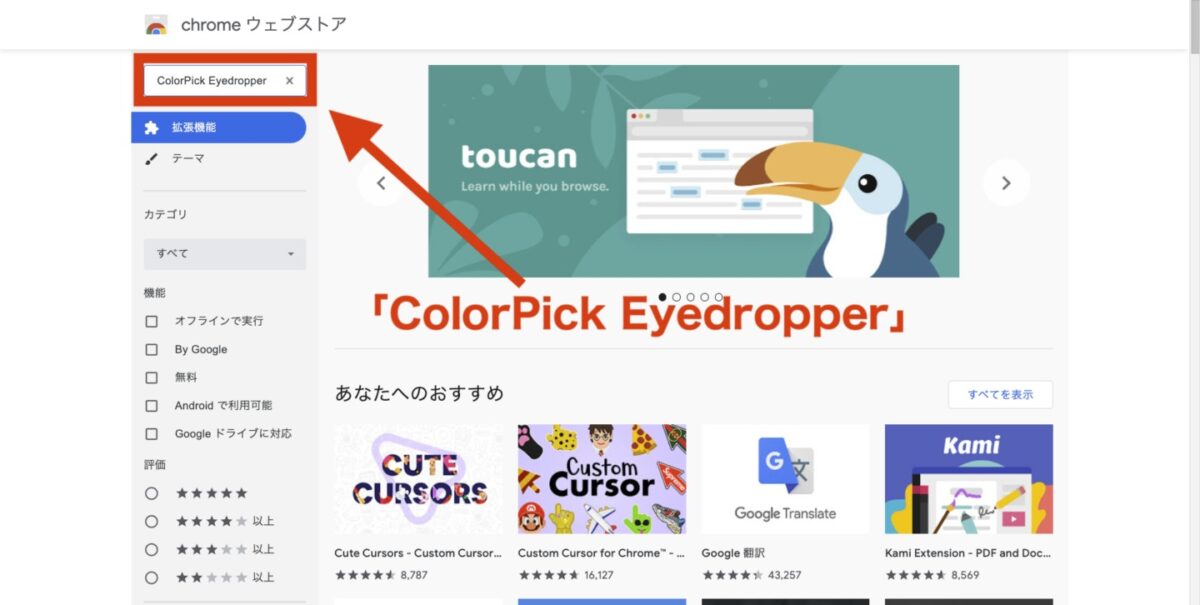
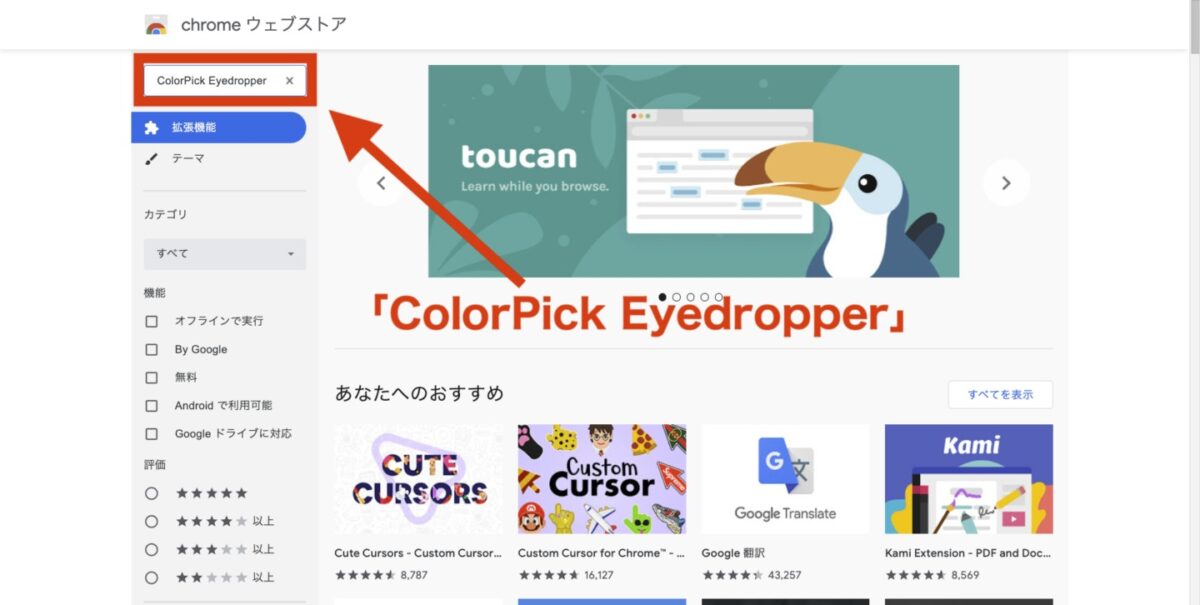
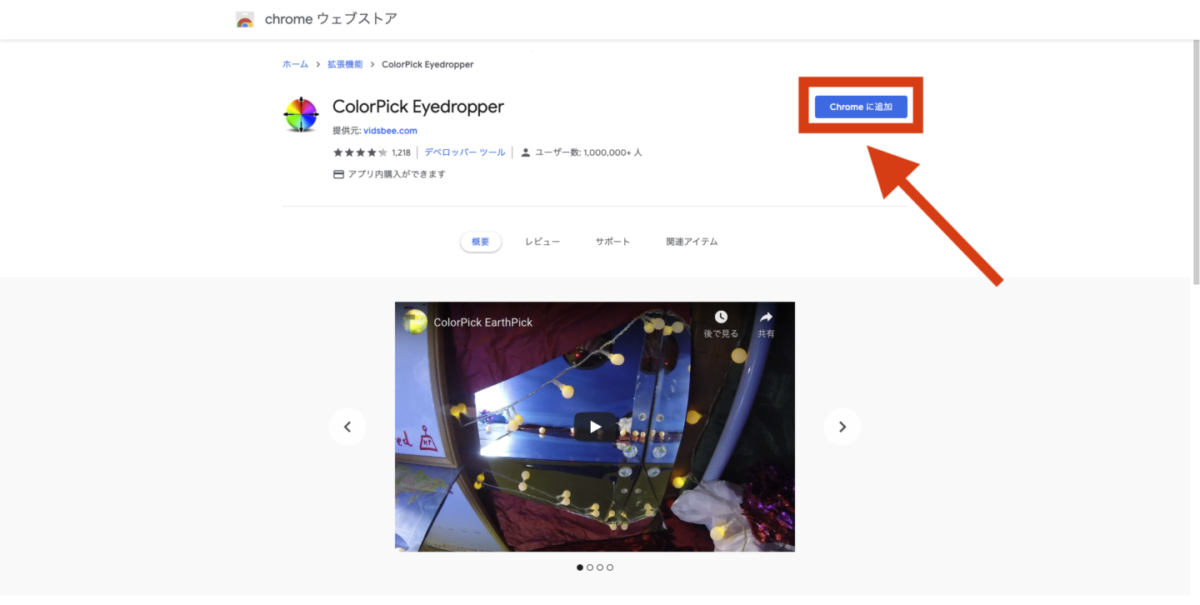
