様々なテキストの文字色が用意されているwordpressですが、カラーコードを利用することで自分好みの色にテキストをカスタマイズすることができます。
wordpressのテキストを自分好みの色にカスタマイズしたい人は、ぜひ参考にしてみて下さい。
wordpressのテキストを自分好みの色にカスタマイズする方法
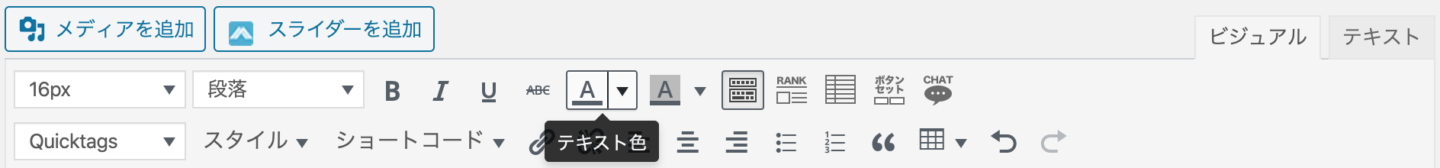
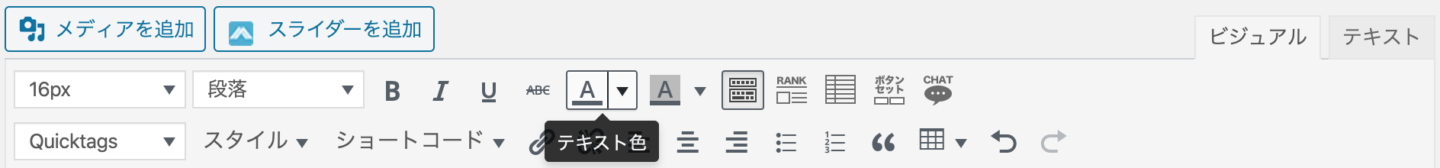
wordpressでは画面上部にあるメニューバーの「テキスト色」で文字色を変えることができます。


主な色は最初から用意されていますがカスタム機能のカラーコードを設定することで、より細かな色にテキストをカスタマイズすることができます。
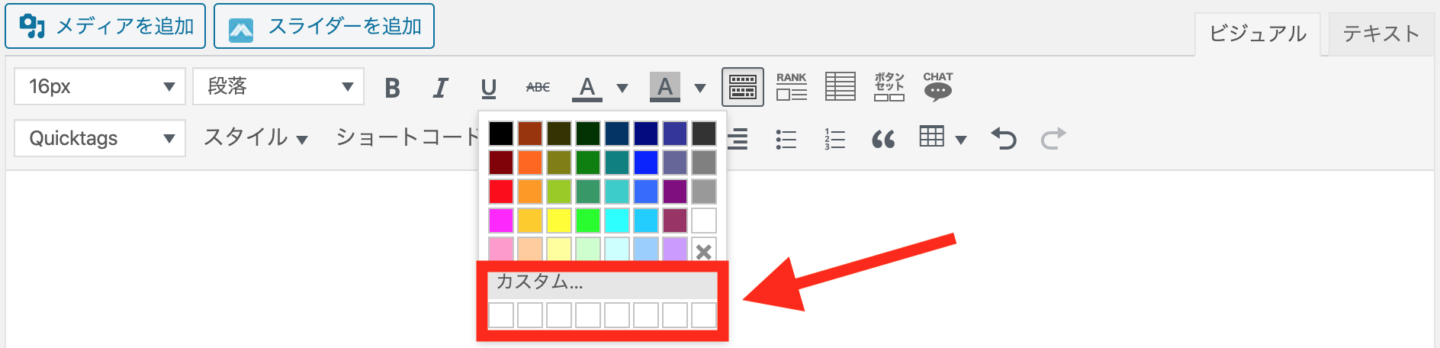
