新しくwordpressテーマを切り替えた「SWELL」
ファビコン用の画像を設定する方法が分からず調べたので、やり方を備忘録として書き残しておきます。
先に結論|SWELL ファビコン画像設定方法
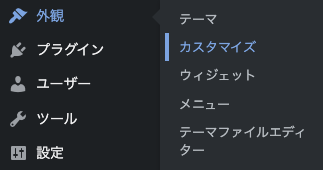
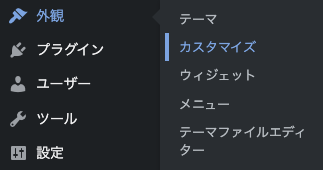
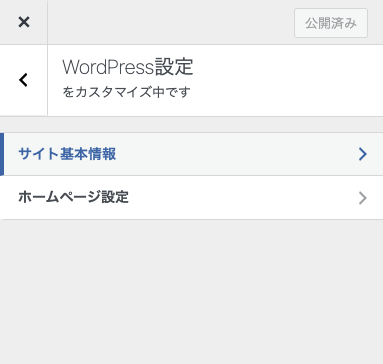
- SWELL内の「ダッシュボード」ー「外観」ー「カスタマイズ」
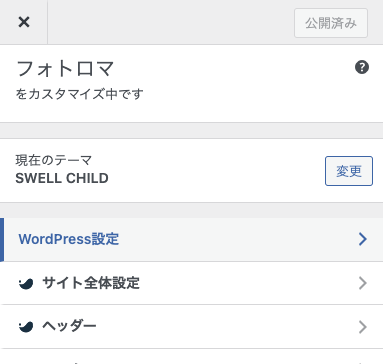
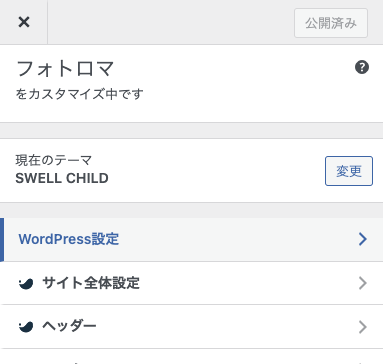
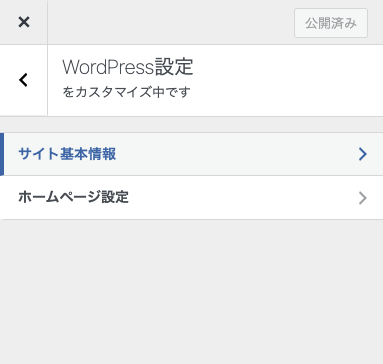
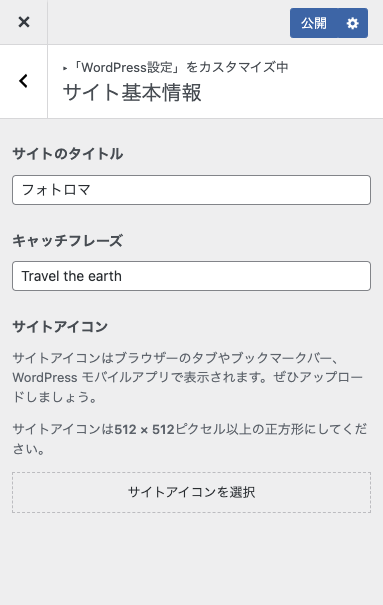
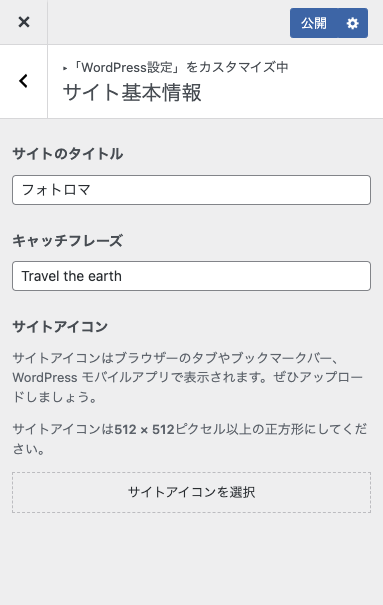
- 「wordpress設定」ー「サイト基本情報」ー「サイトアイコンを選択」
- ファビコン用の画像を選択
目次(クリックでジャンプ)
ファビコン(サイトアイコン)とは?
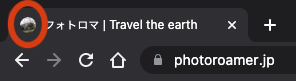
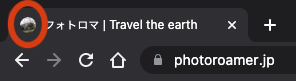
ファビコンとはサイトを表示した時のタブ横に表示される画像になります。