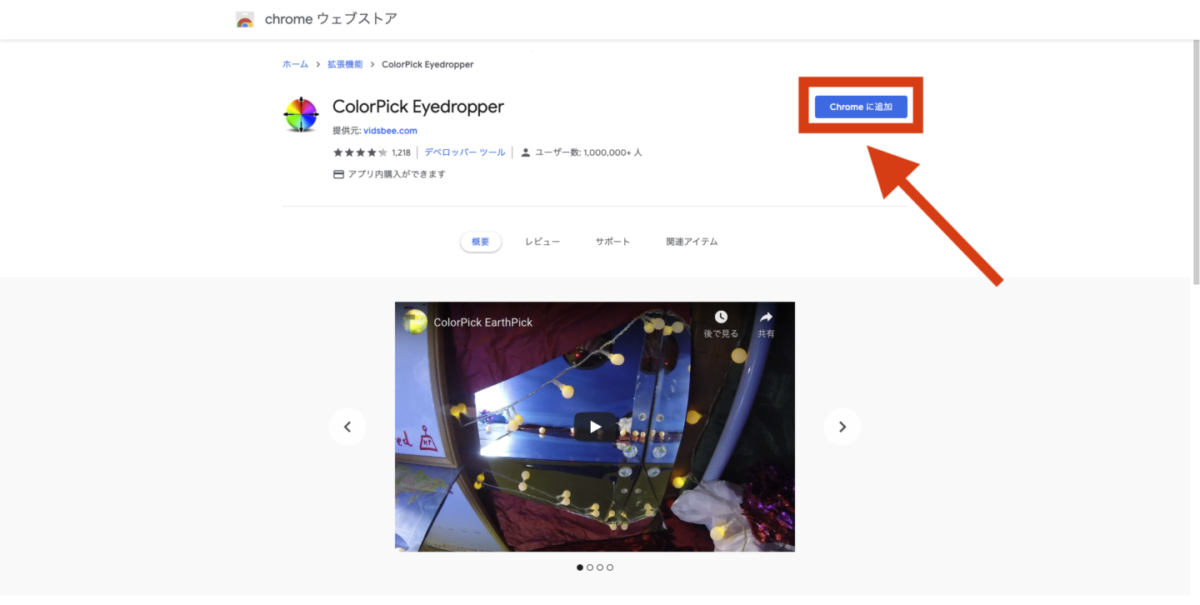
Chromeウェブストアにアクセスし検索バーに「ColorPick Eyedropper」を入力。


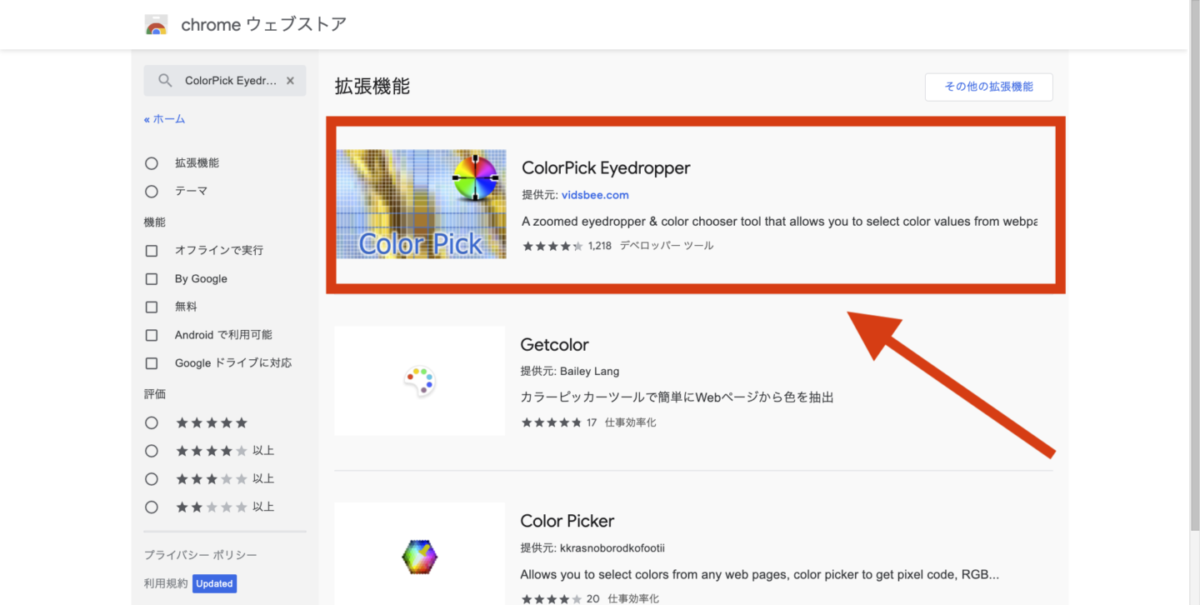