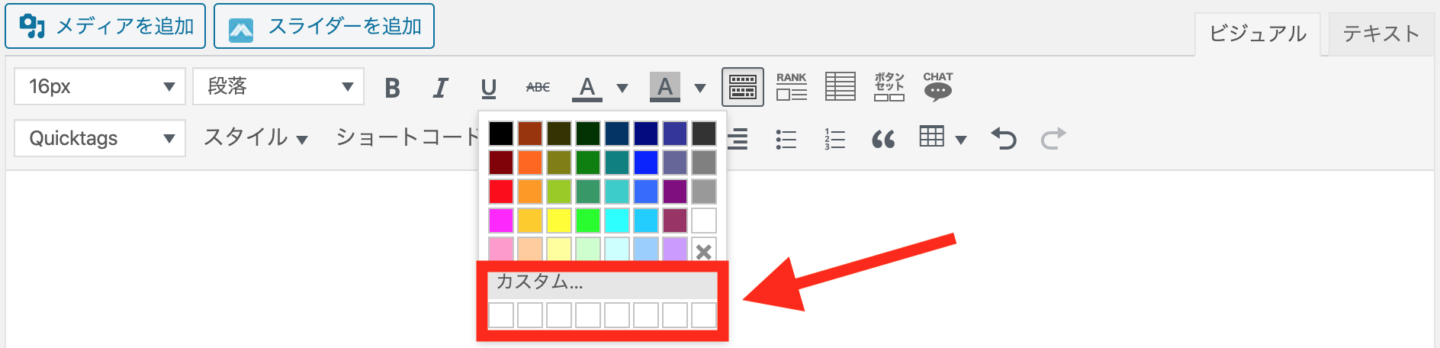
カスタム機能


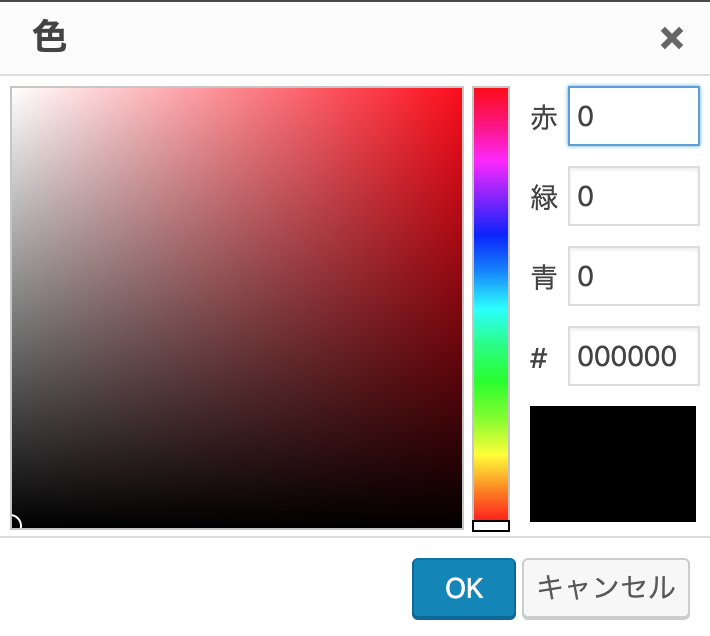
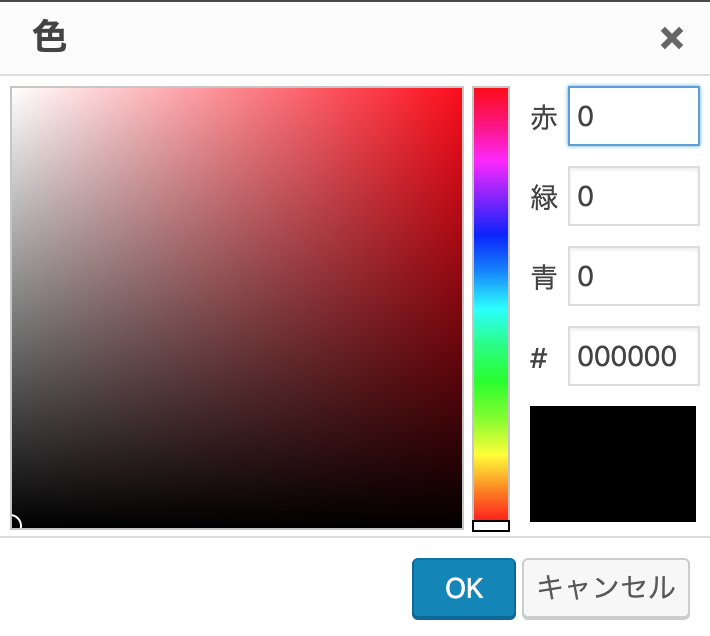
カラーコード設定


「#」の箇所に6桁のカラーコードを入れることで自分好みの色を作ることができます。



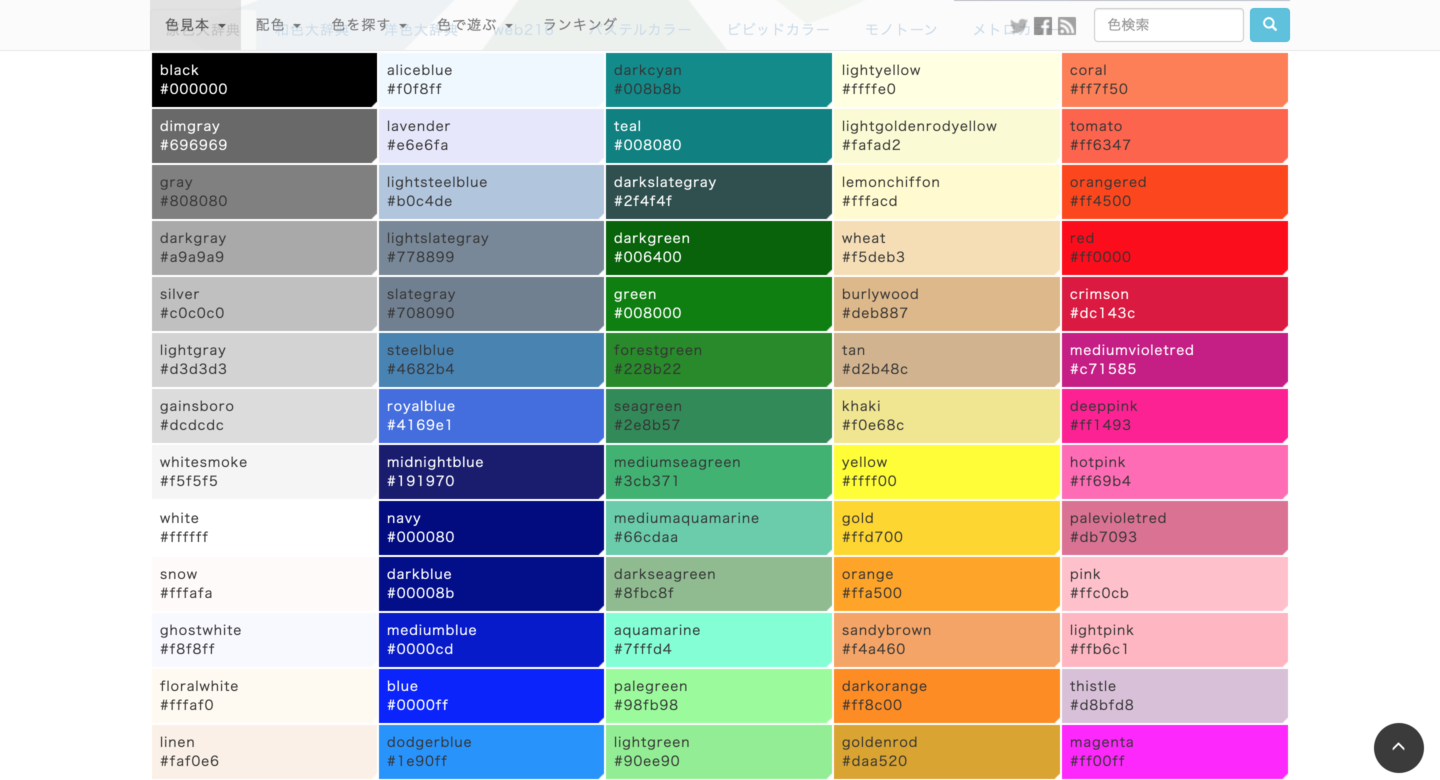
