DaVinci Resolveで動画に挿入するテキストは白色にしていますが、動画内の背景が白い時は文字が見えにくいことも…
解決策としてテキストの背景に色を付けることで文字が見えやすくなったのでDaVinci Resolveでテキストの背景に色を付ける方法を備忘録代わりに書き残しておきます。
この記事を読むことで敷いている白いタイルと重なりテキストが見えにくい下のような動画も、テキストに背景色を入れることで文字が見やすい動画にすることができます。
テキスト背景色なし

DaVinci Resolveでテキストの背景に色を入れる方法
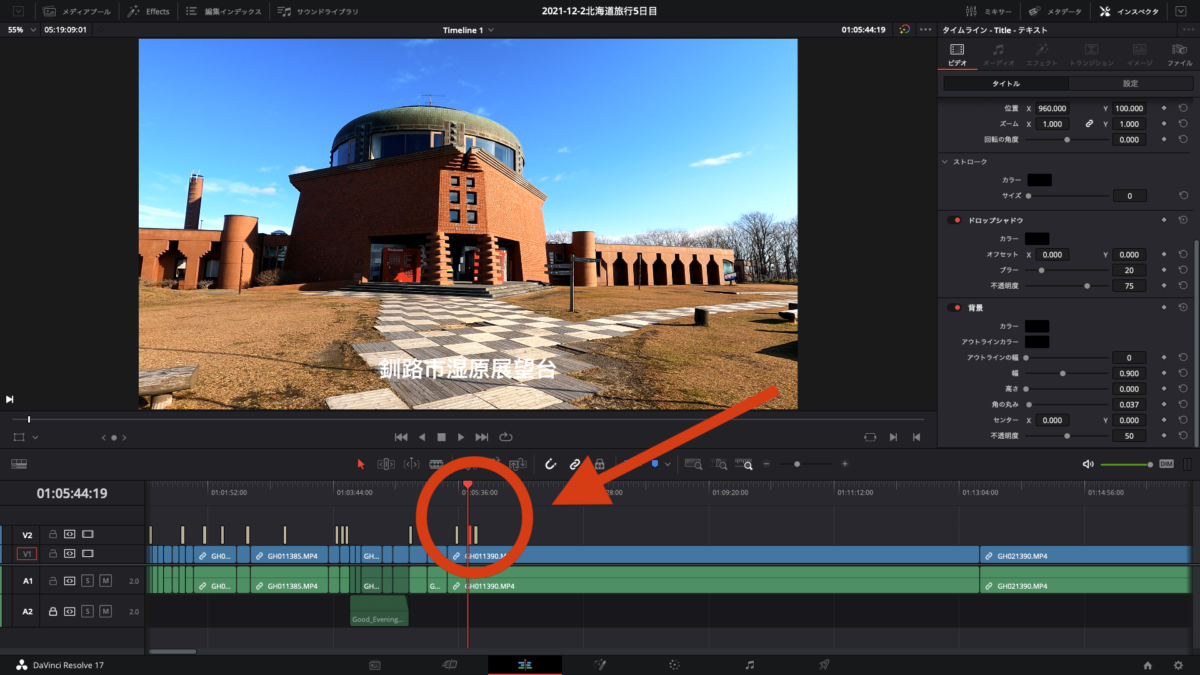
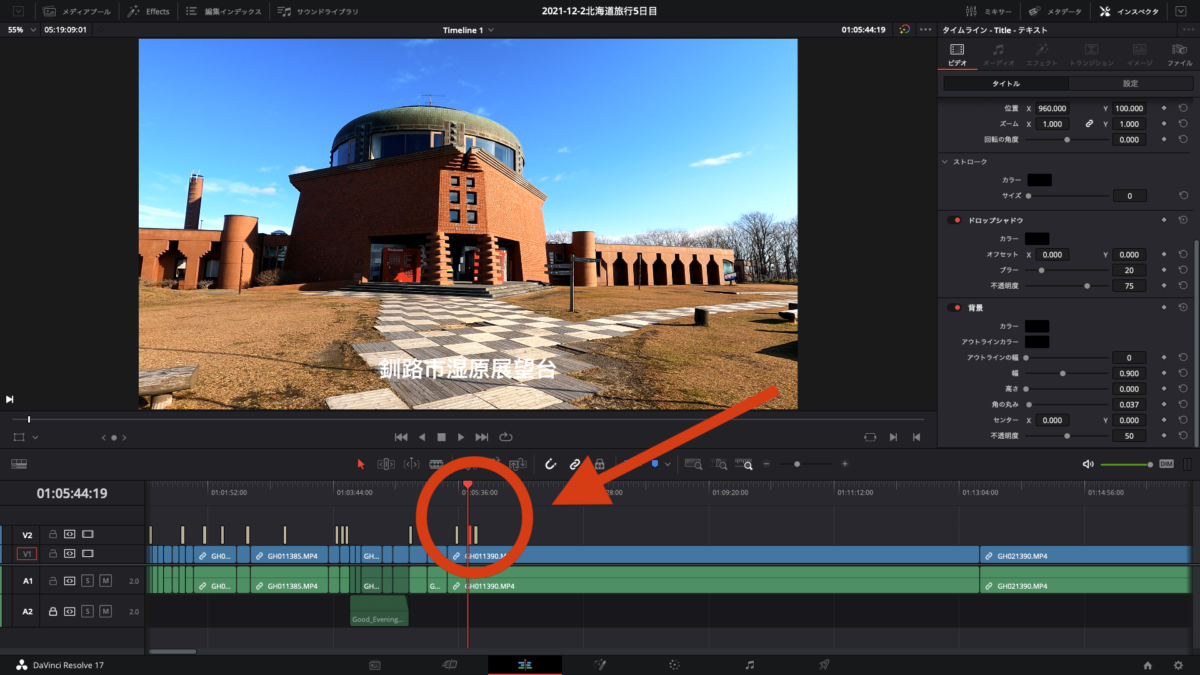
1.背景を入れたいテキストを選択
DaVinci Resolveのタイムラインで背景を入れたいテキストを選択。


