2023年10月1日から施行される「ステマ規制」
ASPや広告主から対策を求める連絡があり慌てた素人の私が取り急ぎやったステマ規制対策を紹介します。
素人の私でも10分ほど出来たコードの専門知識や追加プラグインが不要な対策のため、ステマ規制対策をしなければと思いつつ思うように動きだせずにいる人は、ぜひ参考にしてみて下さい。
- 「PR」のカテゴリー作成
- 記事一覧で一括修正し必要な記事を「PR」カテゴリーに入れる
私のやった対策がステマ規制の正しい対策というわけではありません。広告主やASPから連絡を受け次第、順次対策を加えていく予定です。
素人の私が求めるステマ規制対策の方法
ASPや広告主からステマ規制対策を求める連絡が頻繁に届き慌てて対策方法をネットで検索。
私が利用しているwordpressテーマ「SWELL」でステマ規制対策をしているサイトなどを調べると難しいコードの入力やプラグインの導入など自分がしっくりくるステマ規制対策が見つからず。
サイトに訪れ記事を読んでくれた人に向けて「この記事には広告が含んでいますよ」と言うことを可能な限り簡単な方法で伝える方法は何なのか。
私が求めるステマ規制対策の方法が次の4点。
- 可能な限り簡単に修正したい(←すごい大事)
- 難しいコードはよく分からないのでいじりたくない
- 余計なプラグインは追加したくない
- ステマ規制対策が必要な記事と必要ない記事を自由に選択したい
この4条件をもとに次のようなステマ規制対策をしました。
コード専門知識や追加プラグイン不要|素人の私がやったステマ規制対策
素人の私がやったステマ規制対策がPRカテゴリーを作成し必要な記事をPRカテゴリーに入れていくという単純なもの。
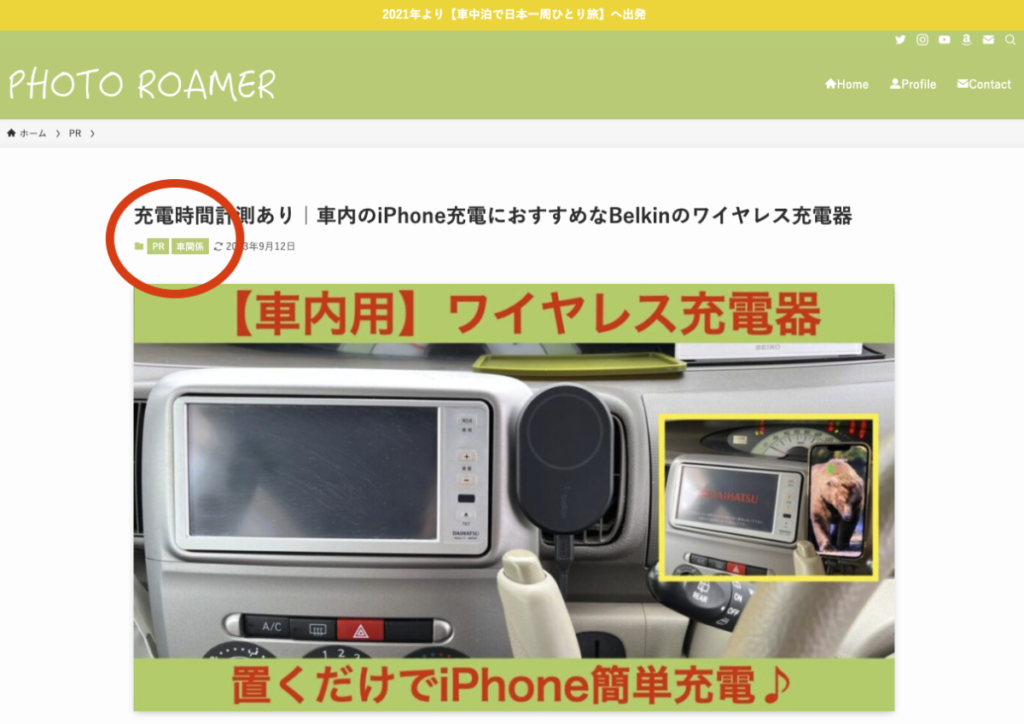
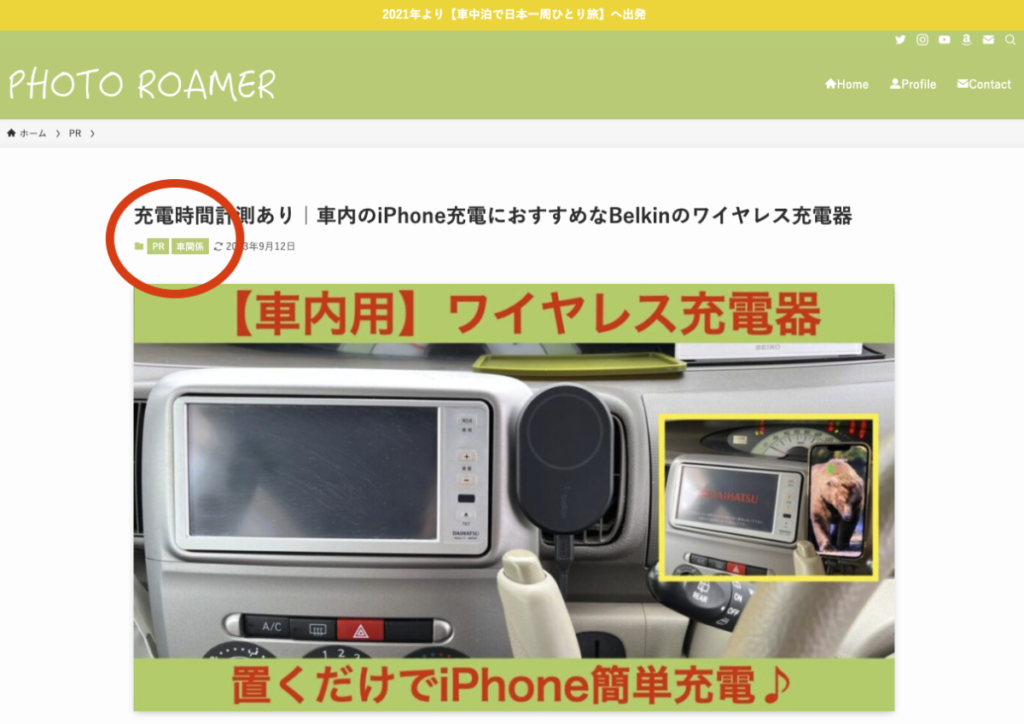
先日執筆した車内でiPhoneを充電するワイヤレス充電器を紹介したこの記事。
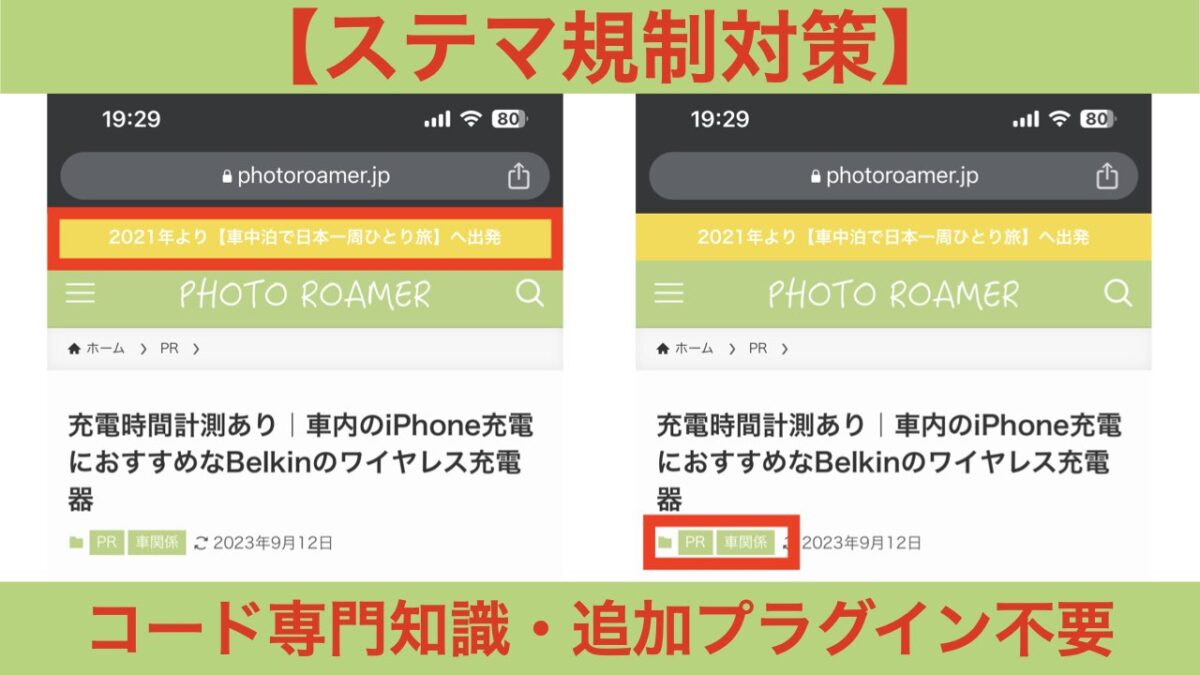
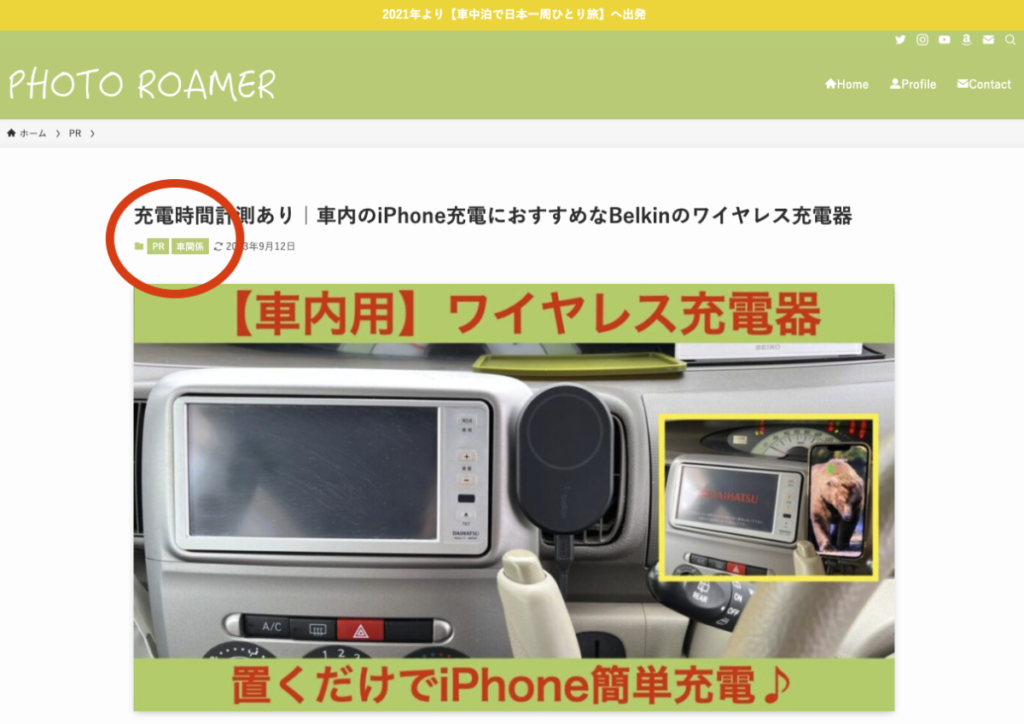
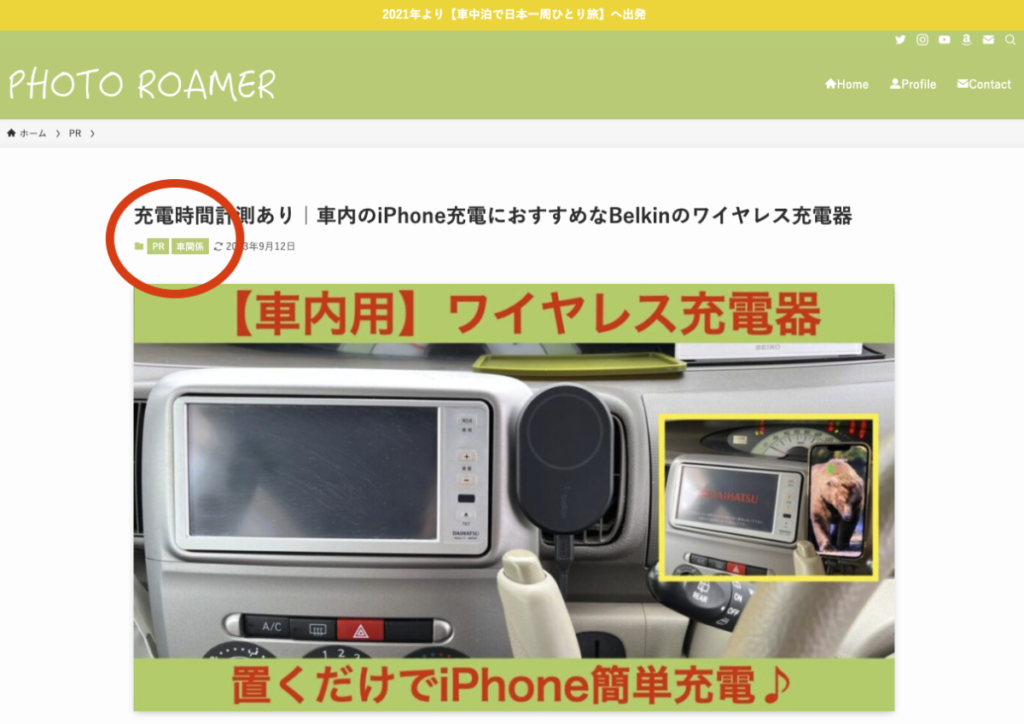
記事内では商品をAmazonリンクで紹介しているのでステマ規制対策が必要な記事となりますが、この記事で実際にステマ規制対策をしたのが下の写真。


タイトル下に表示されるカテゴリーに「PR」の文字が表示されています(少し表示が小さい気もしますがこの対策でいいのでしょうか…)
パソコンだとあまり目立たないPRの文字ですが表示画面の小さなスマホではそれなりに目立つ気もします(たぶん)


この対策がステマ規制対策として良いものなのかどうかはともかく、この後詳しく紹介する方法では1,000記事単位の対策・修正も2STEPで簡単にできるので試してみて下さい。
STEP1.「PR」カテゴリーの作成
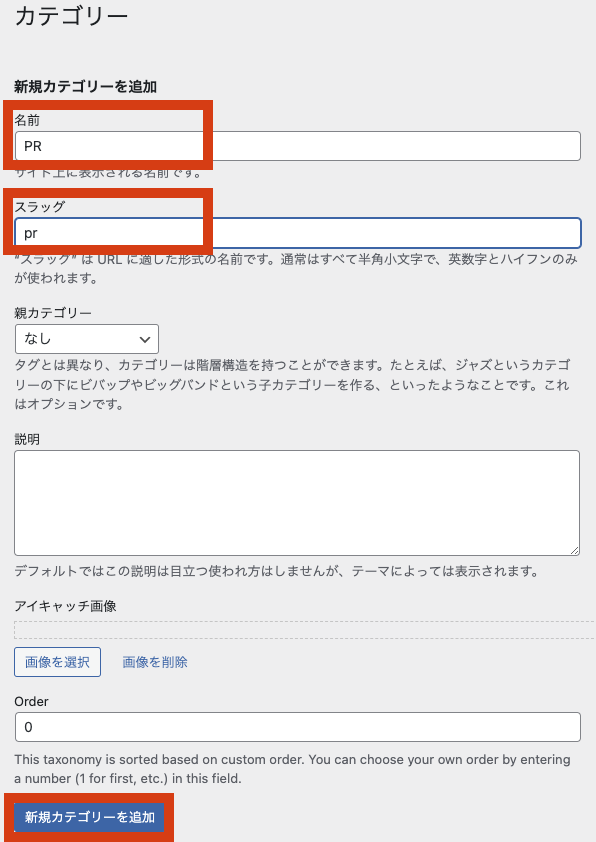
「アフィリエイト」「広告」など「PR」の文言は好きなものでいいですがwordpressのダッシュボードから新規に「PRカテゴリー」を作成。
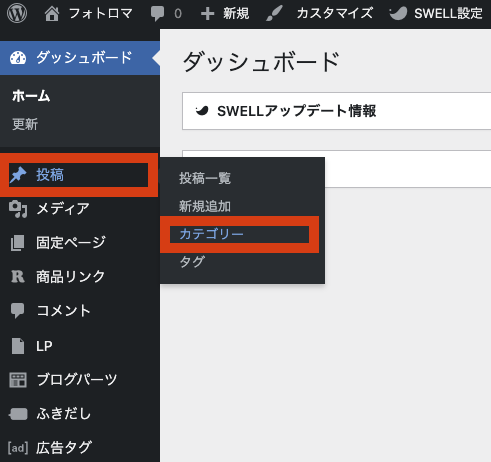
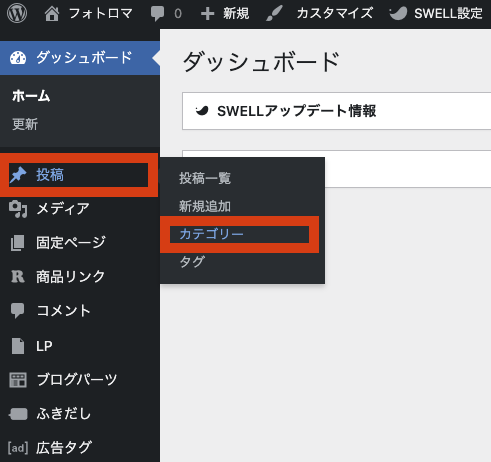
「ダッシュボード」ー「投稿」ー「カテゴリー」


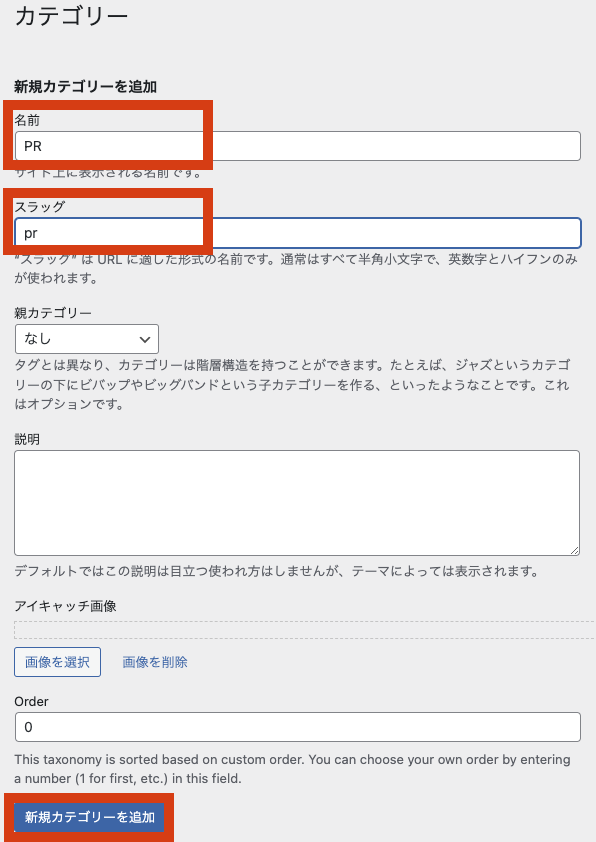
「名前」「スラッグ」にPRを入力し「新規カテゴリーを追加」を選択しPRカテゴリーの作成は完了。


STEP2.カテゴリーの一括編集
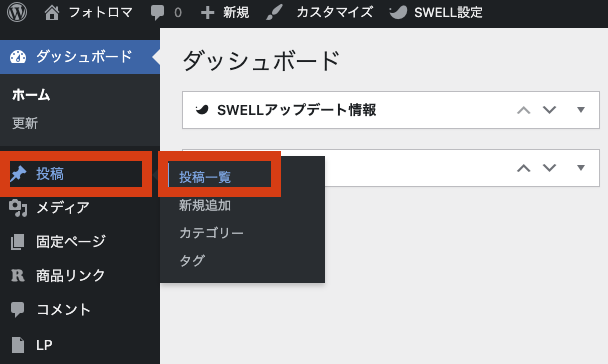
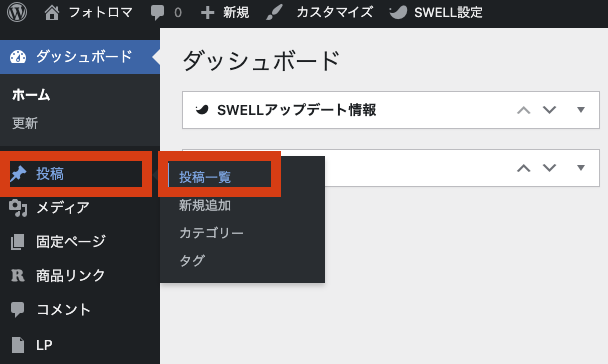
先ほど作成したPRカテゴリーに該当する記事を1記事1記事入れていくと大変なので投稿一覧から一括編集していきます。
「投稿」ー「投稿一覧」