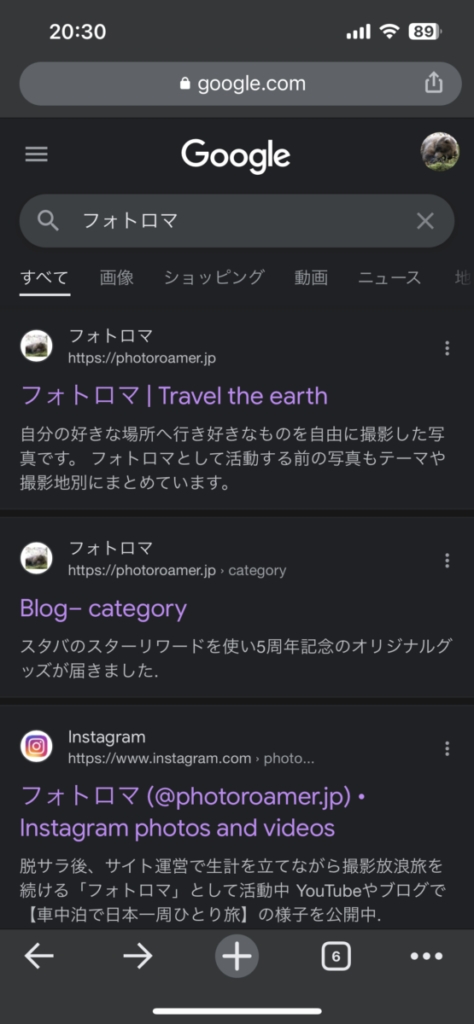
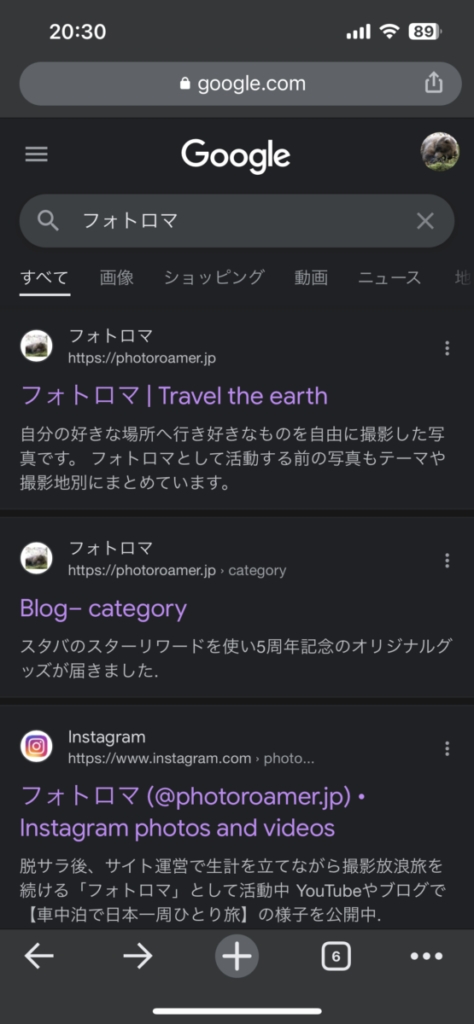
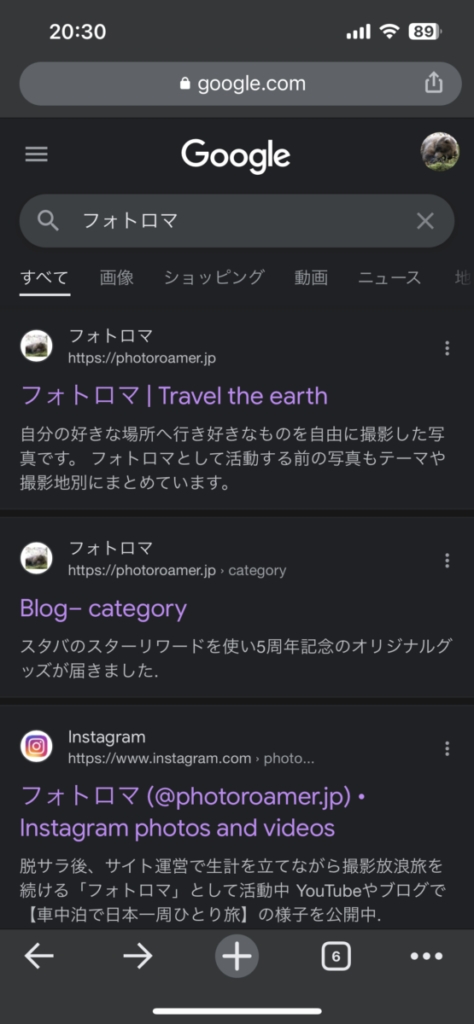
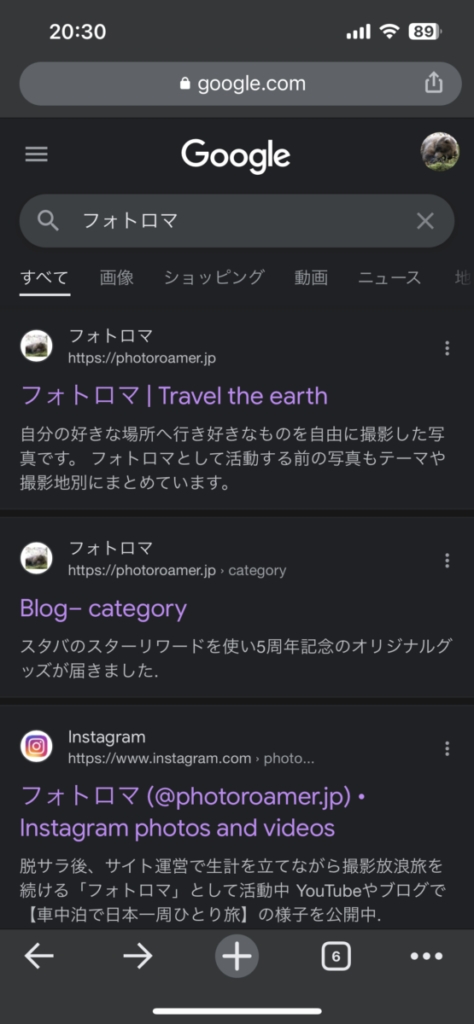
サイトで検索された時もサイトタイトルの横にファビコンで設定した画像が表示されます。