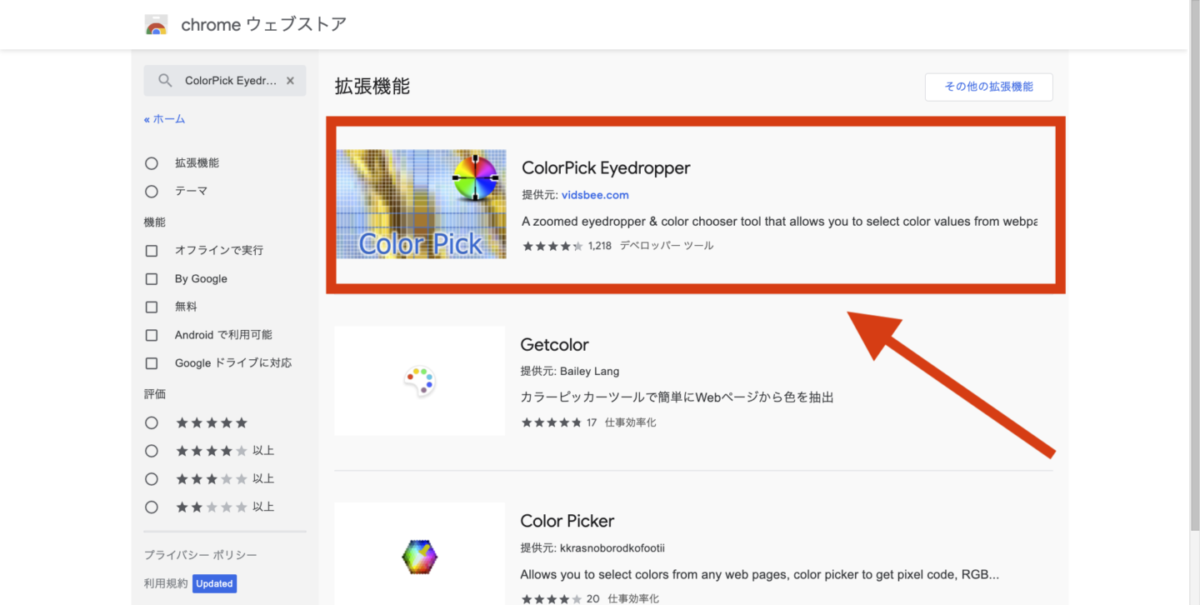
一覧の中からColorPick Eyedropperを選択。


「Chromeに追加」ボタンを押しダウンロードを開始。


2.ColorPick Eyedropperの起動
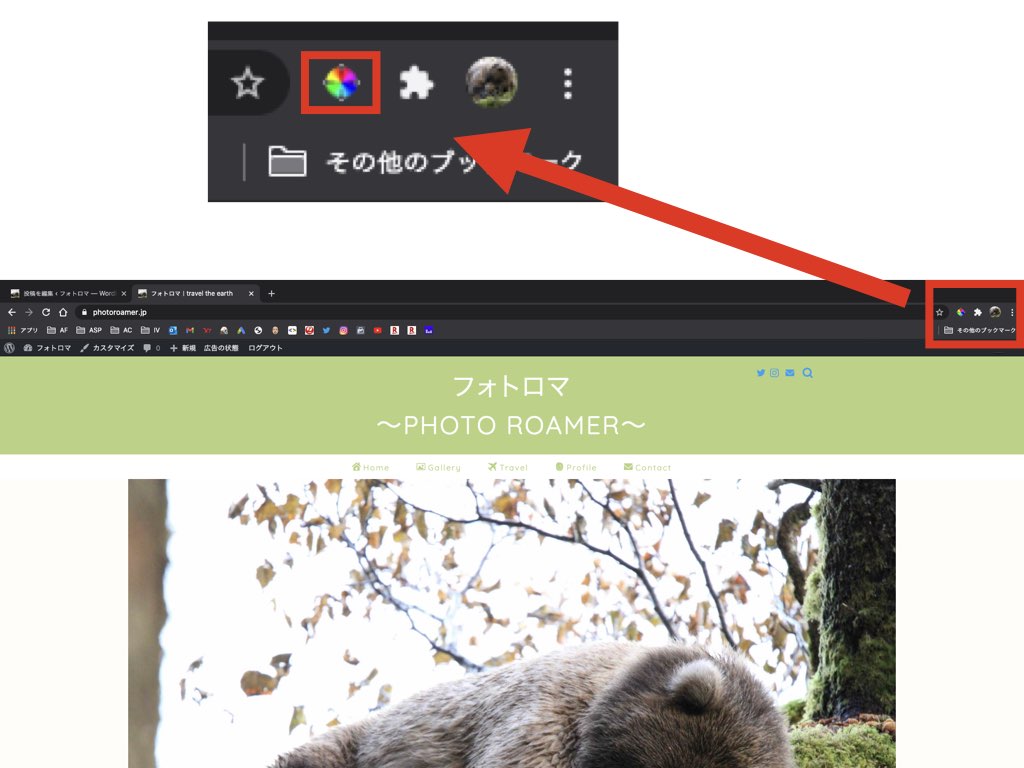
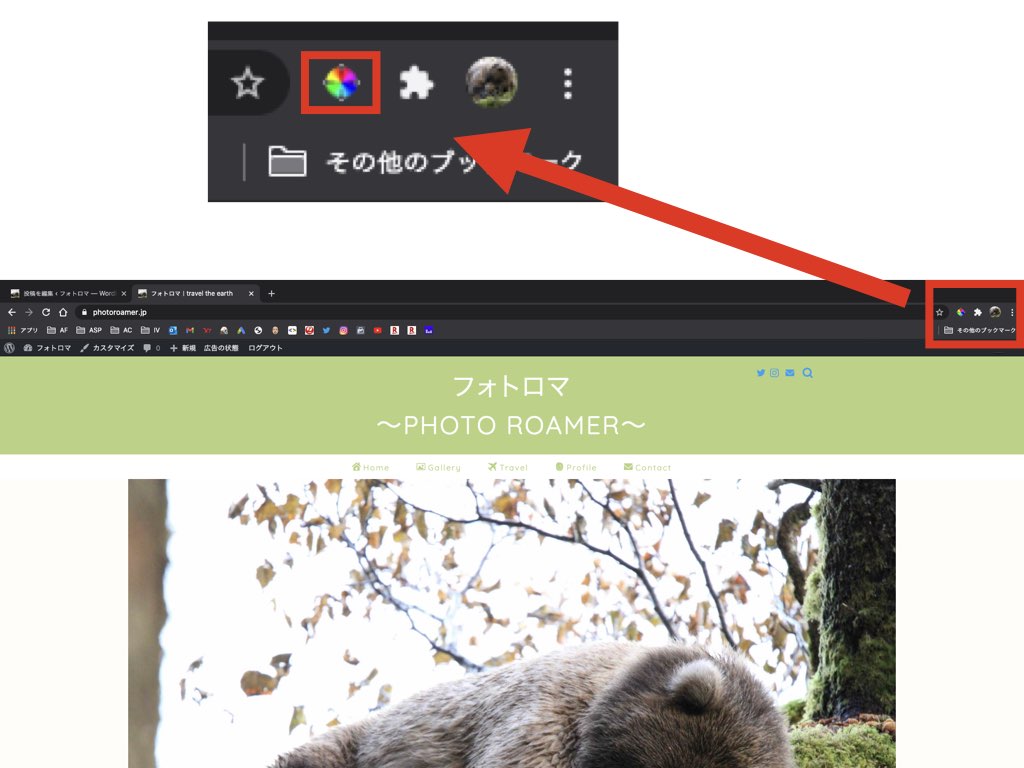
ダウンロード後にGoogle Chromeを開くと画面右上のメニュバーにColorPick