投稿一覧から全ての記事をPRカテゴリーに入れたい人はボックスにチェックを入れる。





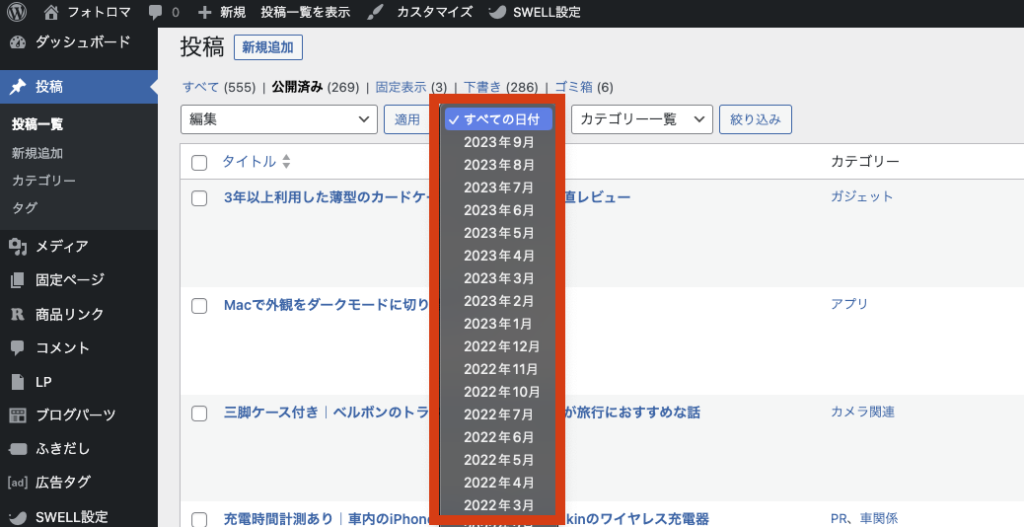
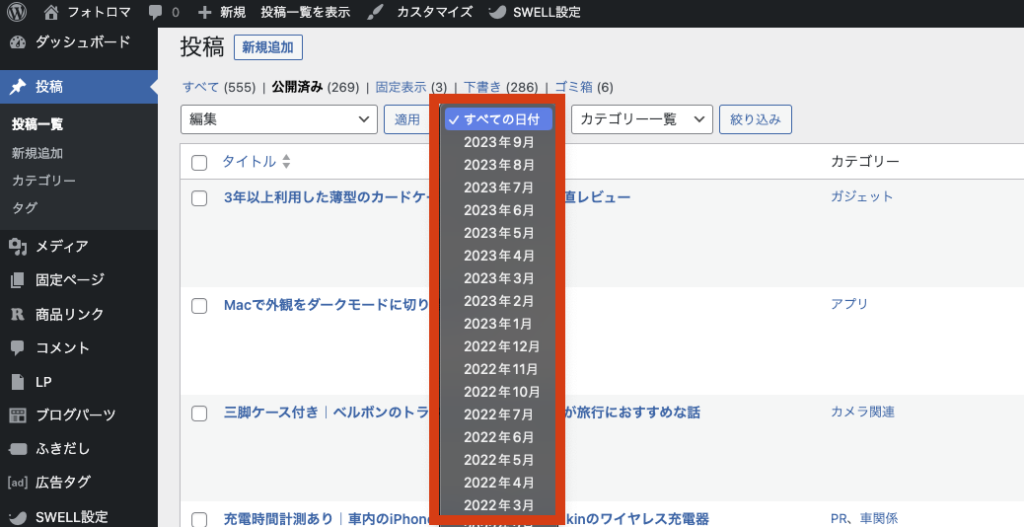
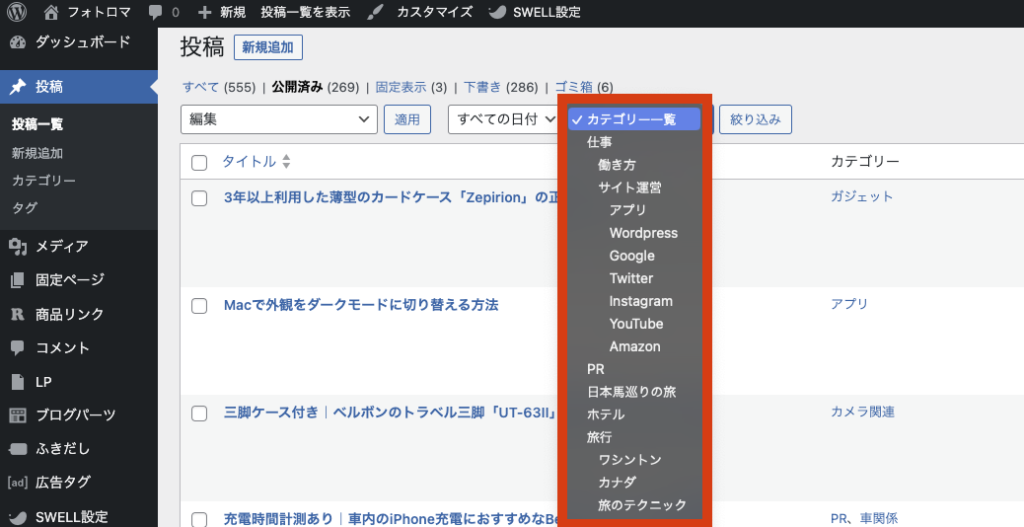
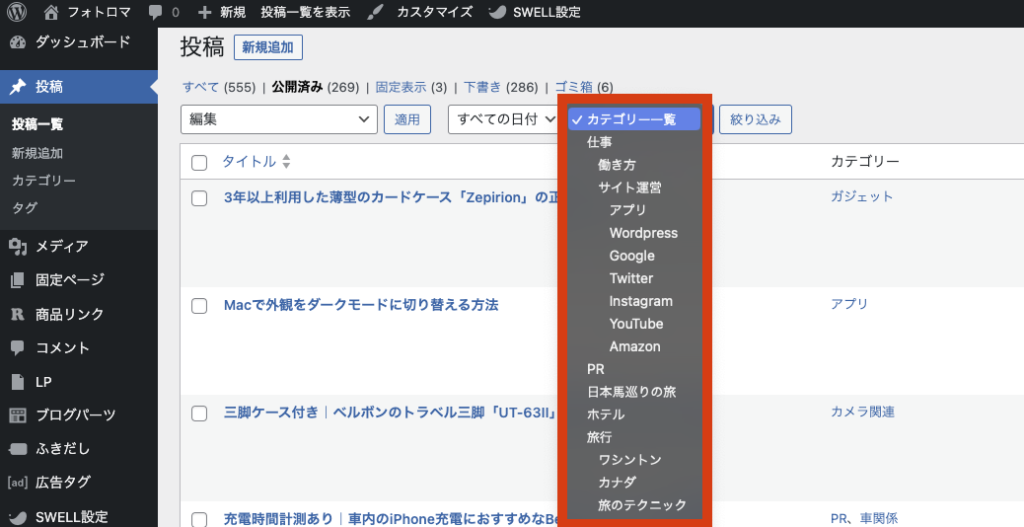
投稿一覧では記事の執筆日時やカテゴリーからも記事を絞り込めるので自分がPRカテゴリーに入れたい記事を絞り込む時にも便利です。
執筆月による絞り込み