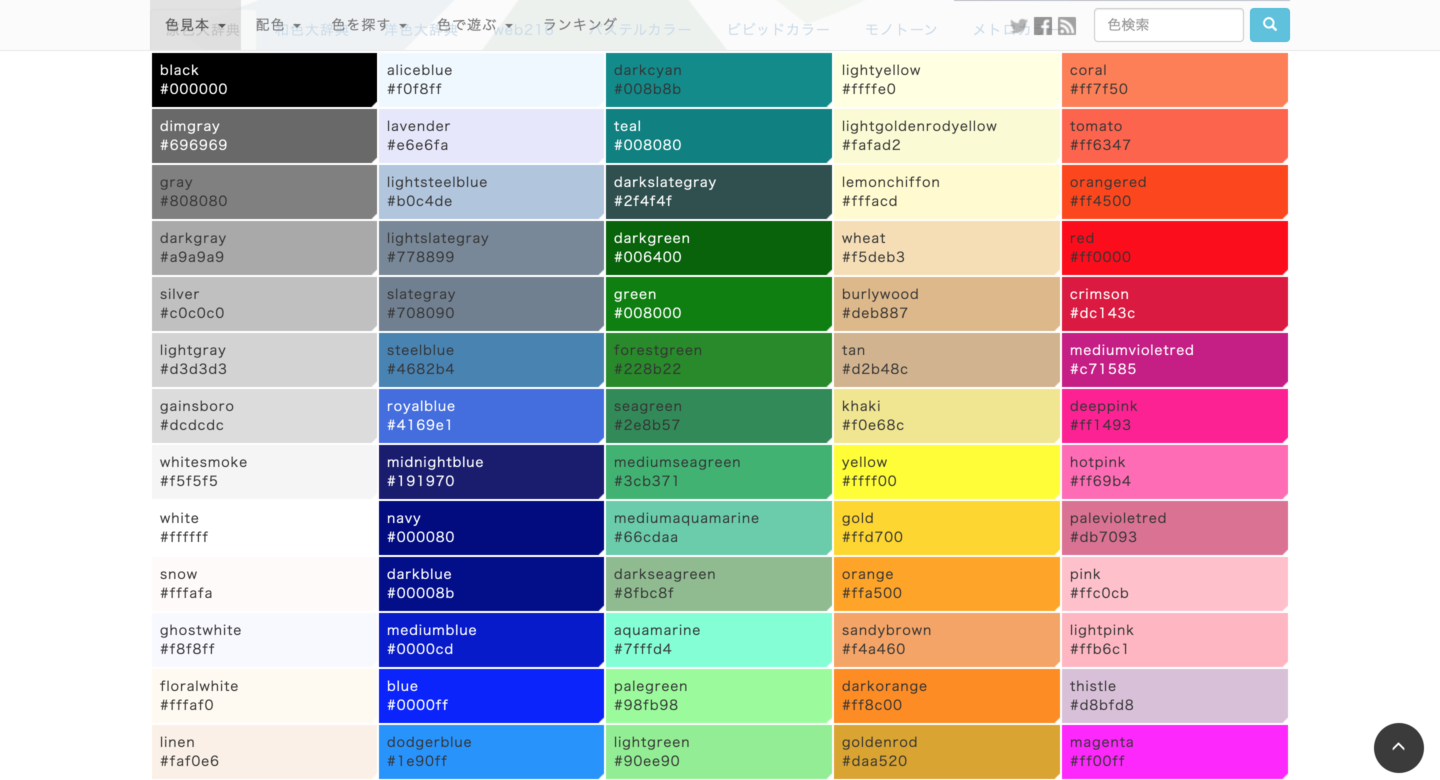
カラーコードが分からない人は、次のサイトを参考にしながら自分好みの色を探してみて下さい。


Web上で気になる色のカラーコードを知りたい人はGoogleの拡張機能にある「ColorPick Eyedropper」がおすすめです。
ColorPick EyedropperはWeb上の色をポイントするだけでカラーコードが分かる便利なツールで、気になるサイトに使われているカラーコードを簡単に知ることができます。


読み取ったカラーコードをカスタム機能に入力すれば、同じ色のテキストを簡単に作成することができます。
wordpressでカスタマイズしたテキスト色を登録する方法
カスタム機能を利用することで簡単に自分好みのテキスト色を作ることができますが、ここで問題が1つ。
カスタム機能で作成した色は作成中のページを閉じたり保存するとリセットされてしまい、もう一度利用する時には再度カスタム機能で色を作成する必要があります。
繰り返し作成すれば問題ありませんが、ページを開くたびにカラーコードを入力して作成するのはかなり面倒です。
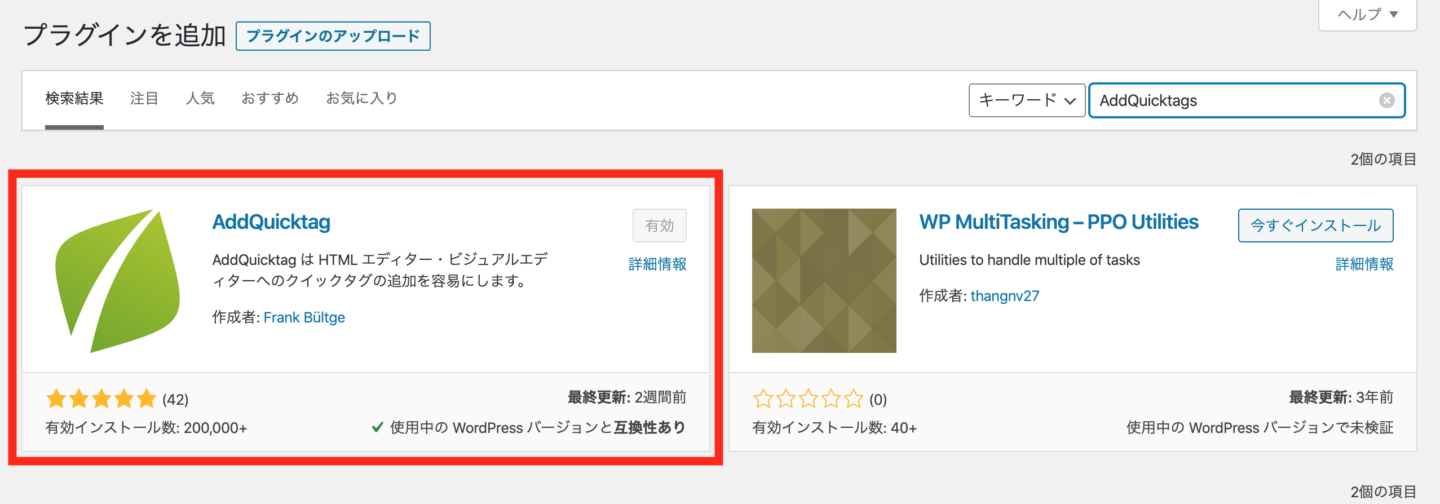
そこで、自分の好きなテキスト色を繰り返し使いたい人はAddQuicktagsを利用してみて下さい。