Eyedropperのアイコンが追加されているのでアイコン選択しColorPick Eyedropperを起動。


3.ColorPick Eyedropperで色の読み取り
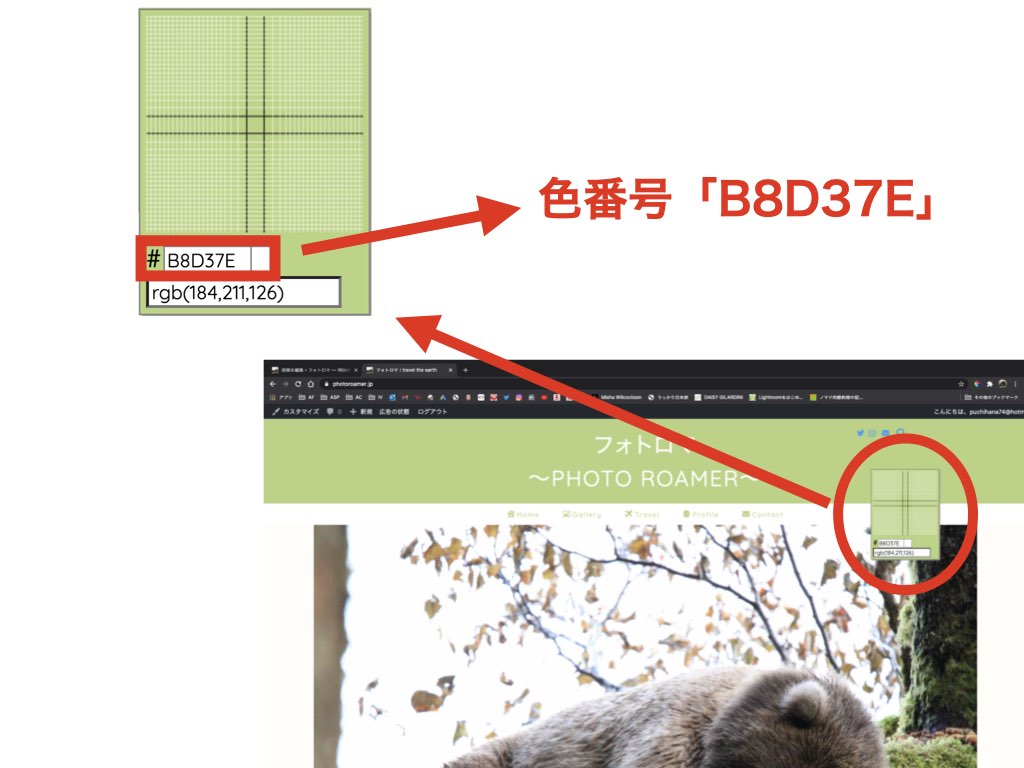
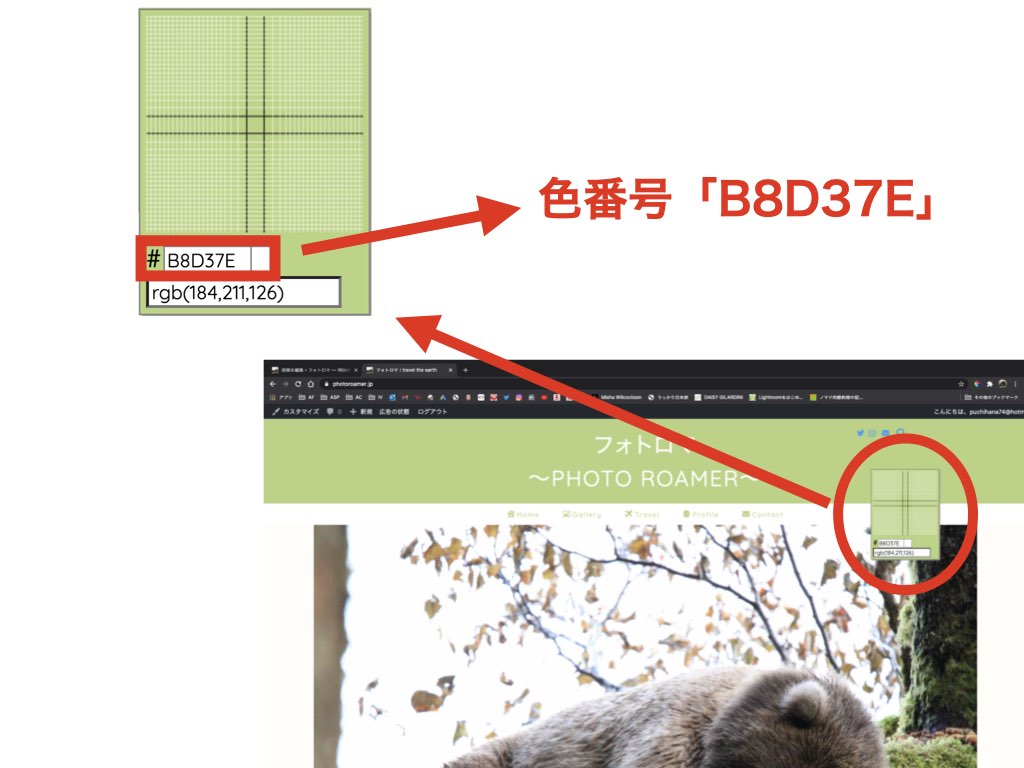
ColorPick Eyedropperを起動すると画面上にカーソルが表示されカーソルのある場所の色番号が表示されます。


色番号をコピーすることでウェブ上の画面で見た色と全く同じ色を使うことができます。