カテゴリーによる絞り込み


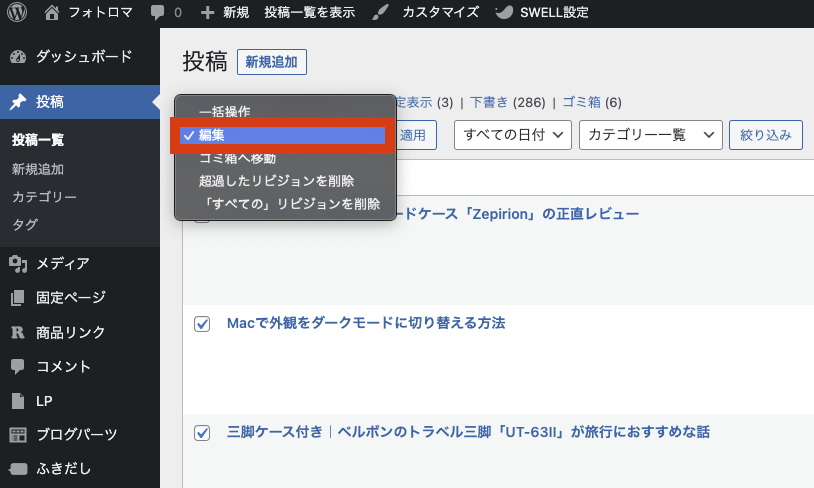
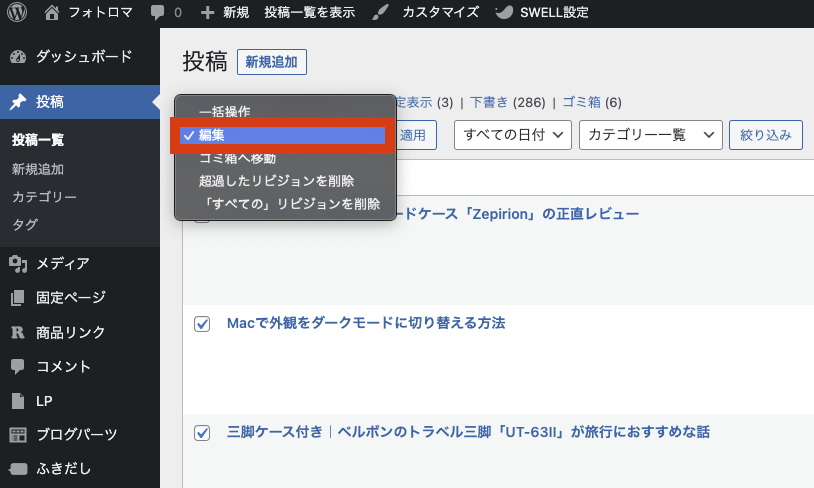
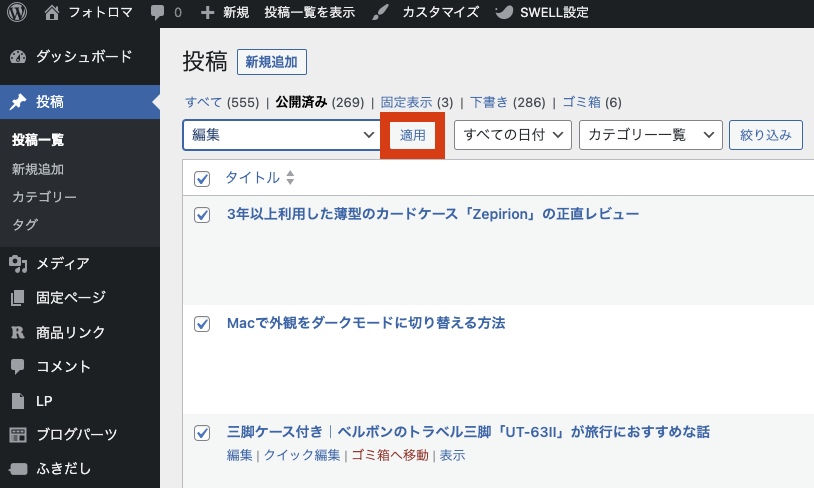
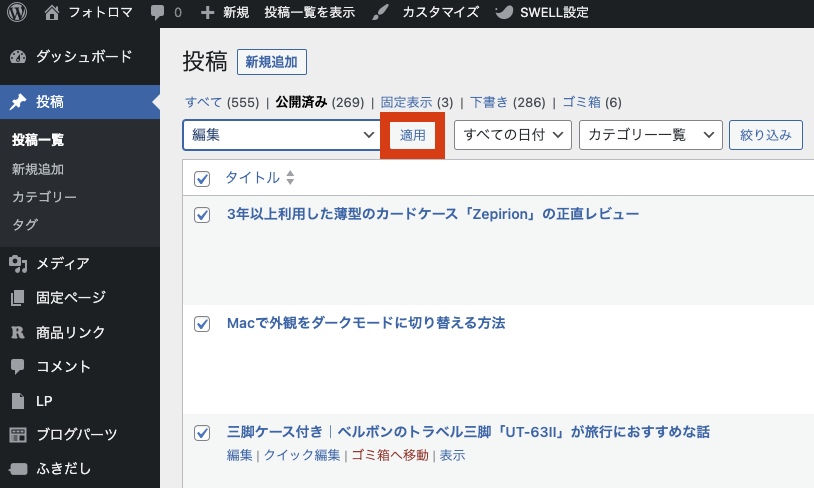
PRカテゴリーに入れる記事を選択した後はプルダウンの中から「編集」を選択し「適用」ボタンを押す。




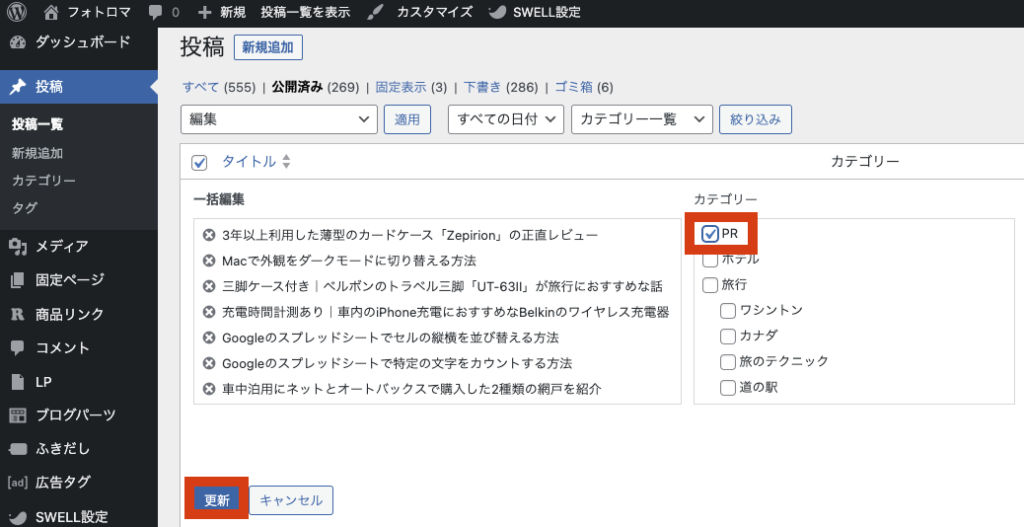
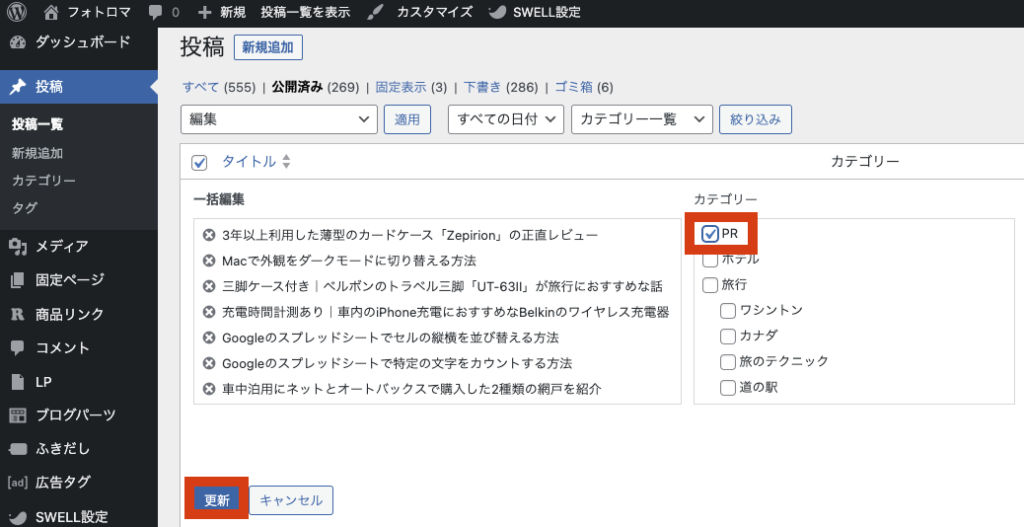
一括編集する記事一覧の横にカテゴリーの一覧が表示されるので先ほど作成した「PR」のカテゴリーにチェックを入れ「更新」ボタンを押せば全ての処理は完了。


一括編集で選択した記事全てに先ほど紹介したようなタイトル下に「PR」の文言が表示されます。





この方法では私が利用しているwordpressテーマ「SWELL」だけでなく、どのwordpressテーマでも同じような対策ができます。私のようにステマ規制対策を何かやらなければと思いつつ、難しいコードがよく分からない人や余計なプラグインをなるべく入れたくない人は試してみて下さい。
余談|wordpressテーマ「SWELL」利用者はお知らせバーがステマ規制対策に有効かも
先ほど紹介したPRカテゴリーを作成するステマ規制対策に加え、私と同じwordpressテーマ「SWELL」を使っている人はサイト上部に表示する「お知らせバー」を利用したステマ規制対策も有効かもしれません。





お知らせバーはPC画面でも目立ちますが画面の小さなスマホではかなり目立ちます!