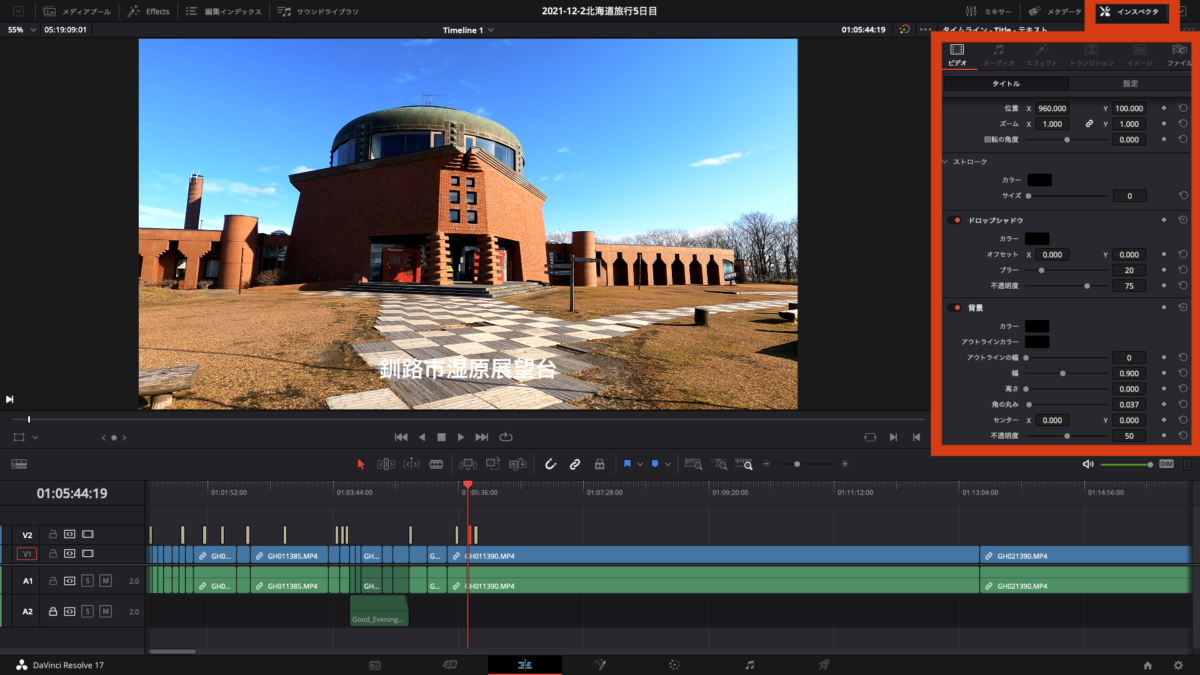
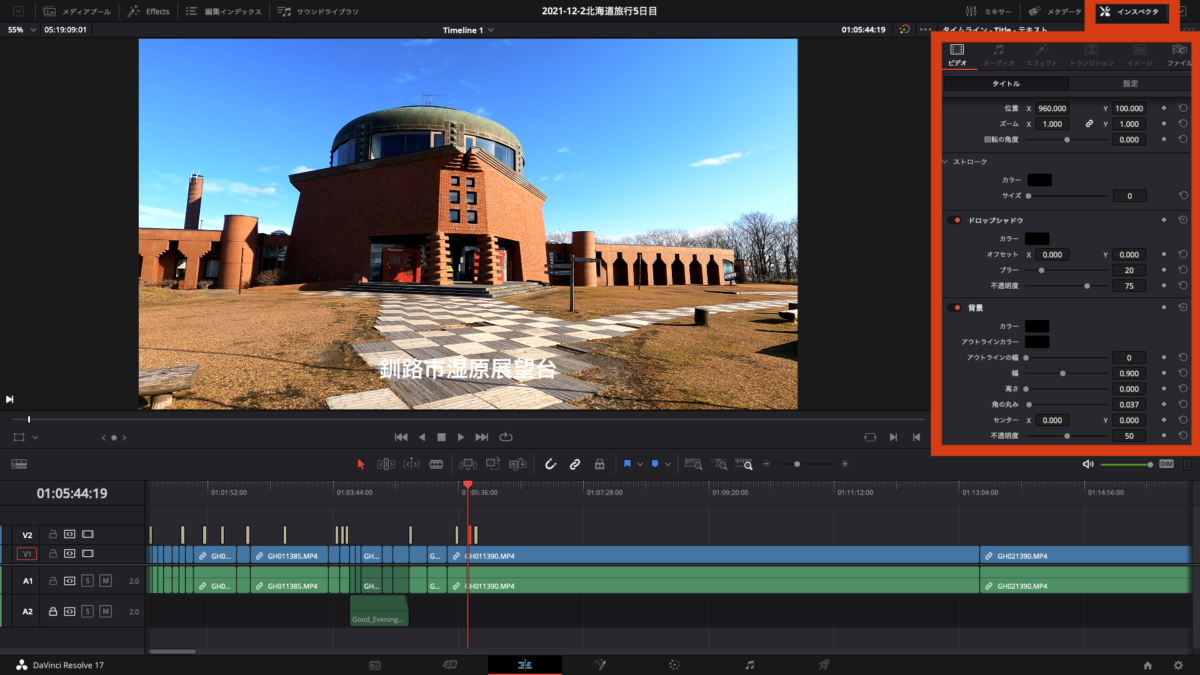
2.テキストの背景を設定
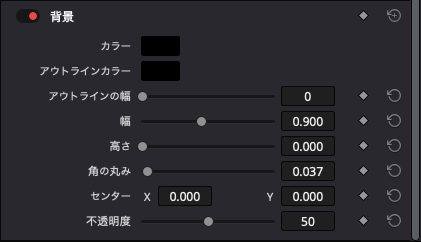
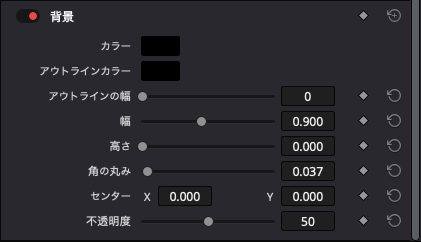
DaVinci Resolveの画面右側にあるインスペクタの「背景」でテキストの背景を設定します。
インスペクタ