AddQuicktagsは登録したタグをボタン1つで呼び出せるwordpressのプラグインで、吹き出しなども簡単に作成することができます。


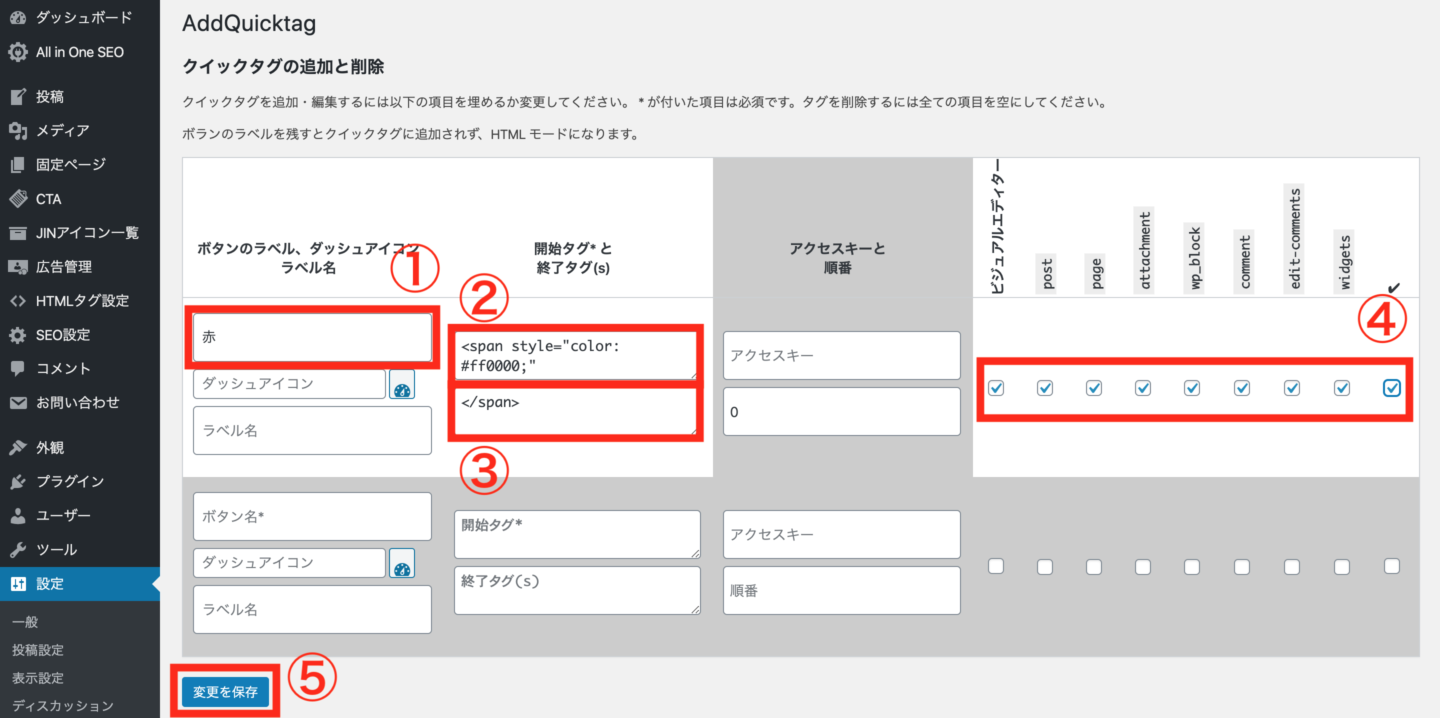
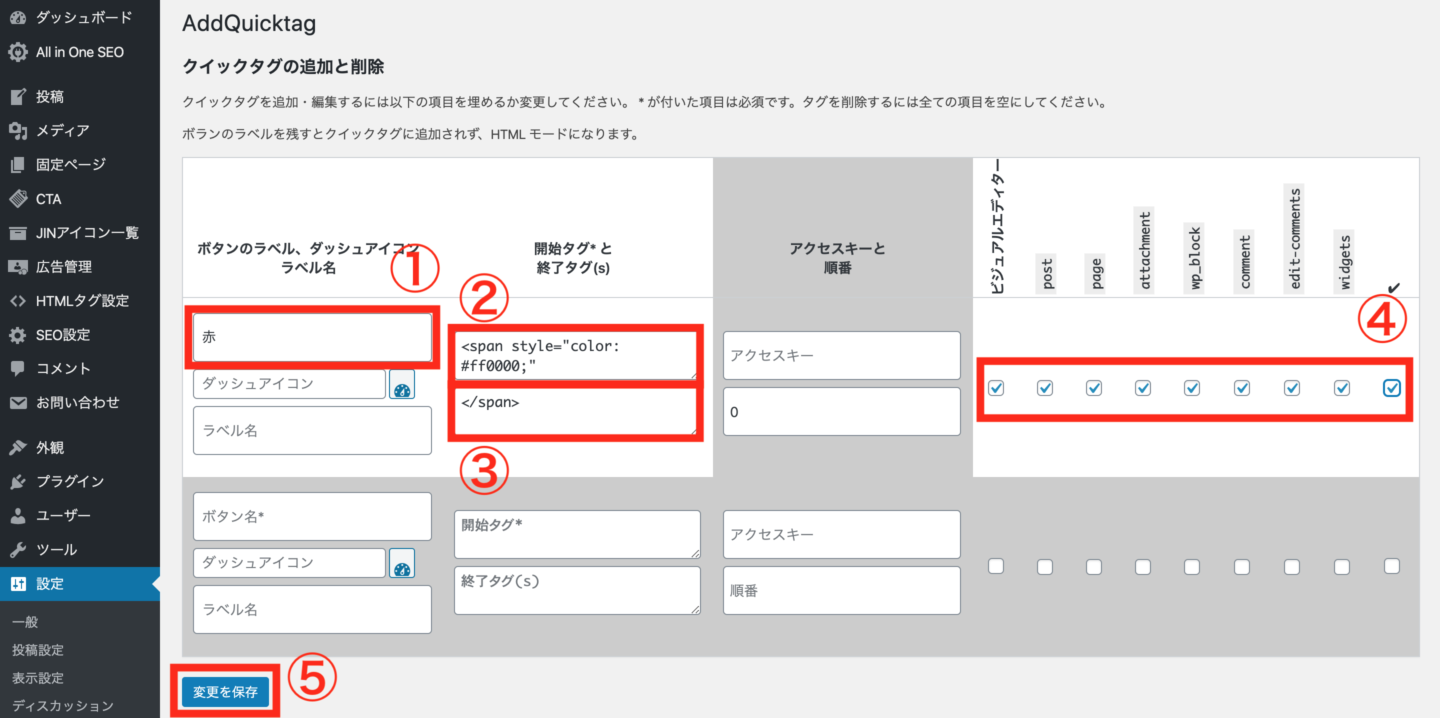
プラグインをインストール後、AddQuicktagsの設定画面で4項目を登録するとメニューバーにタグが追加されます。
4項目を設定