このお知らせバーは記事を開くたびに画面上に表示されるためこのバーに「当サイトはPRを含みます」など、サイトを訪れてくれた人に広告の有無などをハッキリと伝えることができます。
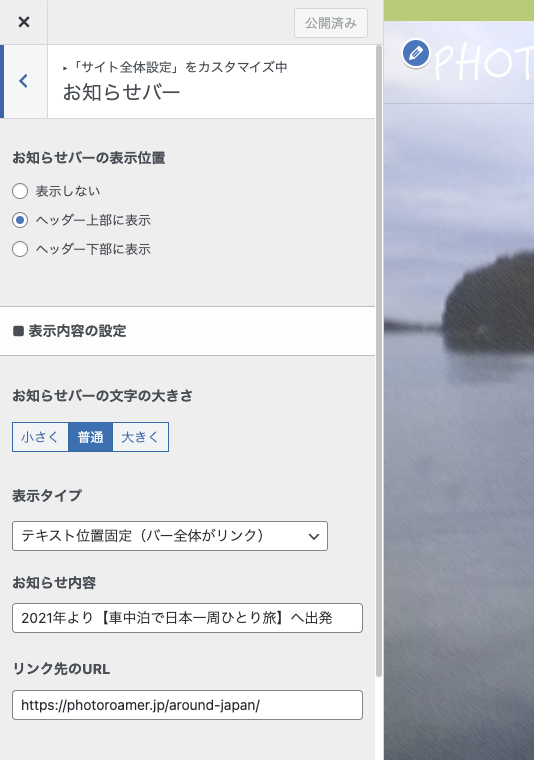
ステマ規制対策|SWELLのお知らせバー設定方法
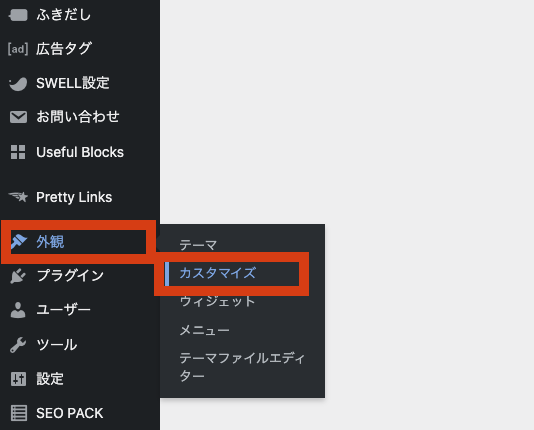
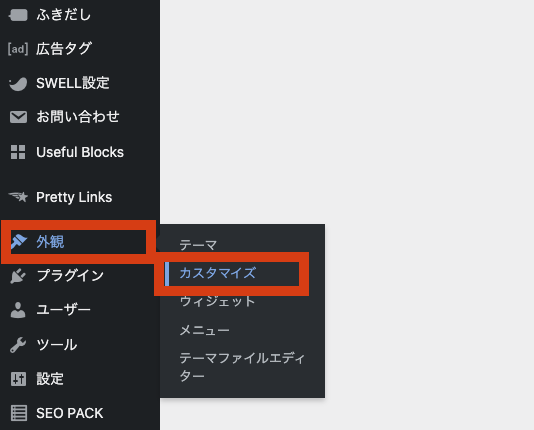
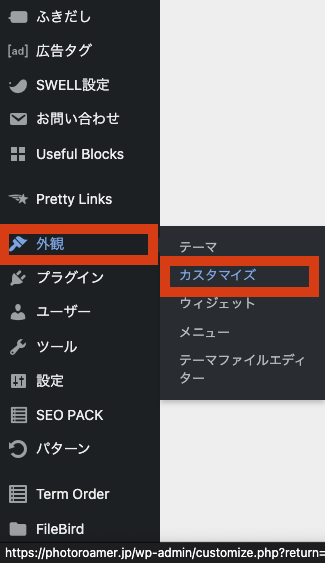
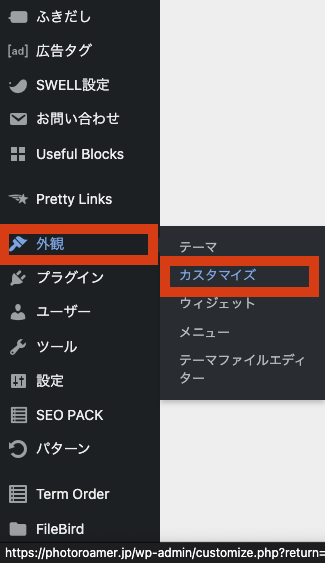
ダッシュボード画面内の「外観」ー「カスタマイズ」


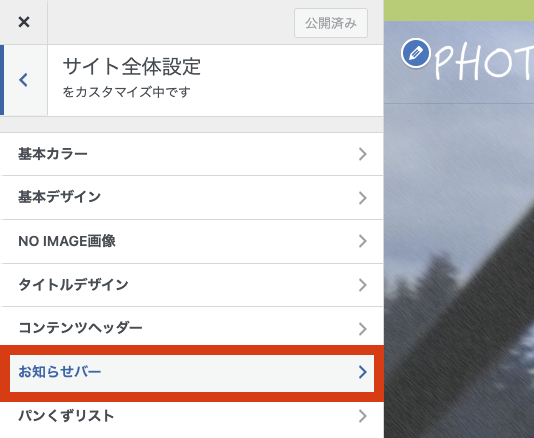
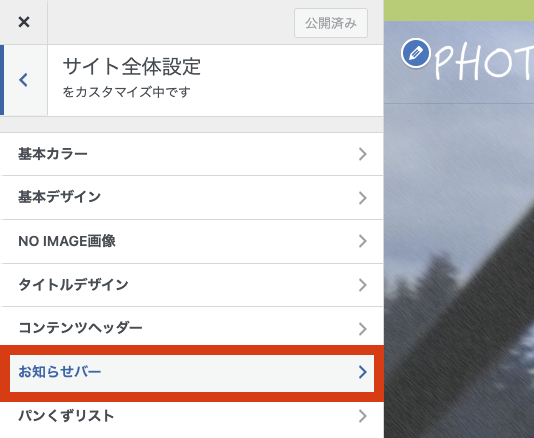
「サイト全体設定」


「お知らせバー」


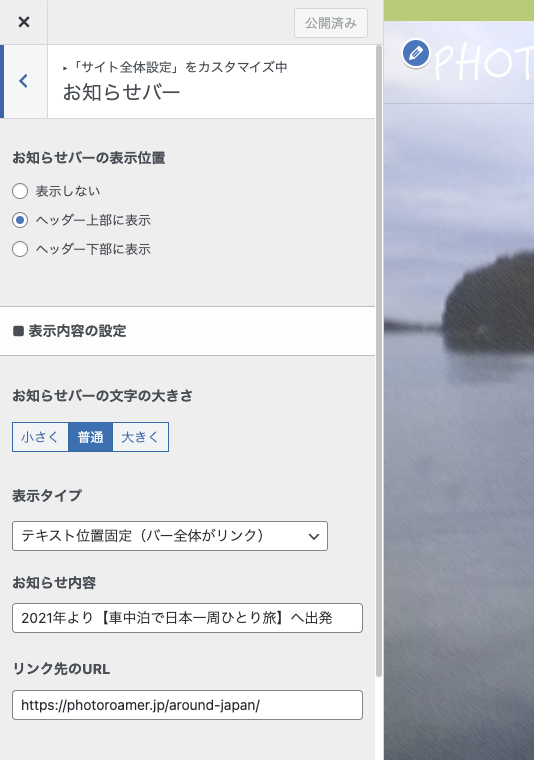
お知らせバーに表示する文章を入力し公開すれば設定完了。





現在お知らせバーを【車中泊で日本一周ひとり旅】のお知らせで利用しているので旅が終わり次第ステマ規制対策にお知らせバーを利用するか検討します。
追記|SWELLで新たに実装されたステマ規制対策のPR表示機能
SWELLではテーマのアップデートに伴いステマ規制対策として全記事に一括でPR表示できる新しい機能が追加されました。
実際に記事冒頭に表示されたPR表示がこちら。