背景


【DaVinci Resolve】テキストの背景で設定できる項目
テキストの背景は次の8項目を設定できます。


- 高さ
- 幅
- カラー
- アウトラインの幅
- アウトラインカラー
- 角の丸み
- 背景の位置(X.Y)
- 不透明度
1.高さ



デフォルトの数値が0になっているので他の項目を変えてもテキストの背景は出てきません。
まずは背景の高さを調整することをおすすめします。
高さの項目でテキスト背景の縦サイズを調整できます。


高さの数値を大きくするほど背景の縦サイズも大きくなります。


2.幅
幅の項目でテキスト背景の横幅を設定できます。


数値を大きくすると横幅も大きくできます。


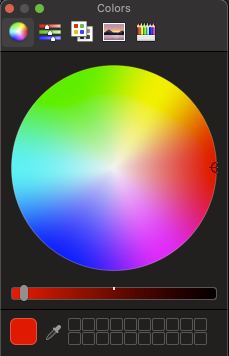
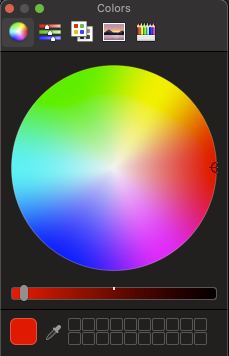
3.カラー
テキスト背景の色も自由に設定することができます。


様々な色を設定できるので使用するテキストが見やすい背景にすることができます。


色番号の指定もできるので自分が使いたいピンポイントの色も選ぶことができます。





ネット上の色番号はChrome拡張機能「ColorPick Eyedropper」を使えば簡単に調べることができます。
4.アウトラインの幅
テキストの背景にアウトラインを入れることもできます。


アウトラインの幅(太さ)も自由に設定することができます。


5.アウトラインカラー
テキスト背景の色と同様にアウトラインの色も自由に変えることができます。




6.角の丸み
テキスト背景の角の丸み具合も調整することができます。




7.背景の位置(X.Y)
XとYの座標でテキスト背景の位置も自由に移動することができます。




8.不透明度
テキスト背景の不透明度(透け具合)も調整できるので背景の後ろを透けて見えるように設定することもできます。







以上の8項目を設定することで自分好みのテキスト背景を作ることができます。