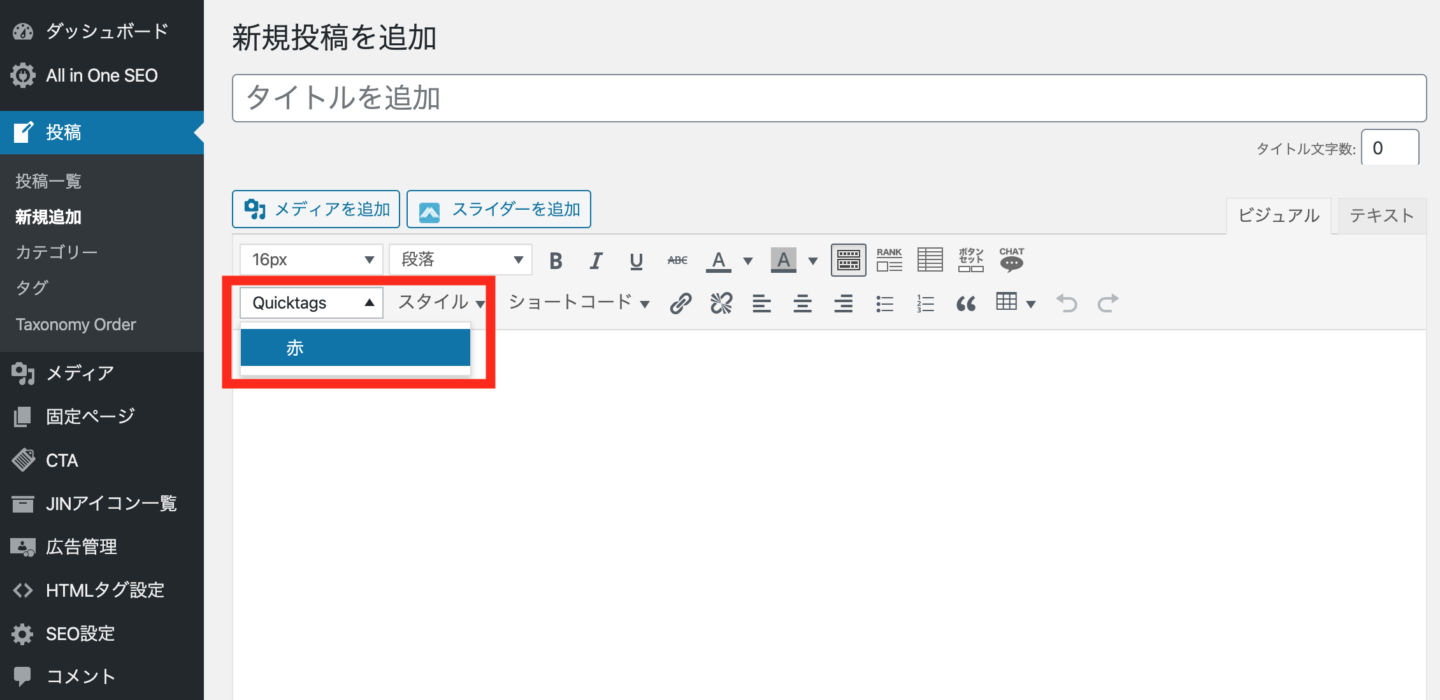
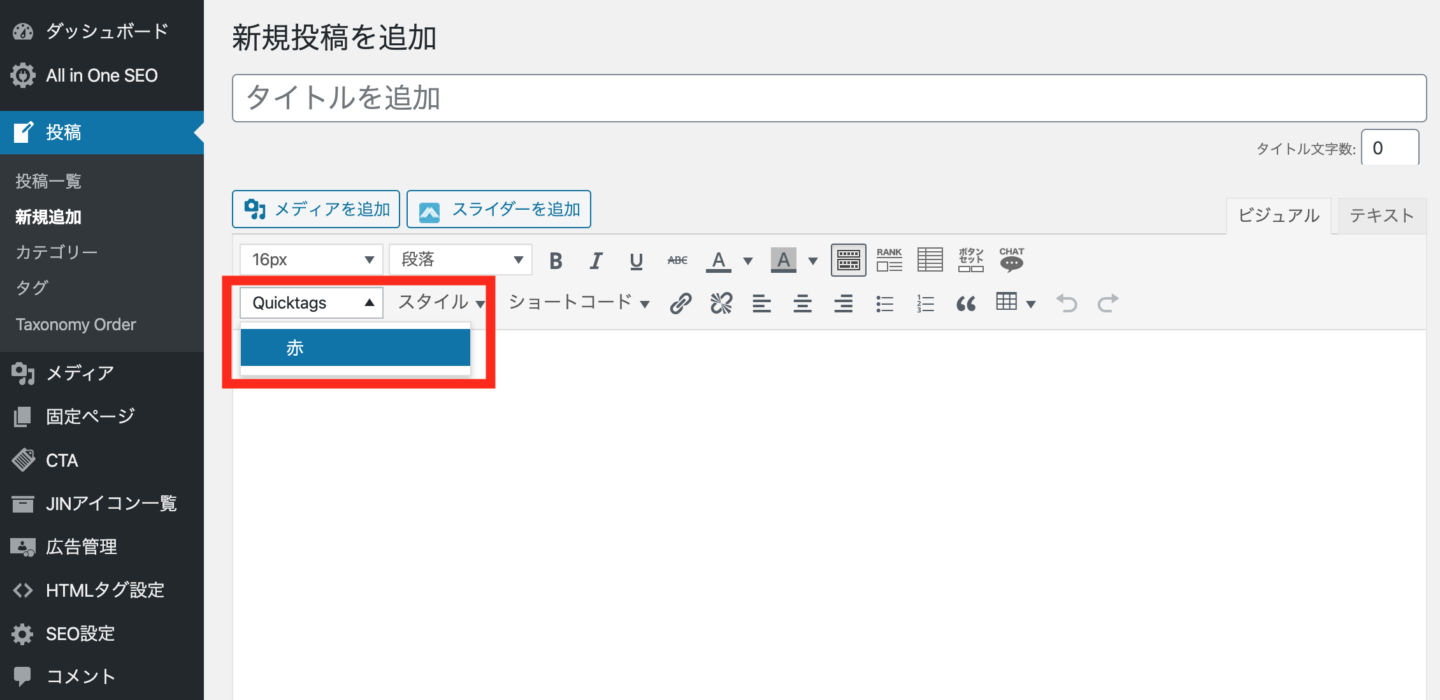
メニュバーにタグ追加


- 設定②のコード:<span style=”color: #FFFFFF;”>
- #後のFに登録したい6桁のカラーコードを入力
タグ追加後はテキスト色の変更と同じようにメニューバーのAddQuicktagsからテキスト色を変更することができます。