画面の小さなスマホではさらにPR表示が目立ちます。




私が先ほどカテゴリーページを使い表示させた「なんちゃってPR表示」と違いPR表示が白抜きではっきりと表示され、記事を読む人によりハッキリとPR記事であることが伝わります。



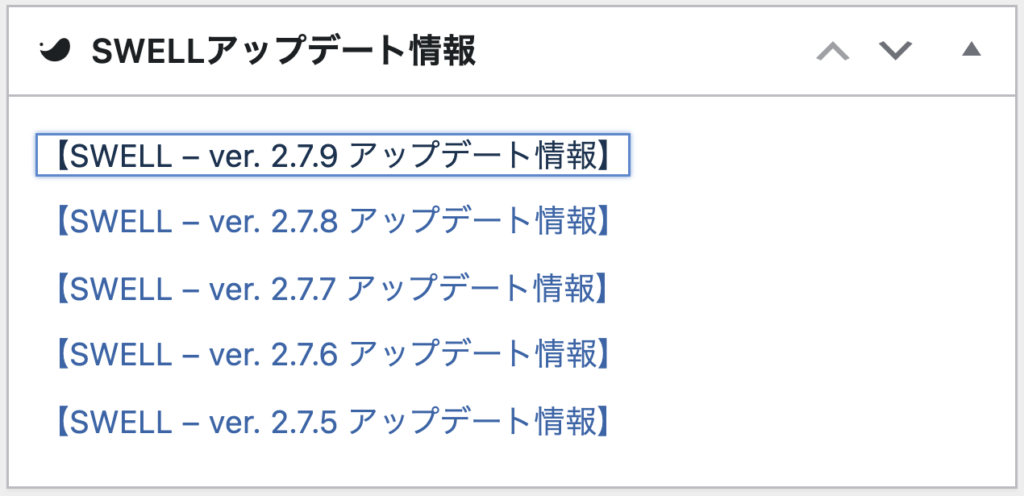
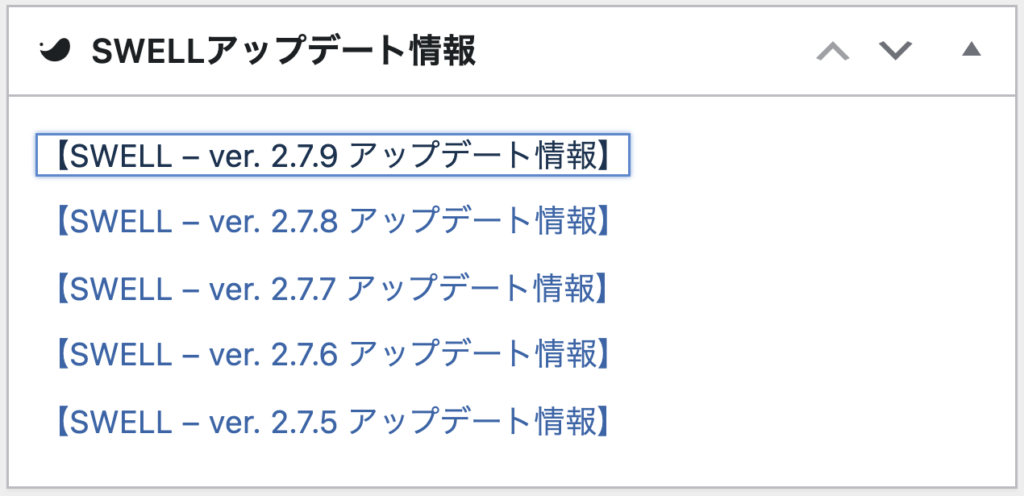
詳しくはSWELLの公式サイトで紹介されたアップデート情報を参考にして下さい。
>【SWELL – ver. 2.7.9 アップデート情報】
SWELLでPR表記させるやり方を簡単に紹介します。
SWELL新機能|PR表記させる方法
SWELLを「ver2.7.9」以降へアップデート。


ダッシュボード画面で「外観」ー「カスタマイズ」


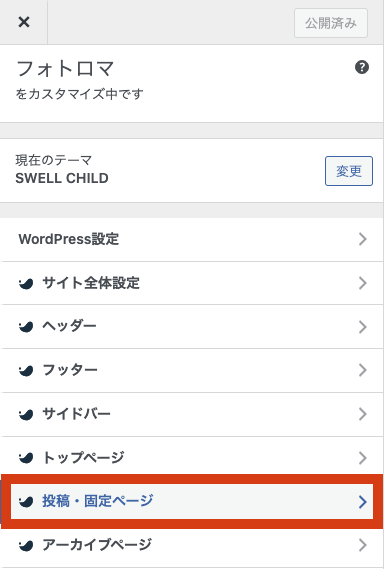
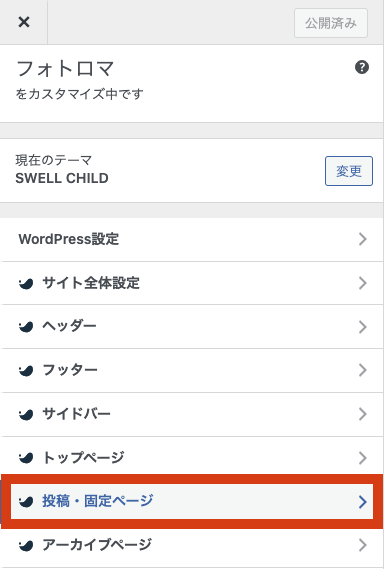
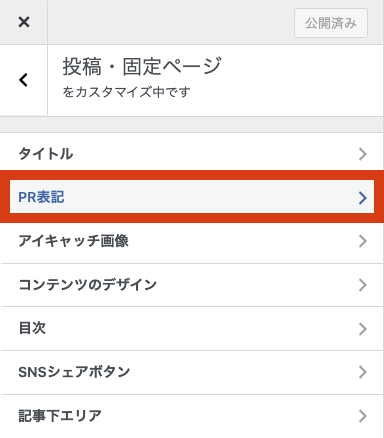
「投稿・固定ページ」


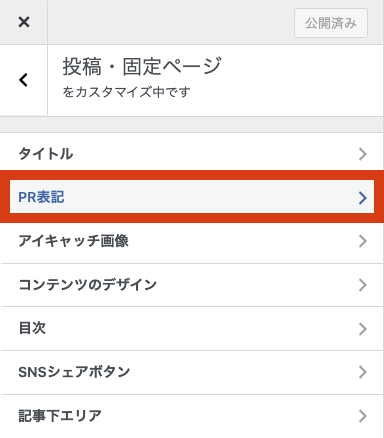
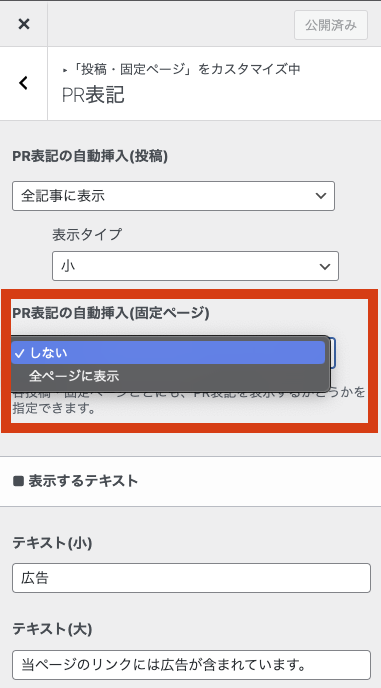
アップデートされ新しく追加された「PR表記」を選択。