ちなみにwordpressで作成したサイトでファビコン用の画像を設定しない時は下のようなwordpressの「W」の画像が表示されます。


SWELLでファビコンの画像を設定する方法
SWELLでファビコンの画像を設定する方法は次の3STEPになります。
SWELL|ファビコン画像設定方法
- SWELL内「ダッシュボード」ー「外観」ー「カスタマイズ」
- 「wordpress設定」ー「サイト基本情報」ー「サイトアイコンを選択」
- ファビコン用の画像を選択
STEP
SWELL内「ダッシュボード」ー「外観」ー「カスタマイズ」


STEP
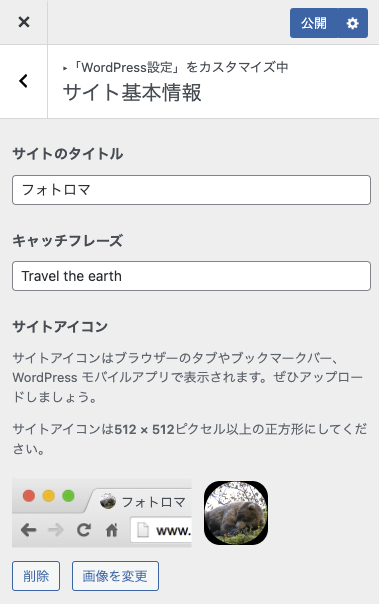
「wordpress設定」ー「サイト基本情報」ー「サイトアイコンを選択」









注意書きに「サイトアイコンは512×512ピクセル以上の正方形にしてください。」とありますが、画像をアップする時に切り抜きで自動的にリサイズされるのでそのままアップして大丈夫です。
STEP
ファビコン用の画像を選択





ファビコン用の画像はKeynoteで編集し作成しました。


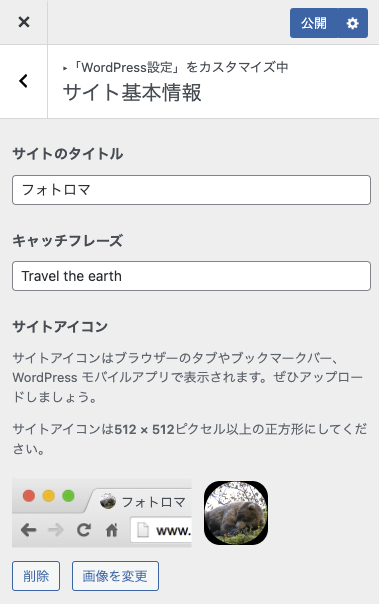
ファビコン用の設定した画像が表示されると全ての設定は完了。


サイトを開くとタブページで設定されたファビコンの画像が表示されています。


Googleの検索ページでも設定したファビコンの画像が表示され一安心。