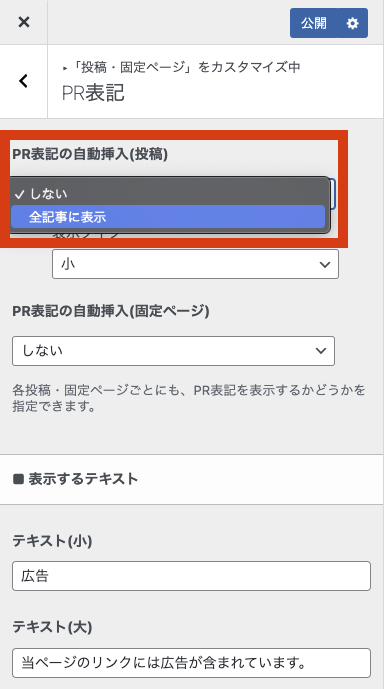
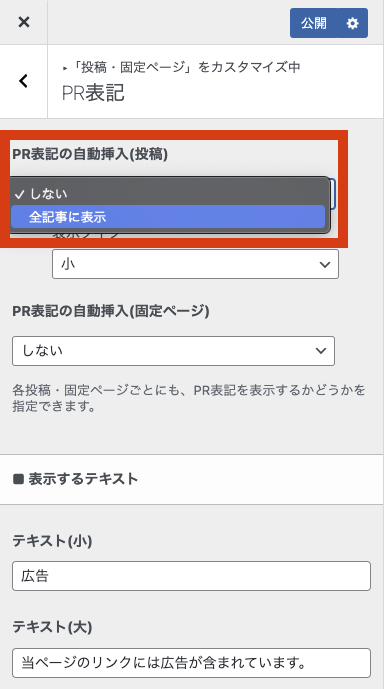
「PR表記の自動挿入(投稿)」で「全記事に表示」を選択すると全ての記事冒頭に先ほど紹介したPR表記が一括で表記されます。


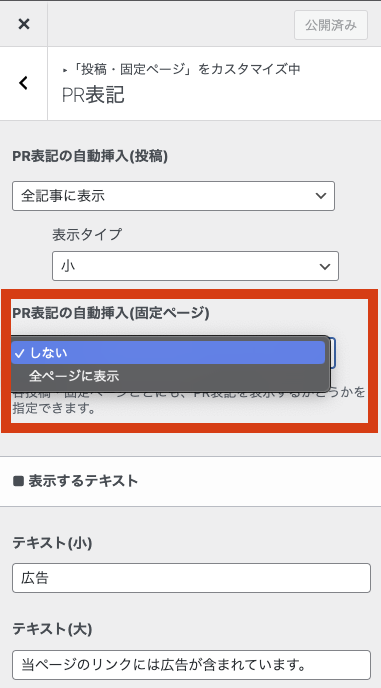
下にある「PR表記の自動挿入(固定ページ)」で「全ページに表示」を選択すると全ての固定ページにPR表記が一括で表示されます。





固定ページのPR表記は表示タイプが「大」だけのようです。
一番下にある「表示するテキスト」でPR表記する文言を編集することができます。


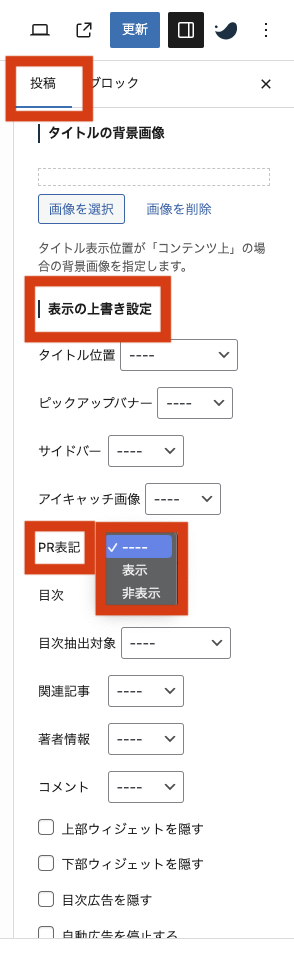
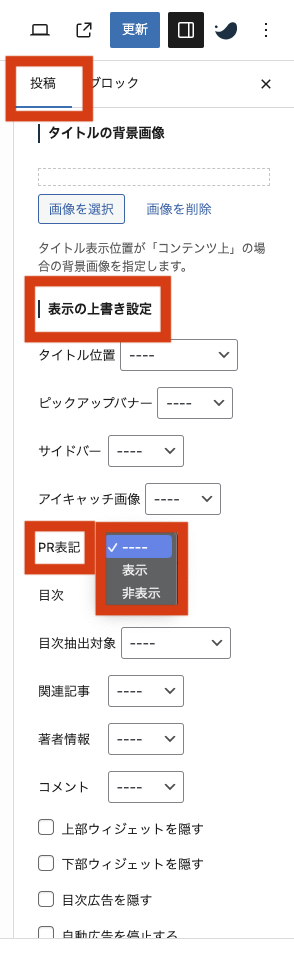
全ての記事にPR表示をしたくない人もいますが、そのような人は各投稿ページの画面右にあるSWELL設定でPR表記の表示/非表示を記事ごとに選択できます。


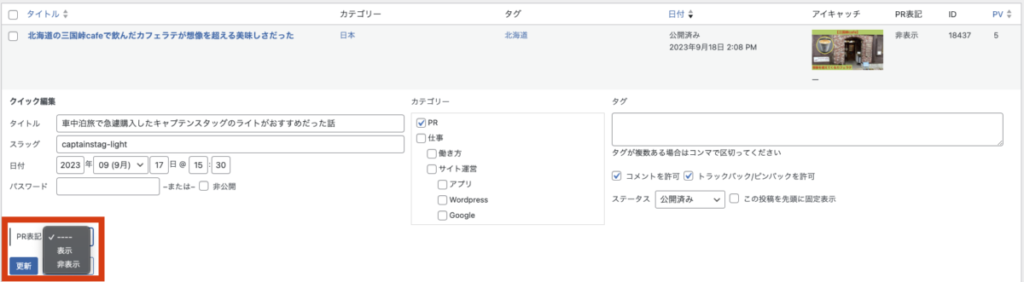
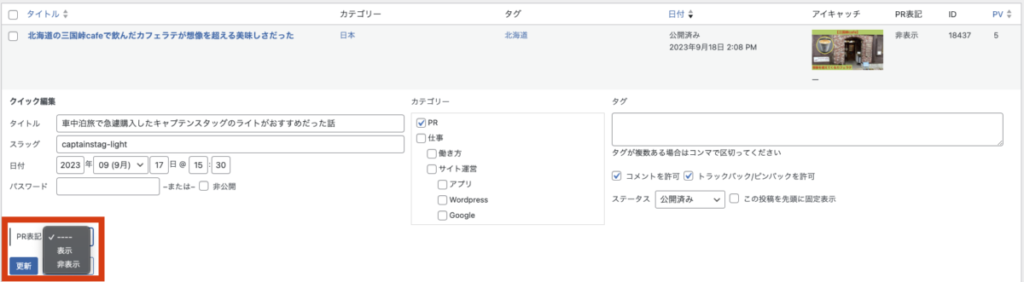
1記事ずつ開き修正していると大変ですがSWELLでは投稿一覧でPR表記の状態を一目で確認することができ、クイック編集を利用するとPRの表示/非表示をページを開かず簡単に選択できるのでそれほどで手間なく修正作業をすることができます。


クイック編集


簡単にPR表記の表示/非表示を選択可能。





SWELLはいつもこういう細かい点まで配慮されているのでとてもありがたいです。
まとめ
素人の私が取り急ぎやったステマ規制対策について紹介してきましたが、いかがでしたでしょうか。
記事内で何度も言っているようにここで紹介した方法がステマ規制対策として正しいのかは分からず今も手探り状態の中で対策を続けています。
サイトを訪れ記事を読んでくれた人に対して「この記事は広告も紹介していますよ」ということを認識してもらうことが大切だと思うので、表記する文言や表示箇所など対策方法をブラッシュアップしつつ、広告主やASPから連絡を受け次第、順次対策を加えていきたいと思います。
この記事がステマ規制対策をしなければと思いつつ、思うように動け出せない人に少しでも参考になれば嬉しいです。